Read the statement by Michael Teeuw here.
MMM-MyCalendar
-
@zzaidi148 Can you confirm that you got your Gmail ICS link by following the instructions here?
https://www.smsclientreminders.com/how_to_share_your_calendar_with_other_applications#googleIf so, send me a private message and I’ll troubleshoot your config.
-
@j.e.f.f Thank You! Spent 3 days trying to figure this out after my SD card corrupted and I had to rebuild my MM.
(making sure I remember where I store my backup .img) -
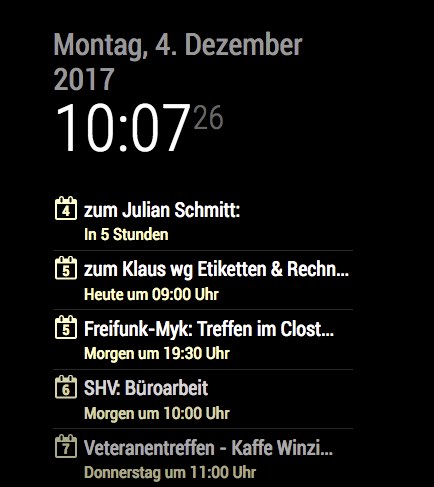
Hi all. Has someone seen this? Today ist the 4th. The second term is wrong “heute” (today) and the third term is correct “morgen” (tomorrow)

-
@Buggy
I don’t know why creater leave this issue until now, but there is a hot-fix about that.
https://github.com/jclarke0000/MMM-MyCalendar/issues/3 -
@Sean Thank you. I will apply this hot-fix.
-
@Sean I’m currently moving to the UK, so I haven’t had time to fix this. If the hot fix worked for you, then great! I probably won’t get around to addressing this until sometime in the new year.
-
@j.e.f.f Hi all, firstly thanks for this module - it’s fab. I’m having the exact same issue as above with today/tomorrow not working properly. I tried applying the hotfix, but it didn’t seem to work for me (though that was quite a way beyond my skill level so I could have done that wrong!). Has anyone else got this sorted?
-
Hello,
first of all thanks for the great looking module.
Unfortunately I don‘t get it up on my side…It doesnt‘t show anything no matter if I load your example ics or my iCloud calendar Url (is this supposed to work?)
Below you can see my module config, maybe someone can help me out :)
{ module: "MMM-MyCalendar", position: "top_left", config: { maximumEntries: 6, calendars: [ { url: "http://calendarlabs.com/templates/ical/US-Holidays.ics" } ] } },Thanks in advance.
Best regards,
René -
This post is deleted! -
@rrrene said in MMM-MyCalendar:
Hello,
first of all thanks for the great looking module.
Unfortunately I don‘t get it up on my side…It doesnt‘t show anything no matter if I load your example ics or my iCloud calendar Url (is this supposed to work?)
Hi,
I have had the same issue and have searched the error for a while…
My fault was, that the entry in the “MMM-Carousel”-Module in the slides-Section was missing.
So the Module wasn’t showing.module: 'MMM-Carousel', slides: [ ['MMM-MyCalendar',.....], ],Best regards
Lutz


