Read the statement by Michael Teeuw here.
27" Kitchen Dashboard
-
This is really cool, great work. Any chance you can post the code. I can’t get AlexaControl to work for some reason.
-
@JeanMichelC said in 27" Kitchen Dashboard:
I can’t get AlexaControl to work for some reason.
can u look at the messages at MM startup, it should give you messages about listening on ports for the AlexaControl devices…
and SOME alexas cannot find the AC devices… my echo 1 can, my echo show 5(v1) cannot
-
@sdetweil Thanks for the tip, I’ll check
-
@JeanMichelC we should take this to a new topic
what features do you have enabled in AC?
-
this is how it’s done! nice job!
-
Here is my Alexa configuration. I am have an Echo Show 5 and an Echo Input. My feeling is that verbally asking Alexa to scan for new devices works better than attempting to scan from the app. Works flawlessly for me.
module: 'MMM-AlexaControl', position: 'middle_center', config:{ image: false, deviceName: "Mirror", pm2ProcessName: "MagicMirror", vcgencmd: "wlr-randr", }, -
Awesome MagicMirror setup.
Any chance of looking at the config.js, please?
-
Aboslutely outstanding!
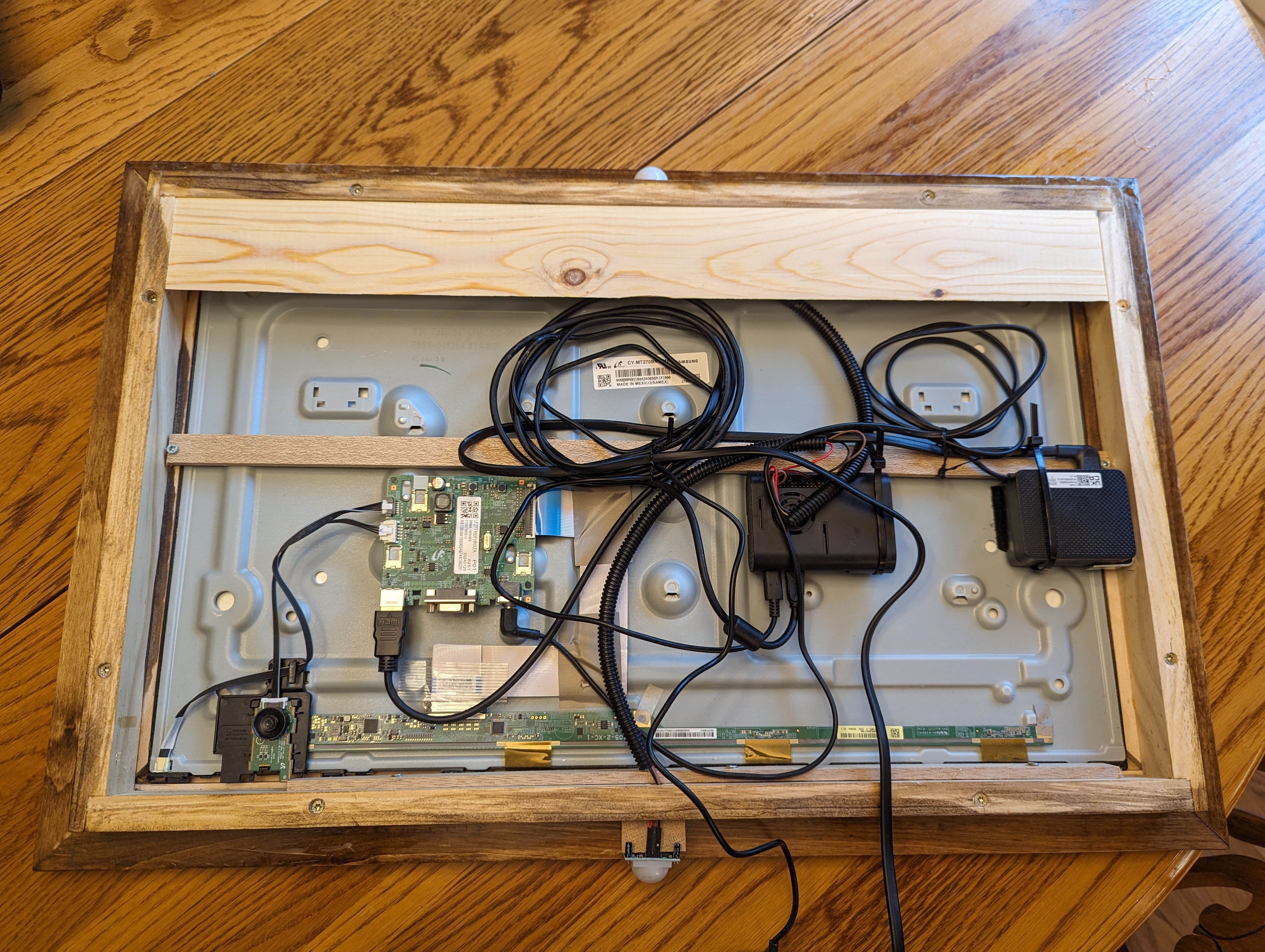
I did a similar build (down to the recessed outlet and french cleat).
I used a PiZero2 to keep things as thin as possible, but I see your build uses a full-sized Pi and looks great – the thickness looks prportionate.
I bet your guests say ‘whoa!’ everytime they see it.
-
@jconno03, Nice build? How did you get the Worldclock times to align in a row (horizontally) instead of the default vertical orientation?
-
@sheptastic
Custom CSS which I think I took from another person’s post in this forum. Here are my entries…/* Worldclock **/
/ Arrange clocks horizontally /
.MMM-Worldclock .worldtime {
display: flex;
flex-direction: row;
}
.MMM-Worldclock .world{
width: 140px;
}
.MMM-Worldclock .world-0{ / 1st clock = UTC clock */
width: 140px;
font-size:100%;
}/* Time title font color and size */
.MMM-Worldclock .zone {
font-size: calc(var(–font-size) - 6px);
color: var(–color-text-bright);
}/* Hide time difference to UTC */
MMM-Worldclock .gap {
font-size: 1px;
color: transparent;
}