Read the statement by Michael Teeuw here.
Magic Mirror minus the mirror
-
I am going to build a magic mirror with out the mirror. Basically I purchased the raspberry pi touchscreen and will use that as the screen. The display will be all the cool weather and time widgets on the magic mirror. I envision placing this in the kitchen as a quick heads up on time, weather. Thinking maybe to show pictures or display headline news??? Not sure. What would be some great modules or widgets for the display?
-
-
yes that is what I am talking about. Magic Mirror minus the mirror. We don’t need it to be a + music player. But this is similar to what I envision.
-
@jaymichael78 said in Magic Mirror minus the mirror:
I am going to build a magic mirror with out the mirror. Basically I purchased the raspberry pi touchscreen and will use that as the screen. The display will be all the cool weather and time widgets on the magic mirror. I envision placing this in the kitchen as a quick heads up on time, weather. Thinking maybe to show pictures or display headline news??? Not sure. What would be some great modules or widgets for the display?
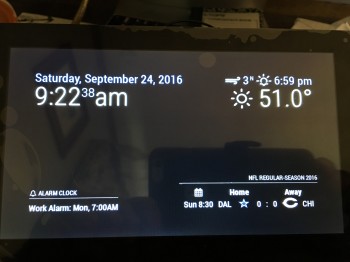
I built a 7" version… the photos are on here somewhere LOL Touch alarm clock that shows weather, emails, NFL scores, and alarm clock :)
Right now I’m building a 32" version for the kitchen… that will run lights, door locks, thermostat and give information. Will be running strawberrys voice module as well as a 32" IR touch frame… so yeah I love MM you can do so much with it! :)
Here’s the 7" version… :)


-
@cowboysdude I think you have almost the same setup I want. In fact I think you have the same touchcreen stand I got.
-
@jaymichael78 said in Magic Mirror minus the mirror:
@cowboysdude I think you have almost the same setup I want. In fact I think you have the same touchcreen stand I got.
I made a stand but liked this one much better!! I’m here to tell you that it works VERY well!! Nice alarm clock and at night it turns the screen off so no bright light :)
-
Nice I am working on it now
-
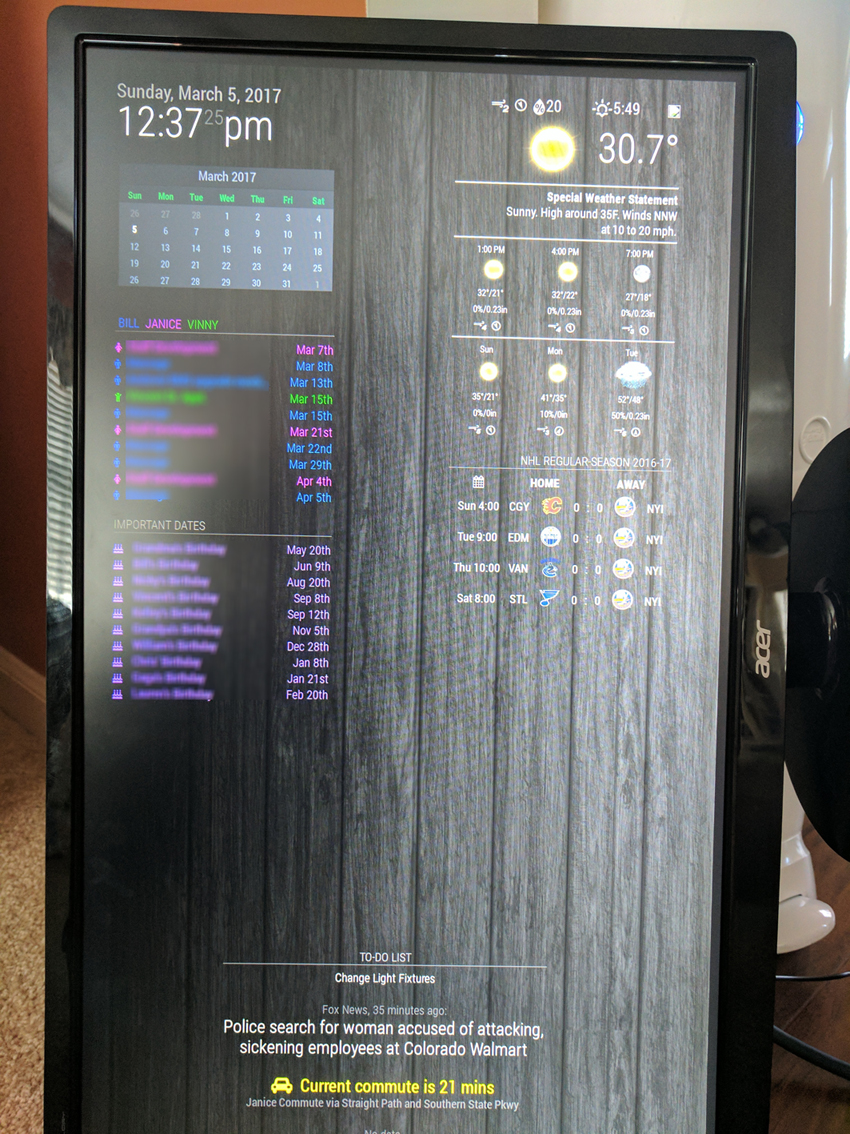
That was my original purpose of this project. This is where I am at right now, I’m still adding things, and stylizing. Pay no attention to the colors, just practicing css and helping see the different sections.
I plan on building a frame to mount this to the side panel of my fridge.
-
@billp100 That is awesome. I am just working with the config file. How to you change the icons? Also trying to figure out how to add the electron options in correctly. I need to change the screen size.
-
@jaymichael78 I’m not home, so I don’t have my config file, but in the config.js under the first calendar module, I added 3 calendars so far, plan on adding 2 more for the other kids, but for each one, you can choose a color and icon from FontAwesome. Just add the config option defaultSymbol and pick your icon. The default one is a calendar icon.
I was also able to edit the header to color code the names and their calendar, by adding some html style coding.
