Read the statement by Michael Teeuw here.
Show calendar based on IP Address accessed
-
@MMRIZE Browser as of now.
I also tried using express ipfilter, but the problem is I don’t know how to use it in module.js, it is throwing error saying ipfilter not known etc
-
@Spinster well, here is a working example, in addition to the other code already
watch out if using address AND MM host system not included. as it won’t show either…
one could make the ipaddress in cal a list (of ip addresses) similar to what @MMRIZE does…
I don’t like adding the extra block,
just add the var to the thing that matters…see later post
-
@Spinster
Withgetipof @sdetweil andMMM-ModuleMonkeyPatch, I did it. (You don’t have to modify the original source code for future-proof.)Example.
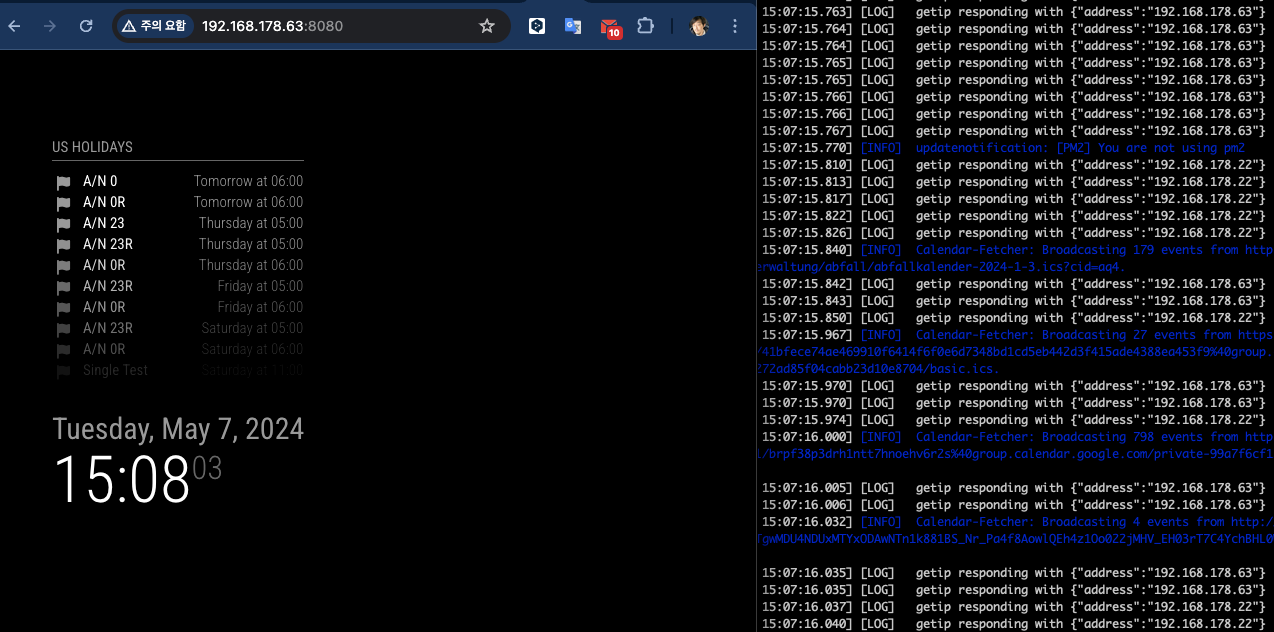
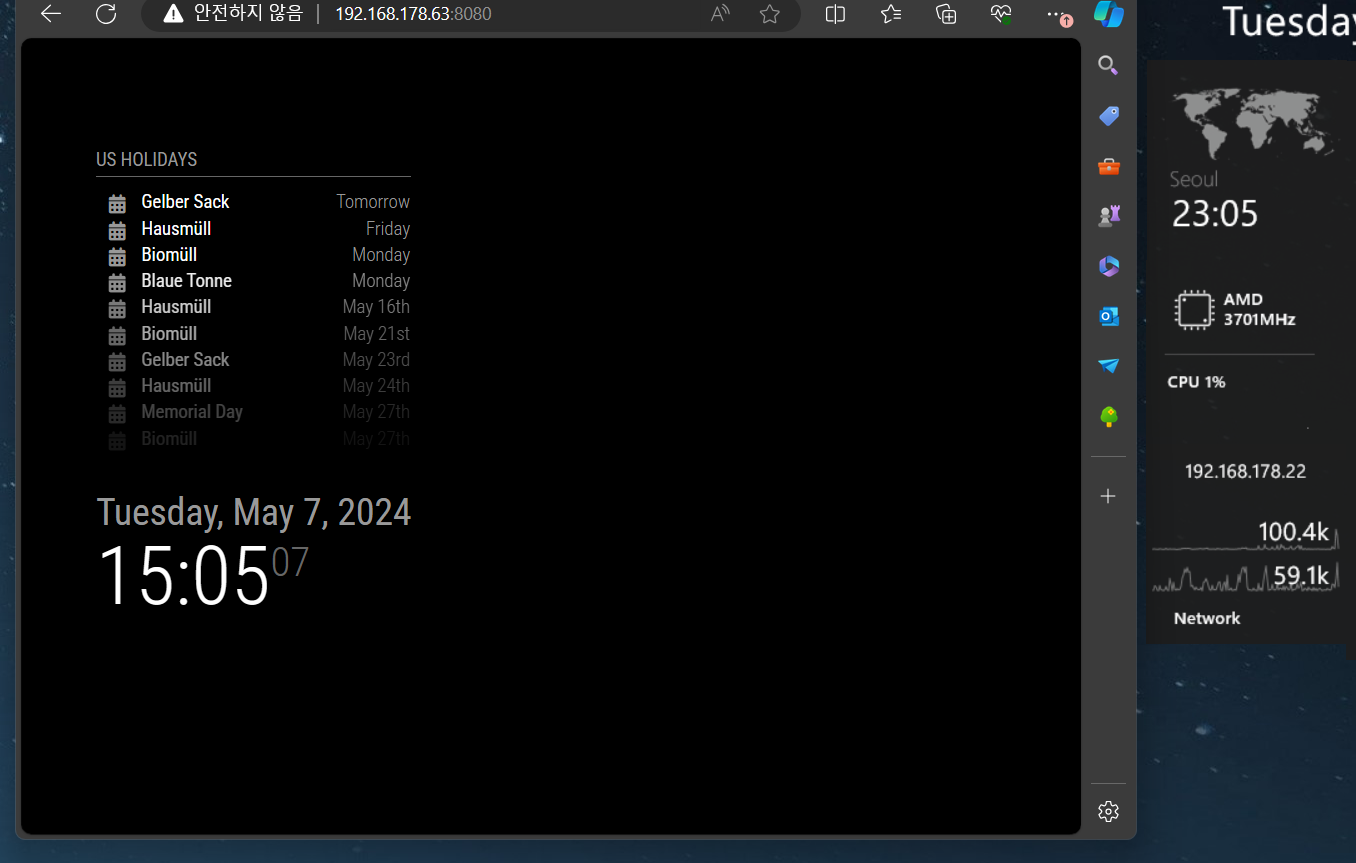
Server is running on192.168.178.63and I run 2 clients on192.168.178.22and192.168.178.63.
Both 2 clients can show different set of calendars.

{ module: "MMM-ModuleMonkeyPatch", config: { patches: [ { module: "calendar", method: "socketNotificationReceived", patch: async function (original, args) { const [ notification, payload ] = args if (notification === "CALENDAR_EVENTS") { const calendarName = this.config.calendars.find((cal) => cal.url === payload?.url)?.name const r = await fetch('http://192.168.178.63:8080/modules/getip') const ip = JSON.parse(await r.text())?.[ 'address' ] ?? null if (!this.config.clientMap?.[ ip ]?.includes(calendarName)) { return original(notification, { ...payload, events: [] }) } } return original(notification, payload) } } ] } }, { module: "getip", }, { module: "calendar", header: "US Holidays", position: "top_left", config: { clientMap: { "192.168.178.63": [ "cal1", "cal2", "cal3" ], "192.168.178.22": ["cal3", "cal4", "cal5"] }, calendars: [ { url: "...", name: "cal1", }, { url: "...", name: "cal2", }, { url: "...", name: "cal3", }, { url: "...", name: "cal4", }, { url: "...", name: "cal5", } ] } },TO Improve
Whenever notificationCALENDAR_EVENTScoming,getipis called. After first execution, to store IP on thelocalStorageorcookiewould be better. -
@sdetweil will express ipfilter be useful? Similar to whitelist, can we try something
-
@Spinster no… as its in the wrong place… (inside node_helper…) we NEED the ip address to compare with
just get it and return . one time
-
@MMRIZE said in Show calendar based on IP Address accessed:
(You don’t have to modify the original source code for future-proof.)
BUT you are fetching cal for system not going to use it… SOME cals are 1000’s of entries especially old
that have to be processed… this is a bad waste of resources…and this exposes a cal problem, as if u fetch http://xyz on client 1 and client 2 and client 3, we fetch it 3 times. also bad
this could also lead to different clients showing different data between fetchIntervals… -
@sdetweil said in Show calendar based on IP Address accessed:
BUT you are fetching cal for system not going to use it… SOME cals are 1000’s of entries especially old
that have to be processed… this is a bad waste of resources…I Can’t understand your point.
My code is just small injection that does filtering out calendars by condition on socketNotificationReceived. No additional fetching is needed. -
@sdetweil said in Show calendar based on IP Address accessed:
@MMRIZE said in Show calendar based on IP Address accessed:
(You don’t have to modify the original source code for future-proof.)
BUT you are fetching cal for system not going to use it… SOME cals are 1000’s of entries especially old
that have to be processed… this is a bad waste of resources…and this exposes a cal problem, as if u fetch http://xyz on client 1 and client 2 and client 3, we fetch it 3 times. also bad
this could also lead to different clients showing different data between fetchIntervals…Well, if that is the issue, we need a new “calendar” module that can ignore duplicated feed on addCalendar.
Regardless of my code, the original calendar module will fetch a same feed multiply on multi clients. It’s MM’s limitation. -
-
@MMRIZE said in Show calendar based on IP Address accessed:
My code is just small injection that does filtering out calendars by condition on socketNotificationReceived. No additional fetching is needed.
AFTER fetching… so throw away data, which we fetched , knowing we wouldn’t use it…
