Read the statement by Michael Teeuw here.
multiple modules in a region
-
I have my basic program up and running. I’ve been coding and testing it on my Mac.
I have calendar_ext3 and mmm_wallpaper working. I want to start moving things around and editing to make it more like the dakboard (to make the wife happy). this would be pictures on the left third of the screen and a calendar taking up the right 2/3rds. like I said, I have them working but anticipating some deep custom.css work.
wallpaper in its default location is “fullscreen_below” and cal_ext3 is “lower_third”. the pictures take up the whole screen and the calendar is on top of that minus the area on top that looks like its defined by what is needed for the top_left and top_right modules.
I have a few questions to start with at this point: so far I can only get the calendar to work in full screen. is there an option to change this to a region? or do I need to find another module? I was thinking I could park it in the top_left and then do the css editing to get it to extend down the bottom of the screen.
second: I have the calendar working on the lower_third. I wanted to try to move the other small default modules up into the top bar(clock and 2 weather instances) and have them running across the top and then place the calendar in the top center and then use the css to stretch it down and to the right all the way. is this possible?
I started with the modules to the top bar. that worked but it defaults to stacking them downward at the center which then shrinks the calendar down too. can I have them spaced evenly left to right along the screen? think essentially it put them all in a column and I want them all in a row.
-
@roth_nj calendarext3 does not honor the region positions. there is just not enough space to do all that.
regions as youve seen are a stack. top down.
there was a discussion in the last couple weeks wanting to do side by side
https://forum.magicmirror.builders/topic/18020/2-modules-side-by-side/6?_=1696902063543
-
hi sam. first off, thanks for the reply and all the work you do on this. I’ve been in it for about 2 weeks now and reading all kinds of threads getting myself familiar with it and see your posts all over the place trying to help
can you eleborate on what you mean by “doesn’t honor the regions”?
I can post a couple screen grabs but you’ll have to be patient. the forum limits posts/pics per post cause I just registered.
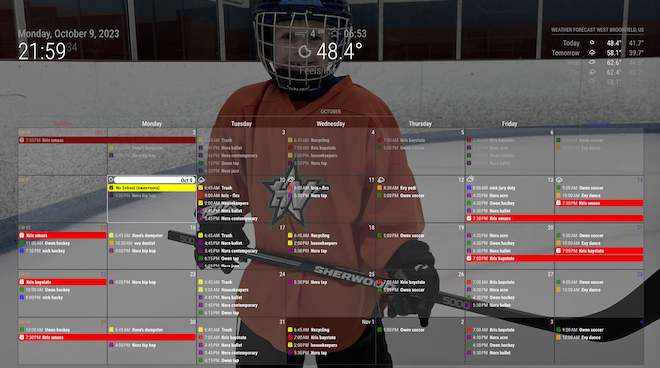
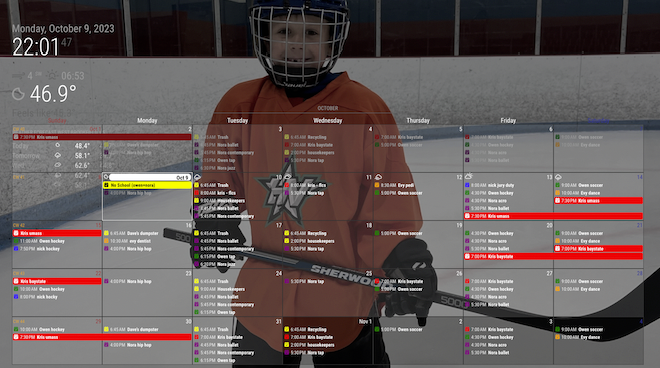
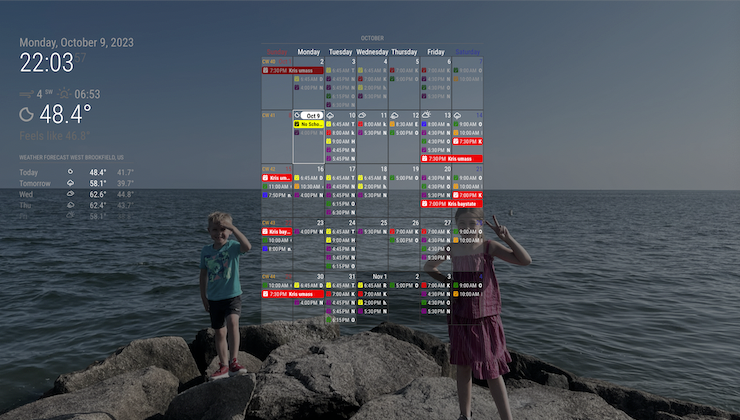
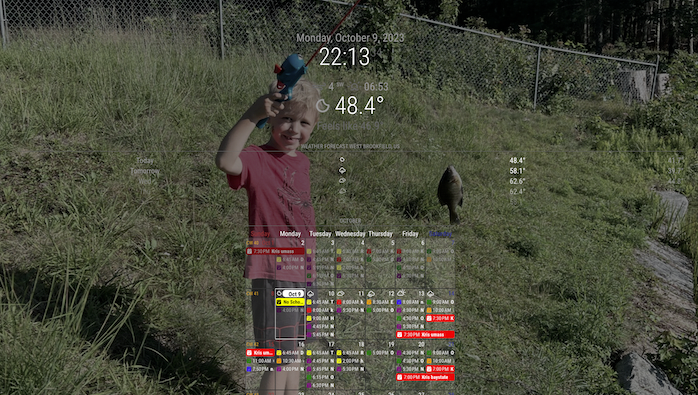
the first pic there I have the clock/weather/weather spread out across the top and the second they are all stacked in the left. the pic and calendar stay the same and the calendar ends up on top of the weather modules on the left


-
in these 2 pictures I have the clock/weather/weather stacked together. in the first one, they are in the top_left region and the calendar is in the top_center. in the second the 3 are in the top_bar and the calendar is in the top_center. the only reason why I’m asking what you mean with it not honoring the region’s, is to me it looks like its both moving around in them and sizing appropriately to respect other modules [depending on where they are].


-
@sdetweil that being said, with a bit of CSS changes, you can get the calendar to grow quite a bit.
I set mine to top_center, and use the following CSS to make it take up most of my center region and adjust it’s colors, cell sizes, etc…
/* CalendarExt3 */ .CX3 { --celllinecolor: #666; --cellbgcolor: rgba(0, 0, 0, 0.5); --cellheaderheight: 25px; --cellfooterheight: 2px; --defaultcolor: #FFF; --eventheight: calc(var(--fontsize) + 4px); --totalheight: calc(var(--eventheight) * var(--maxeventlines)); --displayEndTime: none; --displayWeatherTemp: none; font-size: var(--fontsize); color: var(--defaultcolor); line-height: calc(var(--eventheight)); min-width: 950px; }With a little bit of work, and not putting anything in the right regions, you get the 2/3rds 1/3rd effect of Dakboard.
-
@roth_nj
If you have a sketch (even with a hand), I may help you. -
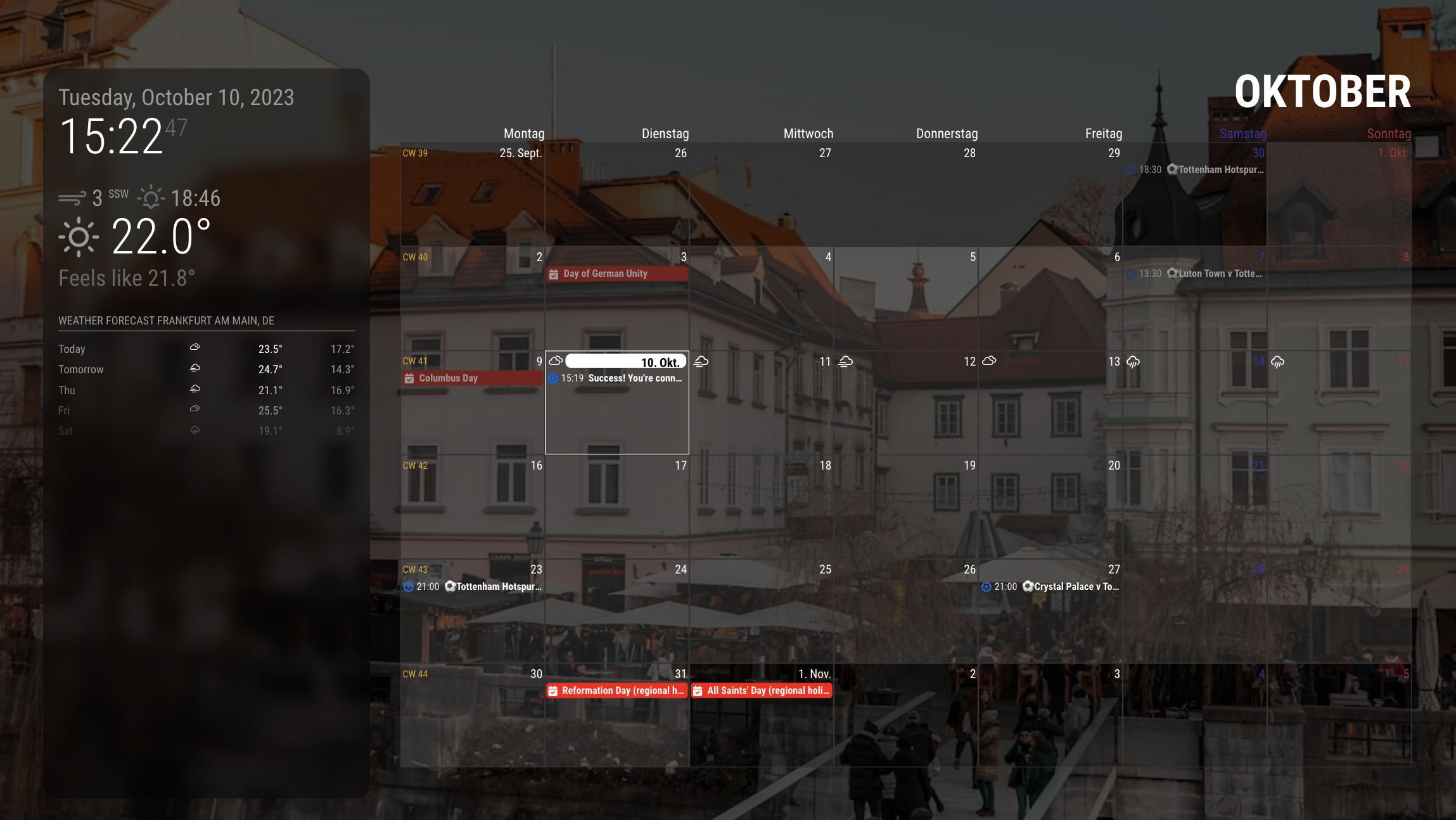
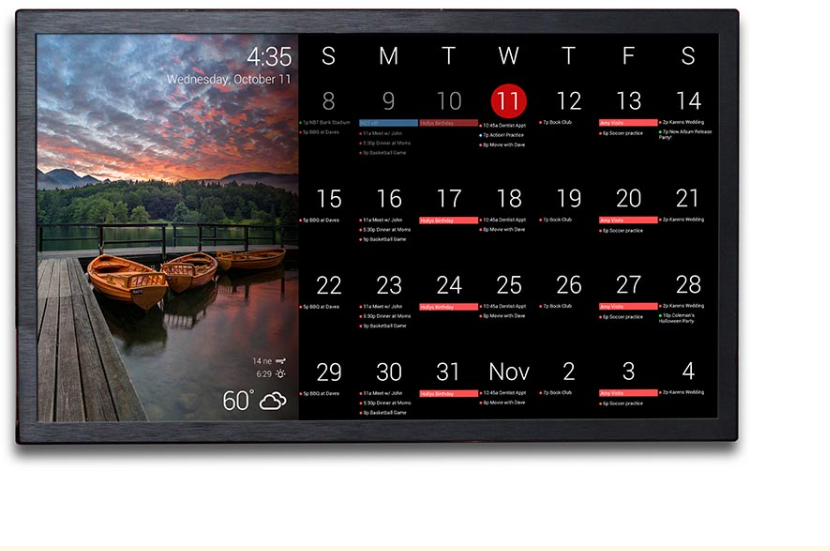
Is this similar to what you wanted? (DAKBoard style)
.region.top.left { width: calc(25% - 60px); backdrop-filter: blur(10px) brightness(60%) grayscale(30%) drop-shadow(4px 4px 10px black); padding: 20px; border-radius: 20px; height: calc(100vh - 160px); } .region.top.right { width: calc(75% - 20px); } .region.center { display: none; } .module.MMM-CalendarExt3 .module-header { font-weight: bold; font-size: 300%; color: white; line-height: 100%; border-bottom: none; }I use only 3 regions.
top_lefttop_right, andfullscreen_below. -
this is the dakboard calendar that my wife wants. ive shown here several others (examples of both from dakboard and MM) and she likes this layout the best. i do agree its pretty clean looking. as stated before, it is essentially photos on the left 1/3rd and a calendar on the right 2/3rds in landscape view with some light modules on top of the pictures. im sure youve seen the pic floating around a lot.
ive searched and read a lot on this and thats why i was stepping down the route of trying to get the modules into certain regions then going to try to mode with the css.

-
heres an idea: can a script be written that runs 2 instances of MM into 1 display at the same time? one being 1/3 of the screen and the other being the rest (or other 2/3rds)? then one instance of MM can run pictures fullscreen and the other can run the calendar full screen as well on its partition?
also, sorry if theres a few different dicussions going on at the same time now. with having to wait for posts to get approved theres a bit of a lag and its probably getting messy keeping thought streams straight now
-
@roth_nj
There is no way to do so.
However, I think mimicking DAKBoard style to MM with some CSS juggling.