Read the statement by Michael Teeuw here.
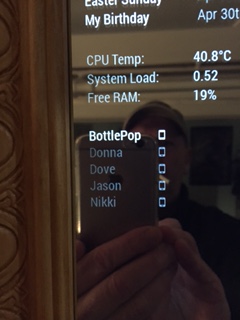
Go East, young icon!
-
@tosti007 said in Go East, young icon!:
Note: I am currently on mobile so have no way of testing it. If it doesn’t work then let me know and i will search another solution (and I will be confused since I am pretty sure this works)
It’s 7am here. I’m running off to work but I will try as soon as I get home. I will let you know. Many thanks.
-
@Mykle1 you can achieve this without modifying the code
custom.css
.MMM-NetworkScanner .fa-ul li .fa-li { float: right; }if this ends up with a to big gap you can limit the wifht of the list with
.MMM-NetworkScanner .fa-ul { width: 200px; } -
@strawberry-3.141 said in Go East, young icon!:
custom.css
.MMM-NetworkScanner .fa-ul li .fa-li {
float: right;
}This did not work for me. The mobile icon remained on the left side of the device name. I should note that I already have an entry in custom.css for MMM-NetworkScanner. I tried your suggestion as a separate entry. Am I supposed to incorporate it into the existing entry?
body {
margin: 20px;
height: calc(100% - 40px);
width: calc(100% - 40px);
}.MMM-NetworkScanner .fa-ul {
margin-left: 2px;
}.MMM-WunderGround .max-temp {
color: #f66;
} -
@tosti007 said in Go East, young icon!:
Note: I am currently on mobile so have no way of testing it. If it doesn’t work then let me know and i will search another solution (and I will be confused since I am pretty sure this works)
I tried this after going the custom.css route and it did not work.
Thank you for your suggestion
-
@strawberry-3.141 said in Go East, young icon!:
you can achieve this without modifying the code
Strawberry-3.141 deserves an award. He went above and beyond in helping me customize the NetworkScanner module for me. Apparently, he is a genius, and willing to work well past midnight to help someone (me) with their MM. You have my highest praise.
All credit for this custom.css goes to Strawberry-3.141
}
.MMM-NetworkScanner .fa-ul {
margin-left: 2px; /* This aligned NetworkScanner to the left margin /
width: 130px; / If you remove this line it will be the same width as the widest module in the region, this can lead to a big gap, thats why i limited it to 130px if you add devices with longer names you might want to increase this value */
}.MMM-NetworkScanner .fa-li {
position: relative; /* This put the icon on the right side */
float: right;
left: initial;
}
I dreamed it. He made it happen.
-
@Mykle1 said in Go East, young icon!:
.MMM-NetworkScanner .fa-ul {
margin-left: 2px; /* This aligned NetworkScanner to the left margin /
width: 130px; / If you remove this line it will be the same width as the widest module in the region, this can lead to a big gap, thats why i limited it to 130px if you add devices with longer names you might want to increase this value /
}
.MMM-NetworkScanner .fa-li {
position: relative; / This put the icon on the right side */
float: right;
left: initial;
}@strawberry-3-141 : How to make icon on the left, but without margin?
-
@slametps said in Go East, young icon!:
How to make icon on the left, but without margin?
The icon is on the left by default
-
@slametps the space on the left ogf the icon or the space between the icon and the name?
-
@strawberry-3.141 : the space on the left of the icon. How to remove it?
-
@slametps said in Go East, young icon!:
the space on the left of the icon. How to remove it?
Strawberry helped me with this. I’m not trying to answer for him, but while you’re waiting, this is what he did for me.
Add this to your custon.css file.
.MMM-NetworkScanner .fa-ul { margin-left: 0px; }/* This aligned NetworkScanner to the left margin. Thanks to Strawberry-3.141 */
