Read the statement by Michael Teeuw here.
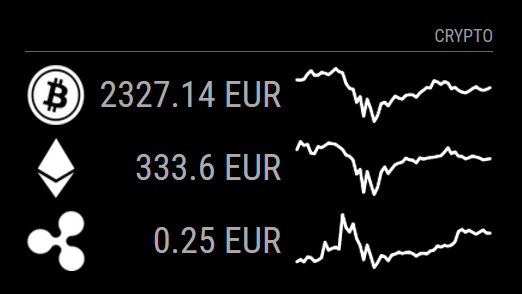
MMM-cryptocurrency - v1.4
-
@matteodanelli works great, thank you!
-
Hey @matteodanelli ,
thank you for this great module.
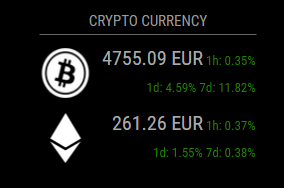
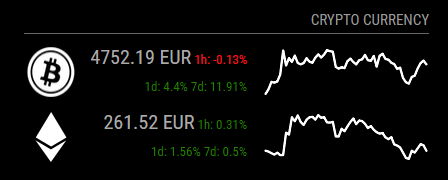
I added an alternative display mode to see the changes within the logo view.

I made a pull request. Here are the changes:
- 1 hour , 1 day and 7days changes can be displayed by adding ‘logoWithChanges’ as display type.
- option and screenshots added to README.md
-
@SvenSommer Thank you! Great additions!
-
Is there a way to add a custom page within the module? I’m specifically looking to add more coins of my own that you don’t include by default, but every time I do it gets overwritten by a pull.
-
@rmeskill Hi, sure! You can contribute to the project if you want :)
You can either create a fork of my repository and develop it with your needs. But you’ll lose my updates.
Else, to keep updated, fork the repository and then make a pull request to merge your fork with my repository.
I’ll accept it and everyone will have your useful work :) -
@SvenSommer Amazing Changes.
Thank you both. My question:
How to change the font size?
I was in MMM-cryptocurrency.css but there is no font.
thanksedit: i found it
.mmm-cryptocurrency-icon > tr > td { padding-bottom: 10px; text-align: left; font-size: 80%; }How can i show other graphs?

-
@fox Hi,
About the graphs, you should add your currency inside sparklineIds array (in Js file), which have to be taken directly from coinmarketcap.com.Let me know if it works!
-
@matteodanelli thank you.
But i dont know where the sparkline Id is written in coinmarketcap.
e.g. for IOTA: https://coinmarketcap.com/currencies/iota/#tools ? -
@fox You can find id in the homepage of coinmarketcap. Just get the link of the image of the graph of the desired currency.
EG. For IOTA, link is https://files.coinmarketcap.com/generated/sparklines/1720.png, so id is 1720.
-
@matteodanelli Thank you! It worked and again - what an amazing module. Thank you very much.