Read the statement by Michael Teeuw here.
Help with MMM-EmbedURL
-
@TK421_VT read his instructions. you have to enable electron webView before u can use it in a module
-
@sdetweil Thank you for trying to help, but even after reading the readme there are terms or concepts I don’t follow.
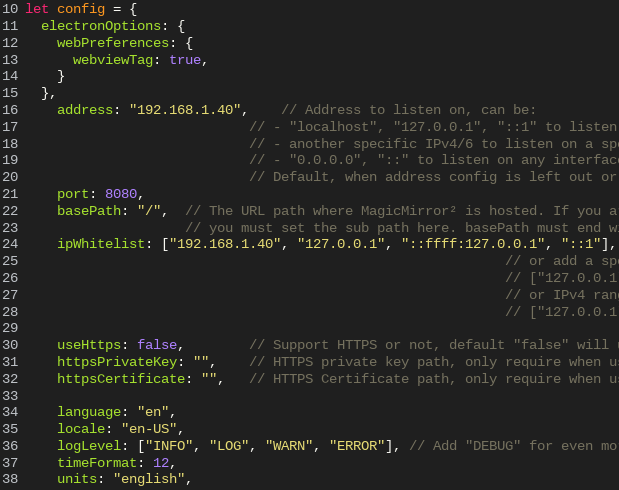
This is at the beginning of the config file:
let config = {
electronOptions: {
webPreferences: {
webviewTag: true,
}
},
address: “localhost”, // Address to listen on, can be:Then this in the module:
{
module: “MMM-EmbedURL”,
position: “top_right”,
header: “Current Weather”,
embedElementType: “webview”,
basicElementType: “div”,
config: {
updateInterval: 120,
attributes: [
“frameborder=0”,
],
embed: [
“https://www.wunderground.com/dashboard/pws/KVTCAMBR4?cm_ven=localwx_pwsdash”
]
},
},this is what I see in the terminal log:
[16.12.2022 21:55.38.765] [ERROR] (node:57092) electron: Failed to load URL: https://www.wunderground.com/dashboard/pws/KVTCAMBR4?cm_ven=localwx_pwsdash with error: ERR_BLOCKED_BY_RESPONSE
-
@TK421_VT Hi,
your config looks good.
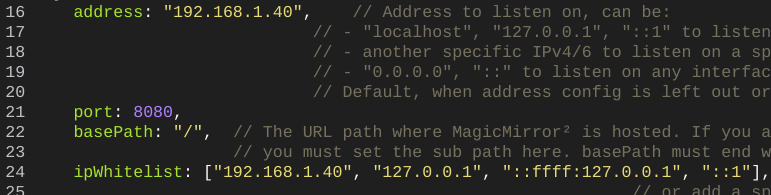
There is one last thing we can try. Can you please use your IP address (the one of the Pi) instead oflocalhostat theaddresssetting.You can get your IP either by hovering over the network icon in the top right corner of the screen or by entering
ip ain the shell.
I had this changed for some other modules in my config cause of Cross-Origin problems and it is the only thing that is different in my setup.
-
@wishmaster270 Thanks I will give that a try, I know the IP as I set it statically.
-
@TK421_VT Sorry for the delay, I have been busy with Holiday stuff. I added the IP address in the config file

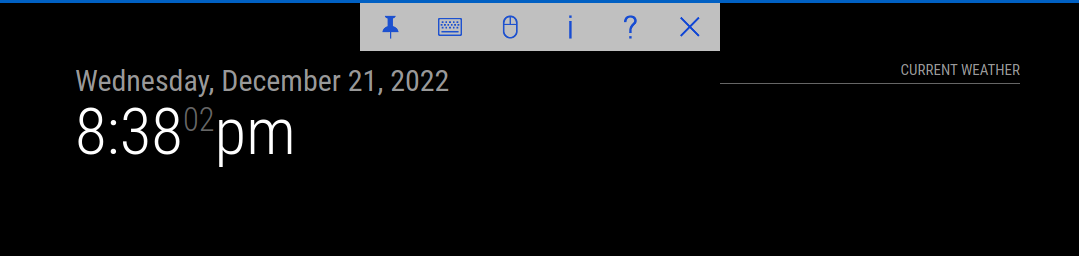
it still doesn’t load anything in the top right region.

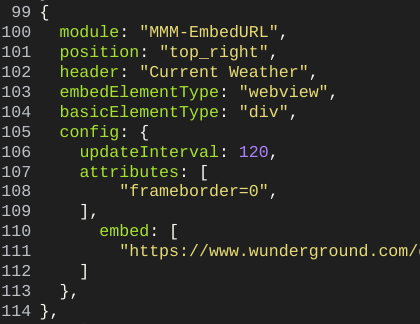
This is what is in the module section in the config file

Any other thoughts?
-
@TK421_VT Hi,
that’s weird.
Do you still have Webview enabled in the config with:electronOptions: { webPreferences: { webviewTag: true, } }, -
@wishmaster270 I will look, I ‘think’ so. but I am not sure.
-
-
@TK421_VT Sorry for the late response. I will need to set up a identical environment to debug the problem. I will try to figure things out in the next days.
-
I setup a new environment today and tested your configuration. There are a few issues with it i did not see cause you did not use the code signs to paste your configuration in the forum.
Please use the
```
YOUR CONFIGURATION
```which results in
YOUR CONFIGURATIONnext time.
First thing is that you set the
basicElementTypeandembedElementTypein the wrong level. They need to be set as child object ofconfig.The second problem is that you use a wrong time of double quotes. It looks like your editor uses a wired type of encoding.
“is not the same as
"With the following config everything works well:
/* Magic Mirror Config Sample * * By Michael Teeuw https://michaelteeuw.nl * MIT Licensed. * * For more information on how you can configure this file * see https://docs.magicmirror.builders/getting-started/configuration.html#general * and https://docs.magicmirror.builders/modules/configuration.html */ let config = { electronOptions: { webPreferences: { webSecurity: false, webviewTag: true, }, fullscreen: true, alwaysOnTop: false }, // ignoreXOriginHeader: true, // ignoreContentSecurityPolicy: true, address: "192.168.1.1", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1", "10.18.8.0/24"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "de", locale: "de-DE", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "metric", // serverOnly: true/false/"local" , // local for armv6l processors, default // starts serveronly and then starts chrome browser // false, default for all NON-armv6l devices // true, force serveronly mode, because you want to.. no UI on this device modules: [ { module: "clock", position: "top_center", }, { module: "MMM-EmbedURL", position: "top_right", header: "Current Weather", config: { embedElementType: "webview", basicElementType: "div", updateInterval: 120, attributes: [ "frameborder=0", ], embed: [ “https://www.wunderground.com/dashboard/pws/KVTCAMBR4?cm_ven=localwx_pwsdash” ] }, }, { module: "MMM-Touch", position: "bottom_center", config: { debug: true, useDisplay: false, defaultMode: "default", gestureCommands: { default: { TAP_1: (commander) => { commander.sendNotification("USER_PRESENCE", true); }, PRESS_1: (commander) => { commander.sendNotification("SCREEN_TOGGLE", { forced: true }); }, SWIPE_UP_1: (commander) => { commander.sendNotification("SCREEN_ON", { forced: true }); }, SWIPE_DOWN_1: (commander) => { commander.sendNotification("SCREEN_OFF", { forced: true }); }, SWIPE_LEFT_1: (commander) => { commander.sendNotification("PROFILE_INCREMENT_HORIZONTAL", null); }, SWIPE_RIGHT_1: (commander) => { commander.sendNotification("PROFILE_DECREMENT_HORIZONTAL", null); } } } } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") { module.exports = config; }