Read the statement by Michael Teeuw here.
Weatherunderground - currently - hourly - daily - configurable
-
@RedNax No, it seems they don’t, sorry. I just rechecked and the wi-umbrella definition is there. Strangely, though, when I performed a “git pull” in the MM main folder, my umbrellas in the Weather Underground module disappeared and I had to manually overwrite the css file in the vendor folder with the older version. I must have made some other changes to the folder prior to that, because in the github repository everything seems to be fine.
-
@yo-less Did you also pull the MM 2.0.4 main framework? That’s where the icons went… Then again, when you did heavy modding… ;) Care to share screenshots of your version?
-
@RedNax I went to my home/pi/MagicMirror folder and typed in “git pull”, which is when it updated. If there is an additional step to update the main framework, please let me know.
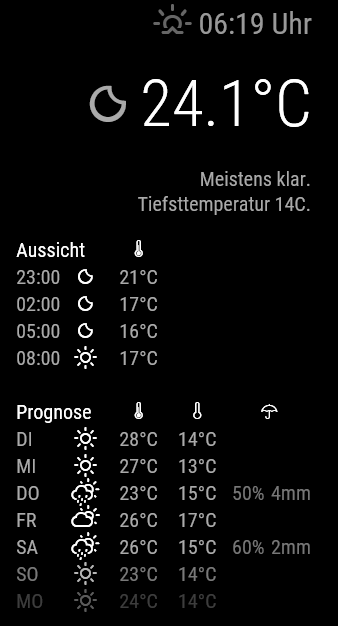
Sure, the adjustments I have made so far are mostly based around the idea that information should only be presented if it is relevant (or actually existent at all)
- Only show precipitation if the probability for rain and the expected precipitation is above 0 % / mm
- Only show the umbrella icon if there is a day with precipitation in the forecast table
- Only show windspeed if it is above 0 kph.
- I’ve removed the windspeed icon and changed it to a text line like this: 12 km/h + wind direction icon
- In the forecast table the forecast temperature for any given day is shown until sunrise of that day (As I have the hourly forecasts I don’t really need the forecast for the day after sunrise, so generally I have my forecast table start the day after today - In the time between midnight and sunrise, this isn’t all that great though as it means that I only see the forecast until, say 10am, shortly after midnight)
- I’ve added some spaces to unclutter the layout
- I’ve changed the short version of the days to all caps
Here’s a screenshot of my layout:

What I’m planning to add:
- 7am temperature in the forecast table
Here’s why: Where I live it can sometimes get pretty cold in the morning, but within hours it’s humid and hot and sometimes it gets cold later in the evening so a simple quote of the daily high and low doesn’t really represent the days all that well. And if you know that it’s mild in the morning and hot in the afternoon you can dress differently than when it’s cold in the morning and then hot for the rest of the day. Not sure if that is all too helpful for others out there ^^.
-
@yo-less Your changes look great, would it be possible to provide the code?
-
@alihallo Sure, just contact me and I can provide you with my modifications.
-
Good job ! I’m also interested by your changes, let us know where we can find it.
Could be nice to add a module parameters like : “light_display : true/false” or something like that ?
-
@plumcraft said in Weatherunderground - currently - hourly - daily - configurable:
Good job ! I’m also interested by your changes, let us know where we can find it.
Could be nice to add a module parameters like : “light_display : true/false” or something like that ?
Alright, I’ve forked the main repository and will try to submit a pull request after merging the two versions.
I like your light_display idea, let’s see how much time and energy I can muster :) -
Hey @RedNax I am getting a black screen as well when I set up this module and im trying out all the things posted here and it doesn’t seem to help. I know my api key is good because I have checked it at least 100 times. Here is my config.js:
{ module: 'MMM-WunderGround', position: 'top_right', config: { apikey: 'XXXXXXXXXXXX ', pws: 'pws:KNYSETAU3', hourly: '1', fctext: '1', fcdaycount: "5", fcdaystart: "0", hourlyinterval: "3", hourlycount: "2" } },
Note from admin: Please use Markdown on code snippets for easier reading!
-
@bthuilot Could you have a look at the log/console? See if there’s anything helpful? This post may assist you: https://forum.magicmirror.builders/topic/86/how-to-troubleshoot
-
@RedNax Edit: okay never mind I messed up lol. But the black screen is back and it is giving me this error message
[Warning] Unexpected CSS token: : (font-awesome.min.css, line 4) [Warning] Unexpected CSS token: : (font-awesome.min.css, line 4) [Warning] Unexpected CSS token: : (font-awesome.min.css, line 4) [Warning] Unexpected CSS token: : (font-awesome.min.css, line 4) [Warning] Unexpected CSS token: : (font-awesome.min.css, line 4) [Warning] Invalid CSS property declaration at: * (weather-icons.css, line 44)In Addition to this
/modules/MMM-WunderGround//weather-icons-wind.css Failed to load resource: the server responded with a status of 404 (Not Found)
Note from admin: Please use Markdown on code snippets for easier reading!
