Read the statement by Michael Teeuw here.
Throwing down the gauntlet
-
@jproehl it’s not super simple to find out what to write in the css if you are not familiar with css and javascript since most of that is names specified by the coders of the magic mirror and the modules,
If it’s not specified in the module documentation you can look in the modules .js file and search for the text
classNameafter that is usually specified one or more classes that will determine the appearance of what is being displayed.The className should also be visible if you look at the html code in the browser.
-
@broberg Okay, I’ll poke around in the codes. Thanks!
-
This post is deleted! -
@jproehl curious if you ever solved #2? i got the same issue with the icons showing up under the current
-
@jbeck615 Hi: That problem went away when I fixed a missing close bracket “}” in the custom.css. So, if you are getting the extra icon line in your current conditions display for the same reason I was, check to make sure that all of the entries in custom.css are of the form:
.“modulename” .“className” {
“parameter”: “value”;
}A concrete example of this is:
.clock .time {
color: #99F;
}One of my entries was missing that very last bracket. When I fixed that, the icon line went away and all the subsequent parameters that I was trying to change in the custom.css file also got changed.
I suspect that when that syntax error showed up the rest of the custom.css file was not processed and the parameter on which I left off the bracket and all the subsequent ones were never included.
Hope this helps! Good luck.
-
@jproehl thank you. ill do some deeper vetting. thanks!
-
@jbeck615 if you post your css here we can help to spot the issue
-
This post is deleted! -
@strawberry-3.141 oh my thank you SO much for offering. i hate asking for help but let me tinker with it for a couple of days and if no luck i will take you up on the offer. LOVE this community. thank you again for even offering!
-
I thought you might like to know that I had some success with the custom.css file without asking for your help. I did do some looking around in the module .js file and the Developers Tools. I was careful not to change anything. I was looking for clues on what changes specific parts of a module. (e.g. table, text, align, padding, margin, etc…)
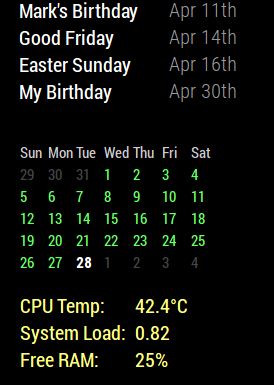
I wanted to be able to move the calendar_monthly module to the left margin. I also wanted to constrain the module to a specific width so that it wouldn’t expand when another module stretches the region they both occupy. And just for good measure, I threw in some color. So, using the the css information that you’ve already given me for other modules, and the information I got from looking in the module.js file and Developers Tools, I did this.

With this
} .calendar_monthly table { width: initial; float: left; } .calendar_monthly td { text-align: left !important; } .calendar_monthly calendar-table { text-align: left !important; } .calendar_monthly { width: 200px; color: #6f6; }“I’m smart! I can do things!” (Fredo Corleone - The Godfather II)
