Read the statement by Michael Teeuw here.
Config option with array of multiple values?
-
@UncleRoger said in Config option with array of multiple values?:
subject = subject + selSender[0].color;
// if (selSender[0].color != undefined) {
subjectWrapper.style.color = selSender[0].color;
// } else {Is there a reason it doesn’t like that in the IF statement? Note: I also tried it as just “if (selSender[0].color) {” and assigning the value of selSender[0].color to another variable and using that other variable in the IF statement. In at least one test case there is a value in color.
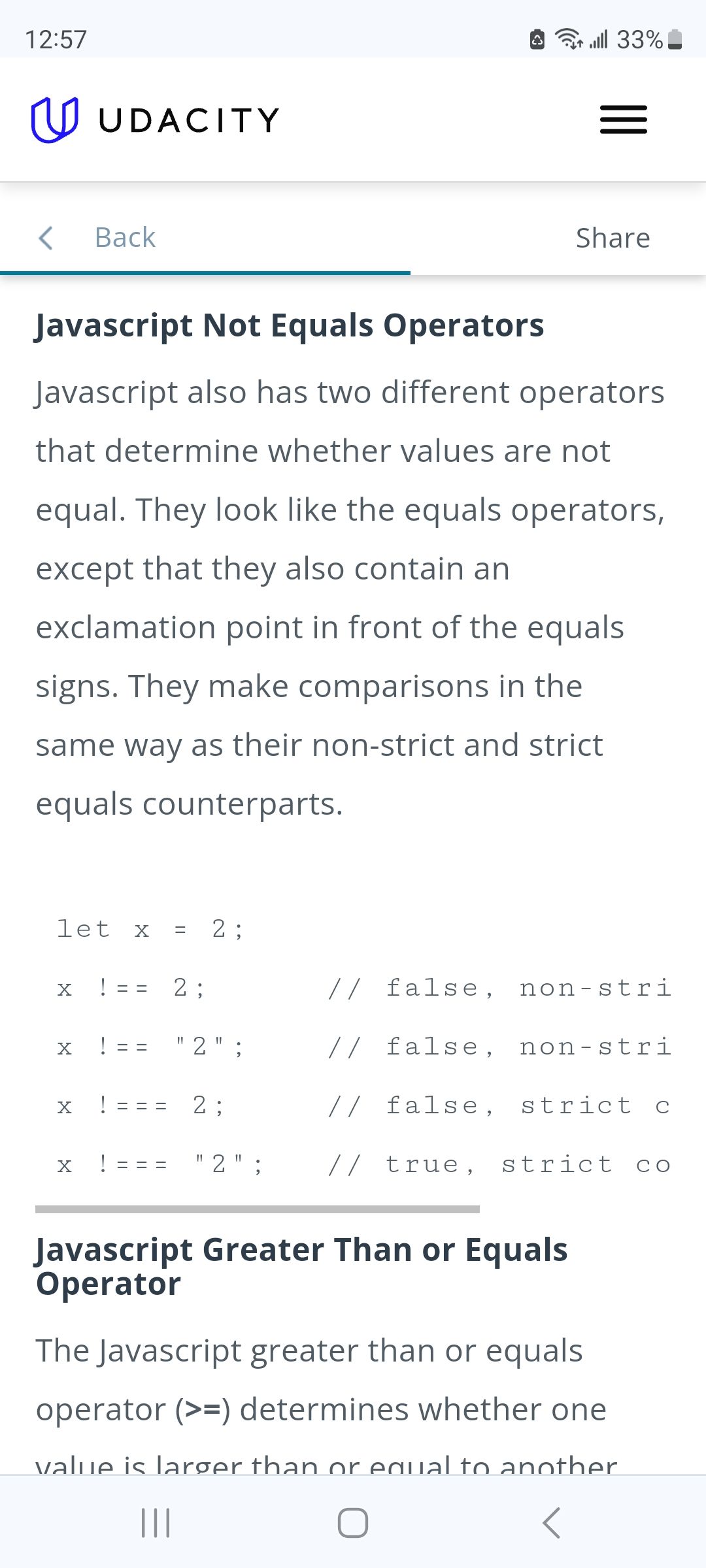
Okay, so it looks like Javascript wants “!==”, not “!=”. Ugh.
Anyway, I got it working using a “switch (true)” block.
Thanks for all the help!
-
@UncleRoger yes the compares
!= !== !===are different

one compare s the data type too
2 is a number
“2” is a string -
Hello @UncleRoger - are you planning to publish your module? And can I may ask you what this module will do?
-
@MZ-BER said in Config option with array of multiple values?:
Hello @UncleRoger - are you planning to publish your module? And can I may ask you what this module will do?
Yes, I am planning to publish it, once I’ve tested it reasonably well. Mostly, it seems to work thus far. I’m doing more testing and working on documentation.
The module checks an e-mail address and then shows the subject of any e-mails on the MM. Basically, I wanted a way for my wife and I to post messages for the whole family to see. This is an idea I’ve had for a long time (going back to the days of pagers) and is kinda obsolete – we use text messages and instagram messages a lot these days – but I still wanted to make this happen.
Probably next week I’ll be posting a message “how do I put a module in github for everyone to use?” as I’m totally new to all of this. 8^)
-
@sdetweil said in Config option with array of multiple values?:
yes the compares
!=
!==
!===are different
Heh. Back in my day, we got one equality operator and one inequality operator and we were dang thankful for that. Now git off my lawn! 8^)
Seriously, though, thanks for all your help!
-
@UncleRoger I agree. I came in before these fancy new languages. before web.
-
@UncleRoger logon to GitHub, click repositories , new, make the name match your module name, create.
it will give you a set of commands to execute in your module folder to upload it to that repo…
easy peasy
note that you need to create an access key thru the GitHub profile menu to be able to upload.(aka push)
this replaces the requested password now -
@sdetweil said in Config option with array of multiple values?:
it will give you a set of commands to execute in your module folder to.upload it to that repo…
easy peasyI’ve got a repository set up with a README.md file but I don’t see anything about how to upload the module.
Also, is there anywhere with a list of what files I need to upload? These are the files in my directory:
ll total 32 -rw-r--r-- 1 roger roger 59 Oct 25 07:43 email.css.orig -rw-r--r-- 1 roger roger 6420 Oct 27 11:26 MMM-MailMessage.js -rw-r--r-- 1 roger roger 3566 Oct 25 12:44 MMM-MailMessage.js.save -rw-r--r-- 1 roger roger 3117 Oct 25 07:58 node_helper.js drwxr-xr-x 12 roger roger 4096 Oct 25 12:44 node_modules -rw-r--r-- 1 roger roger 355 Oct 27 12:37 package.json -rw-r--r-- 1 roger roger 3755 Oct 25 12:44 package-lock.jsonI’m pretty sure the node_modules directory comes from the emailjs-imap-client that it needs (which came from an npm install) so I don’t think that should be in the repository for this module. I’m not sure about package-lock.json. I think package.json is needed – it basically just has the name & description and says it needs the emailjs thing.
Other than that, it’s MMM-MailMessage.js and node_helper.js so I think the files needed are:
- MMM-MailMessage.js
- node_helper.js
- package.json
Is that right?
-
@UncleRoger then to update your repo
on the pi in your module folder
git status
will tell you the files that changedgit add .will add them all
git add filename filename2will add only those to the pending commit
git commit -m "some message why you made these changes"then
git pushto upload
-
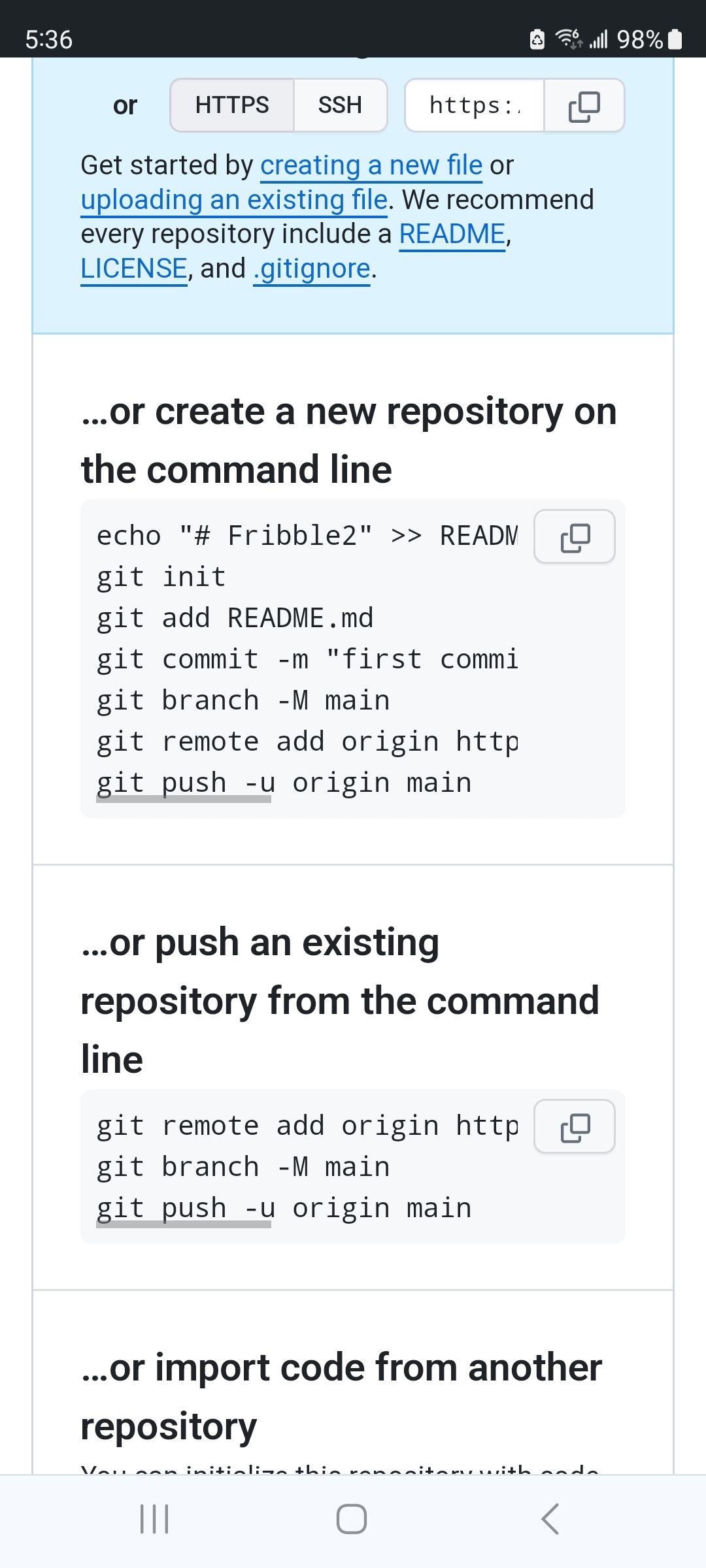
@UncleRoger when you created the repo on GitHub you should have seen this output
I named my repo fribble2 for this test

in the section on create new from commandline
I would not do the git add for the readme as I have that already on the GitHub side
