Read the statement by Michael Teeuw here.
multiple modules in a region
-
@roth_nj said in multiple modules in a region:
with having to wait for posts to get approved
I am the one that reviews and approves posts… until you get a reputation of 2 or above…
rep is increases if someone likes your post(s). generally because you contributed something.
-
that looks good and gives me an idea of something to try…
are there any other modules that post pictures to a region instead of full screen?
-
@roth_nj said in multiple modules in a region:
are there any other modules that post pictures to a region instead of full screen?
you can try them…
i spent a lot of time on MMM-ImagesPhotos in fullscreen to get the aspect ratios correct as neither of the built in CSS settings (cover/contain) work properly (imho)
https://github.com/sdetweil/MMM-ImagesPhotos , but you can try it in other positions
-
@roth_nj
similar?

-
-
@roth_nj
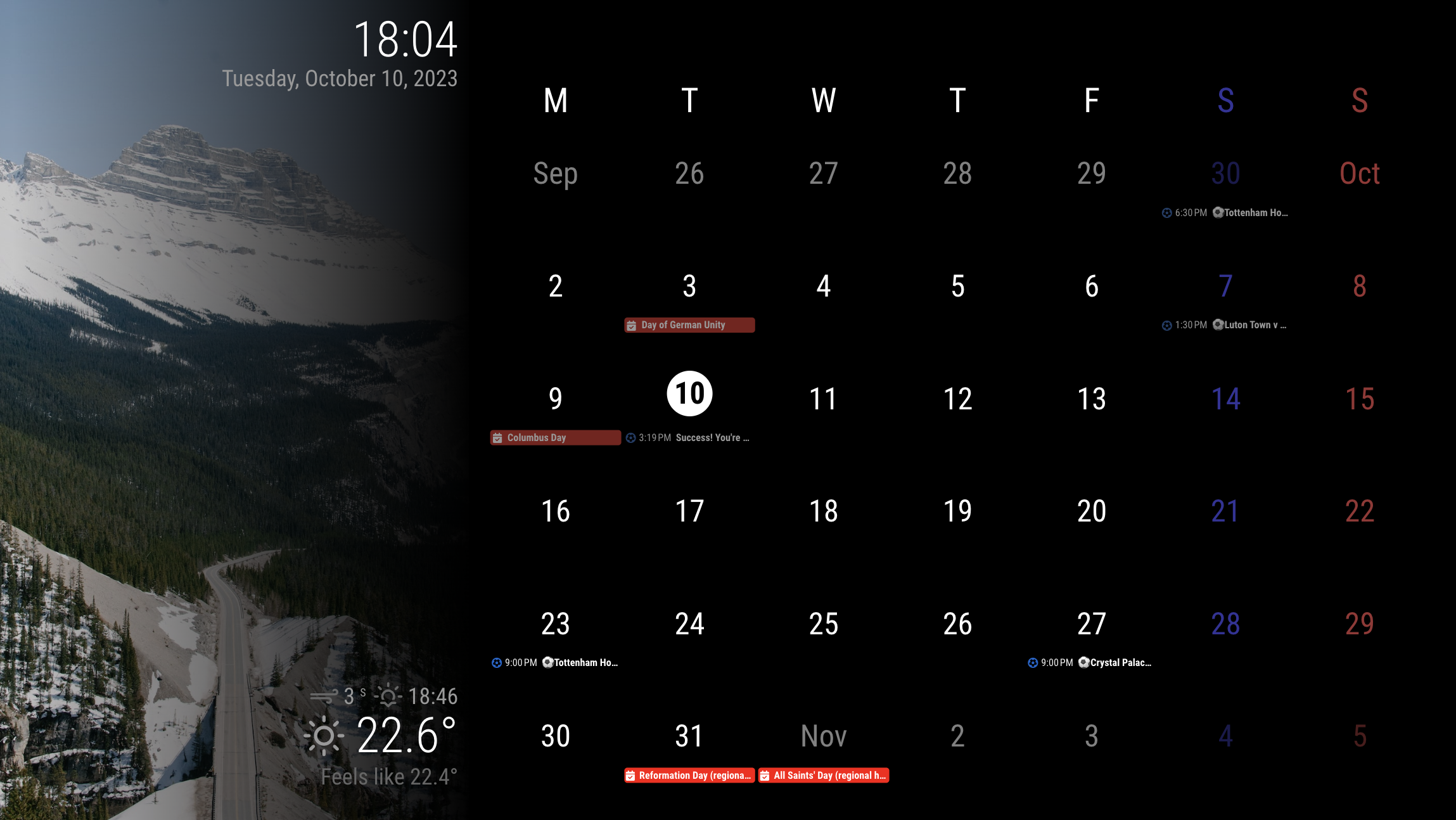
This would be just what you looked at in the previous screenshot.
Only for those modules on the screen, the CSS is severely overridden. So when you add additional modules, you should carefully handle them.
It is designed for resolution 1920 * 1080 horizon screen.config
modules: [ { module: "alert", }, { module: "clock", position: "top_left", config: { displaySeconds: false, sendNotifications: false, }, }, { module: "calendar", //position: "top_left", config: { broadcastEvents: true, broadcastPastEvents: true, maximumEntries: 99, calendars: [ { symbol: "calendar-check", url: "https://ics.calendarlabs.com/76/mm3137/US_Holidays.ics", color: "red", }, { symbol: "calendar-check", url: "https://calendar.google.com/calendar/ical/ko.german.official%23holiday%40group.v.calendar.google.com/public/basic.ics", color: "red", }, { symbol: "futbol", url: "webcal://ics.ecal.com/ecal-sub/65254bc972b4f3000d0051df/Tottenham%20Hotspur%20FC.ics", color: "#0066CC", } ] } }, { module: "weather", position: "top_right", config: { weatherProvider: "openweathermap", type: "current", location: "Frankfurt", apiKey: "..." } }, { module: "MMM-CalendarExt3", position: "bottom_bar", config: { locale: "en-US", mode: "month", maxEventLines: 3, headerWeekDayOptions: { weekday: 'narrow' }, //firstDayOfWeek: 0, //minimalDaysOfNewYear: 1, useWeather: false, } }, { module: "MMM-WeatherBackground", }, ]I used
MMM-WeatherBackgroundfor leftside background image, but you may use other modules.See where the position I put the modules into and how they might be overridden in the CSS.
CSS (custom.css)
:root { --color-text: #999; --color-text-dimmed: #666; --color-text-bright: #fff; --color-background: black; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-small: 0.75rem; --gap-body-top: 20px; --gap-body-right: 20px; --gap-body-bottom: 20px; --gap-body-left: 20px; --gap-modules: 20px; } .fullscreen.below { width: 33.3%; } .region.top.bar { width: calc(33.3% - 60px); padding: 20px; height: calc(100vh - 40px); position: absolute; top: -20px; left: 0; text-align: right; display: flex; flex-direction: column; justify-content: space-between; background-image: linear-gradient(to right, rgb(0 0 0 / 0%), rgb(0 0 0 / 100%)); } .region.top.left, .region.top.right { box-sizing: border-box; text-align: right; top: 0; position: unset; } .region.bottom { width: calc(66.7% - 20px); padding: 20px; height: calc(100vh - 80px); position: absolute; right: 0; top: 0; } .region.bottom.left, .region.bottom.right, .region.center { display: none; } .module.MMM-CalendarExt3 .module-header { height: 0; visibility: hidden; line-height: 0; } .CX3 { --cellheaderheight: 80px; } .CX3 .cell { border: none; } .CX3 .cw { display: none; } .CX3 .thisMonth { background-color: unset; } .CX3 .cell:not(.thisMonth) .cellHeader .cellDate * { filter: brightness(0.5); } .CX3 .weekGrid .weekday { font-size: 250%; line-height: 250%; } .CX3 .cellHeader .cellDate { font-size: 250%; text-align: center; display: flex; justify-content: center; flex-direction: column; align-items: center; } .CX3 .cell.today { border: none; } .CX3 .cell.today .cellHeader { justify-content: center; } .CX3 .cell.today .cellHeader .cellDate { border-radius: 50%; max-width: 60px; max-height: 60px; } .CX3 .cell.today .cellHeader .cellDate .month { display: none; } .CX3 .week:nth-child(2) .cell:first-child .cellDate :not(.month) { display: none; } .CX3 .date_1 .cellDate .dateParts:not(.month) { display: none; } .module.clock .digital { display: flex; flex-direction: column-reverse; } -
that is awesome. looks like its actually in portrait but you rotated all the text to be read the other way? thats one way to skin that cat. i like it.
so, i know im not the first one to ask for a configuration like this. i know because i spent quite i bit of time searching and reading through all i could (here, github, reddit, etc)… it might be worth while putting together a polished post saying for a dakboard clone?
for reference. i went though and set up the dakboard but me being me, refused to pay for the upgrade. i needed it to handle 6 ical’s and wanted to be able to change the colors. simple things really, but they lock both those abilities behind the upgrade.
again, thank you very much. ill play around with it again tonight after work. im sure ill end up having some questions sooner or later
-
@MMRIZE said in multiple modules in a region:
Only for those modules on the screen, the CSS is severely overridden. So when you add additional modules, you should carefully handle them.
just be careful , as he whacked the css pretty hard here to make this work, and other modules may no longer fit properly…
MM is after all, just a web page…
-
@sdetweil said in multiple modules in a region:
@MMRIZE said in multiple modules in a region:
Only for those modules on the screen, the CSS is severely overridden. So when you add additional modules, you should carefully handle them.
just be careful , as he whacked the css pretty hard here to make this work, and other modules may no longer fit properly…
MM is after all, just a web page…
understood. as of now i only have the mmm_wallpaper and mmm_calenderext3 added in. i have half of the default modules turned off and only the clock+2 weathers still on atm. even if i do add something, it will be something like the default modules. something light and simple over the top of the photos
-
@sdetweil that’s half the fun of MM - whacking the CSS until you get what you want. :)
