Read the statement by Michael Teeuw here.
Debugging
-
Thanks for your response. I’m still working on it (and something else for another member) - I’m still having trouble accessing/finding a log. For the most part, right now, I’m running the npm from my computer directly and using the electron app there.
I’m not able to find any log file, or any tool that allows me to debug in real-time. Because of the nature of this app and the modules, it becomes a little more complex than just following instructions that I’ve seen/Any advice?
-
I guess I’m not sure what you mean with ‘real-time debugging’ as there is no real-time anything between the node server and the browser. Everything runs on the browser end, and because of that, you can open the console window and watch what’s happening, in as ‘real-time’ as possible. I’m also not sure what exactly you are trying to debug.
As I explained before, when I’m writing code, I watch the console log for errors. I simply refresh the browser when I need to check for things. Remember, I don’t use the actual Raspberry Pi nor the monitor connected to it to debug. I load up the mirror on a regular browser on my computer and debug there. I also write code there.
Hrm, it dawned on me that I should explain better how I’m doing this …
-
Even when writing console.log(’ ') nothing appears in the terminal, so I just assumed it was logging elsewhere.
How are you accessing it via your browser?
-
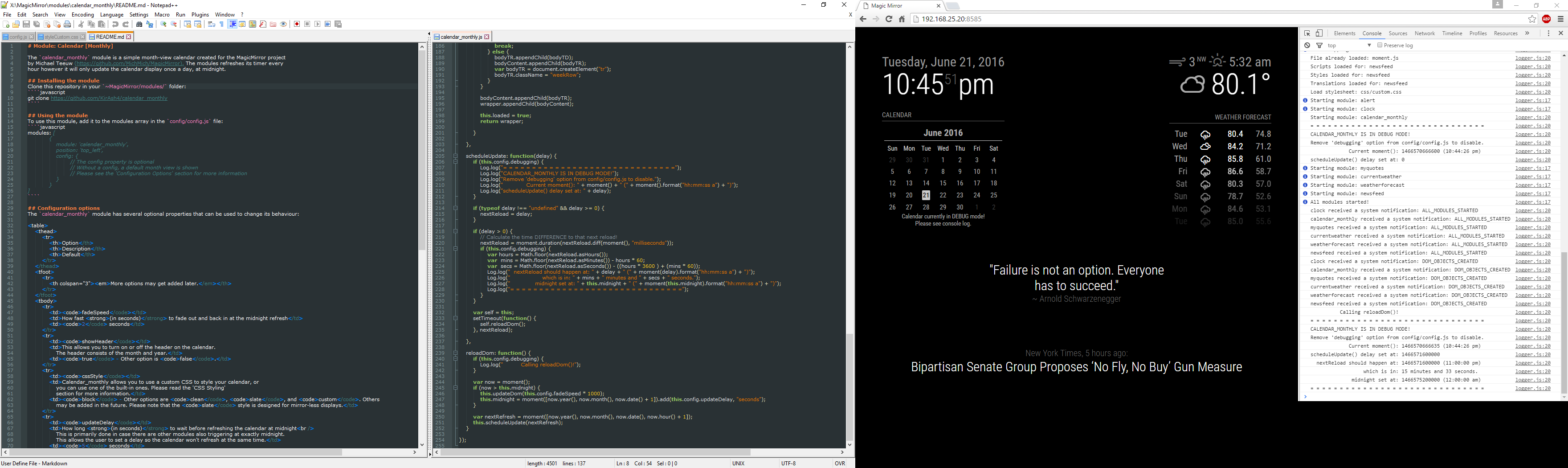
Nothing would appear in the terminal, it’s not the STDOUT facility that you’re using. The console.log() facility logs to the browser’s console log. With most browsers, you access this by pressing F12. This is what my desktop looks like when I’m coding. Note that this is a Windows machine with dual monitors. On the left monitor is my code editor, split into two panels so I can look at multiple files at the same time. The files are being opened directly from the MagicMirror folder on the Raspberry Pi. On the right is a Chrome browser open with the Raspberry Pi’s IP address. That loads up the mirror display. And by hitting F12, I get the console panel that you see open, and at the bottom you can see the debugging messages that I put in the code to track. I can write/change code in the editor, hit Save, then hit Refresh in Chrome and get instant feedback. All of that is completely independent of what’s actually being displayed on the Raspberri Pi’s monitor.
The panel also allows me to see the actual HTML being returned (by selecting
Elementsat the top.) So any code that I write, I can verify the HTML bit, and I can follow along with any errors or other messages that I put in the code. When the mirror code fails for some reason, I can look in the console and try to figure out where the error lies.
-
Your last post helped immensely! Thank you!
-
Sorry to keep on this. Is there a particular way I’m able to look at a particular object’s available functions in console (if there is a way, I can’t see it and google is turning up zilch)
-
I suspect the answer is: go read the source code … but, what are you trying to do?
-
It’s my source code :laughing: - My object should have an available function to me, but it’s coming up function not found. I’m gonna keep digging! New module is on its way.
-
Theeeeen you’re not defining it as a function … ?
-
You don’t have to run the the code in the electron every time. I would just run “node index” from the /serveronly folder and start the chrome with dev tools on my dev box. Also as dev tool Visual Studio Code is a very good one and runs on Windows, Linux and OS X. You could configure it to debug the node.js as well as the chrome client (via a plugin) locally or even have a remote debugging session.
