Read the statement by Michael Teeuw here.
MMM-MyCommute
-
@rudibarani there is a cap of 2500 requests per day when using the free API. Therefore I’ve kept the poll frequency at a very conservative 10 minutes. Each destination requires its own request so it’s fairly easy to blow the limit if you’re not careful.
I could put a calculation in place where if you say you need to be at a certain place by 9:00, then I could put a “leave by” message. But as the data poll is not very frequent, you could see something that says “leave by 8:00,” but it’s already 8:05.
I can also make the polling frequency configurable so that you could mitigate this, and include an explicit warning in the reader of what the potential consequence is.
-
@j.e.f.f: I found that MMM-Traffic offers a leave by option and there is also a variant MMM-TrafficCal which integrates with a calendar to get the time based on the next and current location from a calendar. Maybe we can learn from them?
Regarding the cap:
- would it be feasible to have a hardcoded stop for new polls after 2500 request on a day (and notify the user, if to many polls are / will be made)?
- would it be possible to limit the time when polls are made? Leaving out 22h - 5h could already save a lot of capacity.
Regarding “leave by”:
To me, having an option to either take the arrival time from a variable (or even a calendar) would be great. There could be the case that the departure time has already passed, but that would be OK for me.Thanks!
-
@rudibarani I’ve already included logic to keep the requests to a minimum based on the time windows you set. The entire module is governed by the
startTimeandendTimeparameters. Outside of that window, not only is the module not visible, but it stops polling Google. Likewise, if you set a time window for a particular destination, Google will only be polled for that particular destination within that window.I’m still considering how I might manage the Calendar integration… I’d want it to be smart about when it starts polling for travel times. For example, if my appointment is for sometime in the evening, I don’t really care what the drive will be like to get there in the morning, so I’d be wasting a request. So maybe there is a threshold, say, two hours before the appointment time, where it gets the initial estimate, and then based on that doesn’t poll again until, say 30 minutes before you need to leave.
-
@j.e.f.f Thanks for the clarification, that there are no polls while it is not visible.
One easy way would be to add a “smart timer” if you polled with increasing frequency depending on the start time. Also possible would be polling once after midnight to get an idea about the expected travel time without delays. This duration plus a buffer (e.g. three times the travel time; user customizable) could determine the dynamic start time when travel times will show up.Different question: would it be possible to colours only in case of delays (=not show a “good” time in green but white)?
-
@rudibarani sure. You can add a rule in your custom css file like this:
.MMM-MyCommute .travel-time.status-good { color: #FFFFFF; } -
@j.e.f.f Great! I keep learning about the way MM-modules work. Thanks a lot
-
Hi @j.e.f.f,
is there a way to localize the output of MMM-MyCommute? I noticed that MMM-MyWeather uses a translate folder that contains a file for each supported language. Maybe something similar would be possible here, too. I am happy to provide German translations if you like.
Related to that would be adhering to the timeformat set in a users config.js. Currently, the module seems to only support the 12 hour am/pm-format. Having a 24h format as in my other modules would be great.
Thanks for caring to think about this! -
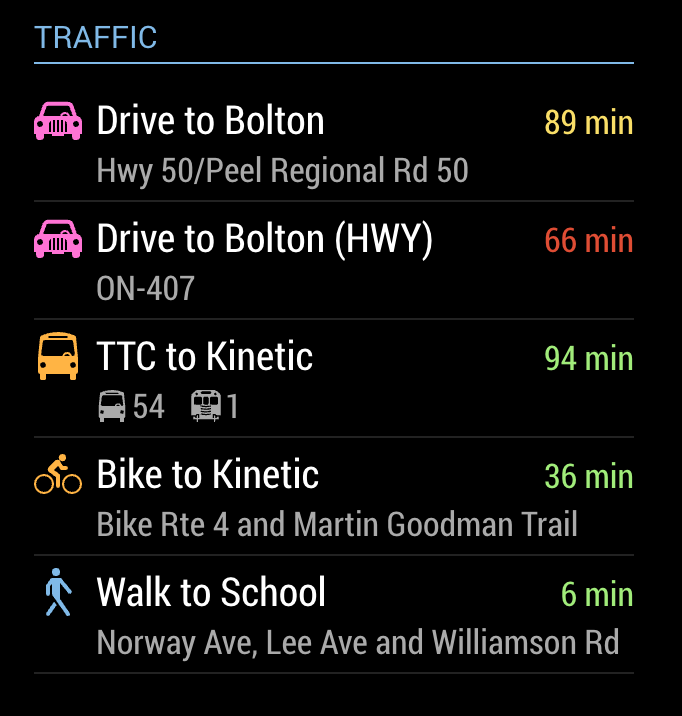
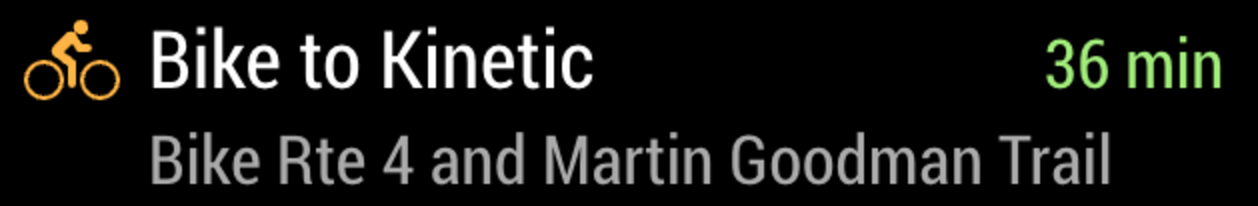
@rudibarani This module doesn’t print out many literal strings, except for error messages in the console, and the two words “Error” (easily localized) and “min.” (e.g. 33 min). Everyting else is either configured text or data from the API response. Are you looking to translate the route summary? eg: The grey text below the title in the image below:

If so, this is provided by Google in the response from the directions API. It is supposed to localize automatically based on where it determines your location to be, but I’m not sure if that’s just for returning otherwise ambiguous directions or if it’s supposed to give you the route in the localized language. That said, it request accepts an explicit
regionparameter. I could expose that and you could set it to see if that addresses this.As for the time format, the module is not presenting any time in 12 hour AM/PM format. It is calculating the total number of minutes to get to the destination and presenting it in a built string –
calculatedTimeInMinutes + " min". This will ALWAYS be a sum of minutes (e.g.:90 min, not1 hr 30 min– this is to save space). I could expose a string format parameter that has a placeholder for the number of minutes, so you could specify something liketimePredictionFormat: "%MINUTES% m"(module would replace%MINUTES%withcalculatedTimeInMinutes, and would render as33 m, for example). Would this work for what you’re trying to do? -
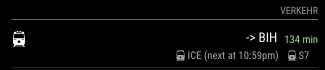
@j.e.f.f Thanks for the clarifications. Both of my questions seem to relate to grey text you referred to. In my case, it shows an english route summary including the departure times in the 12 hour format:

Having this string in German with 24h time format would be great. Maybe the region parameter could be a solution. -
@rudibarani Ah I forgot about that part! Yeah that should be doable… The time in 12 hour format is provided by Google as-is, but I should be able to convert it. I can make this entire string a time format string. That way it can be translated in whatever context and order you need.
something like
nextTransitVehicleSummaryFormat: "[next at] HH:mm".That way you could translate it any way you like or change it any way you like.