Read the statement by Michael Teeuw here.
MMM-Carousel Pagination Icons
-
@BerkSmash1984 Thanks @sdetweil I just shot you a DM in Discord as well.
I am attempting to do what you referenced in your reply but am having an issue IDing what exactly to spell out in my custom.css.
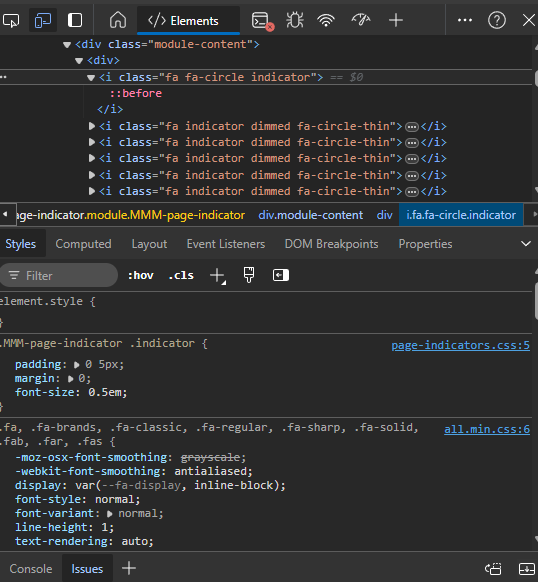
For example, here is what dev mode shows for the circle icons/buttons for page-indicator. The exact icons being used are shown, but it is not clear on where to change them:

The icons I want to use for the 10 pages of my MM in the exact order are:
<i class="fa-regular fa-calendar-days"></i> <i class="fa-solid fa-temperature-half"></i> <i class="fa-solid fa-car"></i> <i class="fa-solid fa-person-running"></i> <i class="fa-solid fa-user-graduate"></i> <i class="fa-regular fa-newspaper"></i> <i class="fa-solid fa-film"></i> <i class="fa-brands fa-space-awesome"></i> <i class="fa-solid fa-compass-drafting"></i> <i class="fa-solid fa-gear"></i>How do I spell out icons in my custom.css so each page has the corresponding icon from the list above? Thanks for your help!
-
@BerkSmash1984
In the Pages.js, it appears the author is hardcoding the indicator buttons.for (let i = 0; i < this.config.pages; i += 1) { const circle = document.createElement('i'); if (this.curPage === i) { circle.className = 'fa fa-circle indicator'; if (this.config.activeBright) { circle.className += ' bright'; } } else { circle.className = 'fa indicator';Just editing the CSS wouldn’t change the icon itself. Similar to what I did for the Carousel, you would need to pass your array of icons to the .js
-
@doriangrey no… we worked out how to do it in css…
for example
one entry like this for each page indicator (nth-child(x) to select the correct thing to override).MMM-page-indicator div.module-content div i:nth-child(2)::before { content: "\f055"; // <-- icon code goes here font-family: FontAwesome; } -
-
@doriangrey yeh, css tricky stuff. there is ALWAYS a way
-
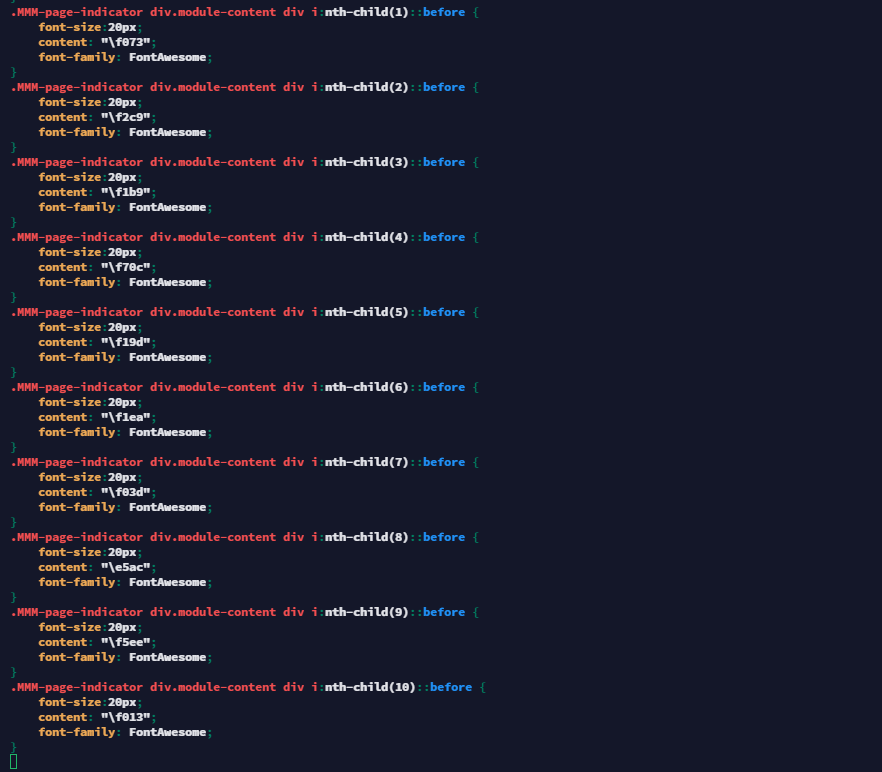
Just to show what the final edits look like in my custom.css and how that looks on my mirror, for the good of the group:

The content entries are the unicodes for the respective icons found on Font Awesome’s website (https://fontawesome.com).
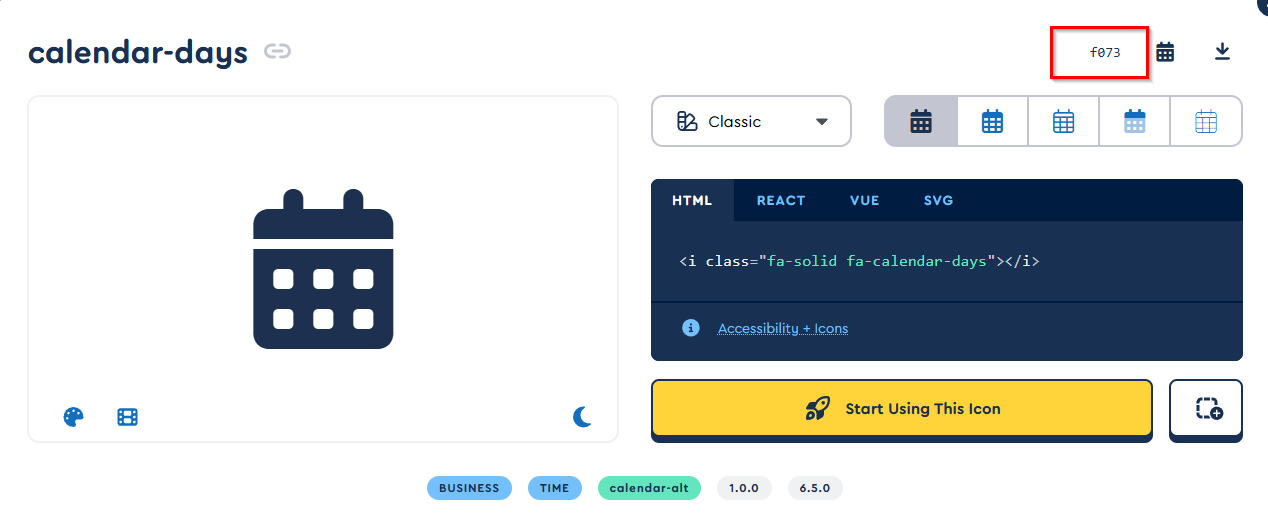
For example, F073 in the first entry (for nth-child(1)) is for a calendar-days Font Awesome icon:

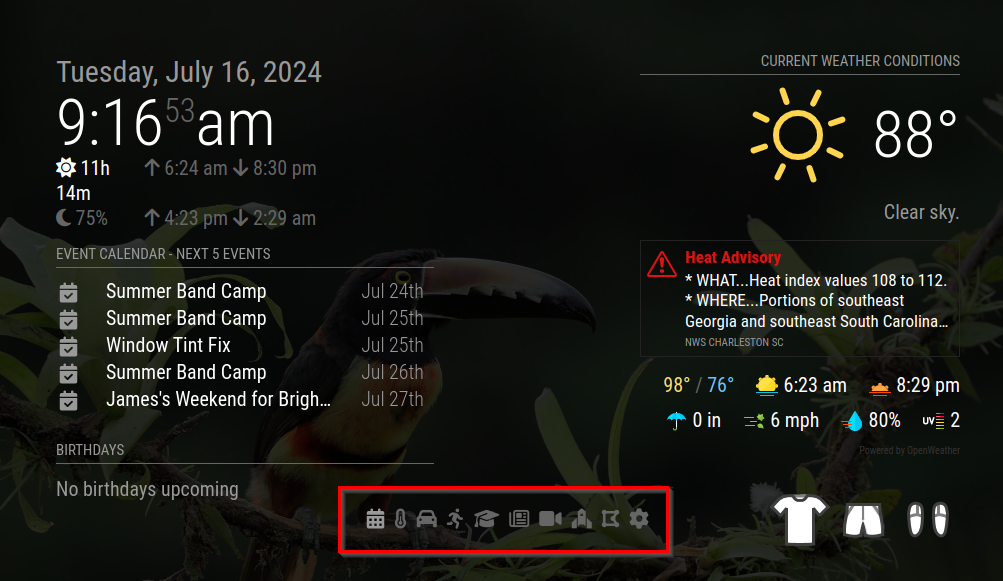
You can see this icon, and all others used on my MagicMirror display to change pages, in the red box of the screenshot below:

Thank you @sdetweil for your help, as always!
I hope this helps others looking to accomplish the same thing!
-
@BerkSmash1984 and he only has that many entries because he has that many pages defined
-
@sdetweil Yup!
That is correct, I have 10 unique pages on my MM display. Happy to share more info of my config if anyone needs it.
I did share a lot of info on my display (some small things have changed since then) in my post below:
https://forum.magicmirror.builders/topic/18513/my-magic-mirror-desk-display?_=1721136289198
-
Hello ,
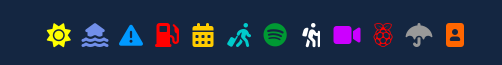
By making a small modification, I colored each icon with a different color.
Line 588 of MMM-carousel.js, I removed the Style.
label.innerHTML = “<i class='”+Object.values(this.config.icons)[i]+“>”;
I copied it into each icon line of config.js.
icons: {
1: “fa-solid fa-sun’ style=‘color: #ffff00;’”,
2: “fa-solid fa-house-flood-water’ style=‘color: #718fea;’”,
3: “fa-solid fa-triangle-exclamation’ style=‘color: #0099ff;’”,
4: “fa-solid fa-gas-pump’ style=‘color: #ff0000;’”,
5: “fa-solid fa-calendar-days’ style=‘color: #ffcc00;’”,
6: “fa-solid fa-person-walking-luggage’ style=‘color: #00cccc;’”,
7: “fa-brands fa-spotify’ style=‘color: #009933;’”,
8: “fa-solid fa-person-hiking’ style=‘color: #ffffff;’”,
9: “fa-solid fa-video’ style=‘color: #cc00ff;’”,
10: “fa-brands fa-raspberry-pi’ style=‘color: #ff0000;’”,
11: “fa-solid fa-umbrella’ style=‘color: #999999;’”,
12: “fa-solid fa-image-portrait’ style=‘color: #ff6600;’”
}, -
@Philip-0 you could do the same in css.
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
