Read the statement by Michael Teeuw here.
Weatherunderground - currently - hourly - daily - configurable
-
@RedNax
You, sir, are amazing :). Thanks, man, I just checked this thread to see if there were any more ideas on how to get night-time weather icons to appear and have only just now seen that you have already fixed my problem!! Thanks for this amazing update, at this stage I’m only good at fiddling with code that has already been written, but I’m not good enough myself to add in an icon table change based on the time of day.For some weird reason, in the css file the night-time clear icon is defined as “wi-nt-clear” and not as wi-
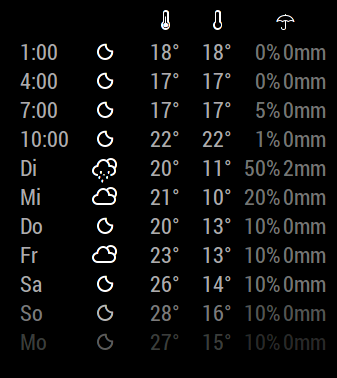
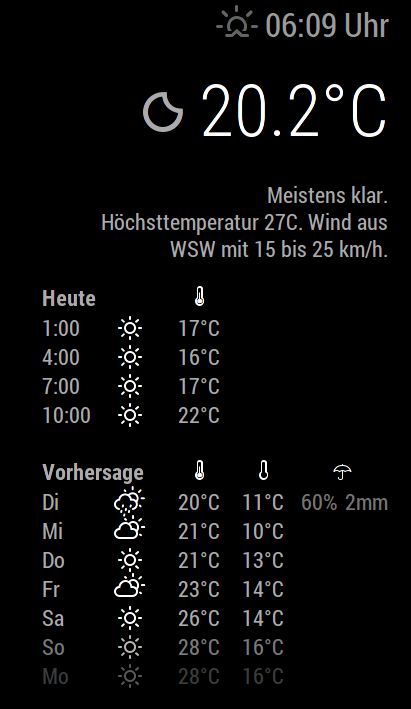
night-clear" , you need to change that in your code to make the night-time clear icon appear (or change it in the css file, which is what I did in my configuration).Funnily enough, this is what happens now once you change that and check out the mirror after sundown (the forecast starts using the night icons):

I was able to fix this behaviour myself, first I attacked line 461
this.iconTableHeader = (sunrise < now && sunset > now) ? this.config.iconTableDay : this.config.iconTableNight; this.iconTable = this.config.iconTableDay;This is what I did to line 490:
this.weatherTypeHeader = this.iconTableHeader[data.current_observation.icon]; this.weatherType = this.iconTable[data.current_observation.icon];Finally, I changed line 178 to:
weatherIcon.className = "wi weathericon " + this.weatherTypeHeader;Not sure if this is the best way of implementing a fix, but this seems to have resolved the issues I was facing :).

I’m all happy now, thanks again, love your modifications to the module which have allowed me to add in some modifications of my own. I suppose there is a way to somehow upload my changes to github to suggest some changes to the developer but since I’m pretty much a newbie at this stage, I have no idea how ^^.
So, all’s well, right? Well… :D
I noticed that the weather-icons set has different icons depending on the current moon phase. Could you point me in the right direction as to what code I would have to add in to pull this information from the wunderground.com API?Maybe I could manage to have the mirror only show the full-moon night-time icons when there actually is a full moon outside.
EDIT:
I realized there are more icons that I would change in the icon table, here’s my version:iconTableNight: { "chanceflurries": "wi-night-snow-wind", "chancerain": "wi-night-showers", "chancesleet": "wi-night-sleet", "chancesnow": "wi-night-alt-snow", "chancetstorms": "wi-night-alt-storm-showers", "clear": "wi-stars", "cloudy": "wi-night-alt-cloudy", "flurries": "wi-night-alt-snow-wind", "fog": "wi-night-fog", "haze": "wi-night-alt-cloudy-windy", "mostlycloudy": "wi-night-alt-cloudy", "mostlysunny": "wi-night-alt-partly-cloudy", "partlycloudy": "night-alt-partly-cloudy", "partlysunny": "wi-night-alt-partly-cloudy", "rain": "wi-night-alt-rain", "sleet": "wi-night-alt-sleet", "snow": "wi-night-alt-snow", "tstorms": "wi-night-alt-thunderstorm" }, -
@yo-less said in Weatherunderground - currently - hourly - daily - configurable:
EDIT:
I realized there are more icons that I would change in the icon table, here’s my version:In fact, it should look like this -> ( changed
“night-alt-partly-cloudy”to "“wi-night-alt-partly-cloudy”)iconTableNight: { "chanceflurries": "wi-night-snow-wind", "chancerain": "wi-night-showers", "chancesleet": "wi-night-sleet", "chancesnow": "wi-night-alt-snow", "chancetstorms": "wi-night-alt-storm-showers", "clear": "wi-night-clear", "cloudy": "wi-night-alt-cloudy", "flurries": "wi-night-alt-snow-wind", "fog": "wi-night-fog", "haze": "wi-night-alt-cloudy-windy", "mostlycloudy": "wi-night-alt-cloudy", "mostlysunny": "wi-night-alt-partly-cloudy", "partlycloudy": "wi-night-alt-partly-cloudy", "partlysunny": "wi-night-alt-partly-cloudy", "rain": "wi-night-alt-rain", "sleet": "wi-night-alt-sleet", "snow": "wi-night-alt-snow", "tstorms": "wi-night-alt-thunderstorm" }, -
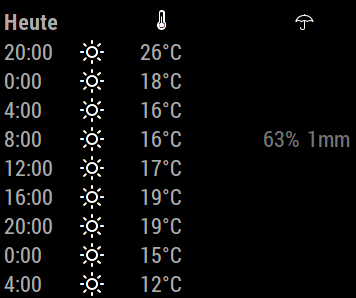
Alright, I have noticed one more issue. With the current code the sun shines all throughout the night in the hourly forecasts:

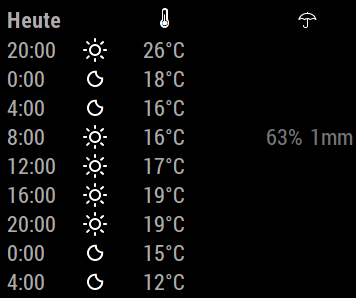
I have written some code to fix it so that it looks like this instead:

Here is what I did to lines 552 - 563 in MMM-WunderGround.js ->
var hourlyTime = new Date(); hourlyTime.setHours(hourlyforecast.FCTTIME.hour,00,00); if (hourlyTime > sunset || hourlyTime < sunrise) { this.hourlyforecast.push({ hour: this.thour, maxTemp: this.tmaxTemp, minTemp: this.tminTemp, icon: this.config.iconTableNight[forecast.icon], pop: hourlyforecast.pop, mm: this.tmm }); } else { this.hourlyforecast.push({ hour: this.thour, maxTemp: this.tmaxTemp, minTemp: this.tminTemp, icon: this.config.iconTableDay[forecast.icon], pop: hourlyforecast.pop, mm: this.tmm }); } } }Again, I’m not sure if this can be done more efficiently, I’m happy to be pointed in a better direction :). But for now, everything seems to be just fine.
-
My bad, code should have been:
var hourlyTime = new Date(); hourlyTime.setHours(hourlyforecast.FCTTIME.hour,00,00); if (hourlyTime > sunset || hourlyTime < sunrise) { this.hourlyforecast.push({ hour: this.thour, maxTemp: this.tmaxTemp, minTemp: this.tminTemp, icon: this.config.iconTableNight[hourlyforecast.icon], pop: hourlyforecast.pop, mm: this.tmm }); } else { this.hourlyforecast.push({ hour: this.thour, maxTemp: this.tmaxTemp, minTemp: this.tminTemp, icon: this.config.iconTableDay[hourlyforecast.icon], pop: hourlyforecast.pop, mm: this.tmm }); } } } -
Hi,
Thanks for debugging :D Added (a version) of this in the develop branch!
-
@RedNax Glad to hear I could add some thoughts to the project, love your module!
-
Quick question. Today I updated my mirror to version 2.0.4 via git pull. Afterwards the umbrella weather icon didn’t work any more as @MichMich has updated the weather font. Is this expected behavior or am I simply not getting another step I should take after updating? I have now manually copied the old files into the vendor/weather-icons folder and now it’s working again, but I suspect this is not what I should be doing ^^.
-
Actually the weatherfont update in 2.0.4 is actually my doing… Should nstill work as expected when you’ve pulled the latest Wunderground module… You could also switch to the one in the development branch which takes advantage of having the weathericons now being part of the main framework.
-
@RedNax Alright, thanks for the information. I have meddled so much with your code that a fresh pull would reverse all my customizations. But I’ll have a look at the development branch to get the weather module to pull the icons from its own folder.
Could you explain to me why the new weather fonts include fewer icon definitions?
-
@yo-less Do they? They’re taken straight from http://weathericons.io/ which isn’t under my control. What’s missing?
