Read the statement by Michael Teeuw here.
I wish there was a module that would show local events...
-
That would be cool to have a module that would show events in or close to your living area!!!
-
That’s a good idea, quick thought…
Can’t you do this using the calendar or news module?I had a quick search at local events in my area and found two different websites in my local area with key events.
One website you could export all the events into a your own google calendar or ical. you could then tailor these to show up in a different colour or start with a different heading?
The other website had their events under and RS feed and you could show the RSS feed up on the news module?
Do you have something like that for your area?
-
-
That looks spot on. I think I’ll be adding that module later.
Requesting an API key, what do you put in the “Application URL” box etc -
@joela85 said in I wish there was a module that would show local events...:
Requesting an API key, what do you put in the “Application URL” box etc
You can just use the url of this forum.
-
@cowboysdude said in I wish there was a module that would show local events...:
Oh, no you d’int! You old some beach! ;-)
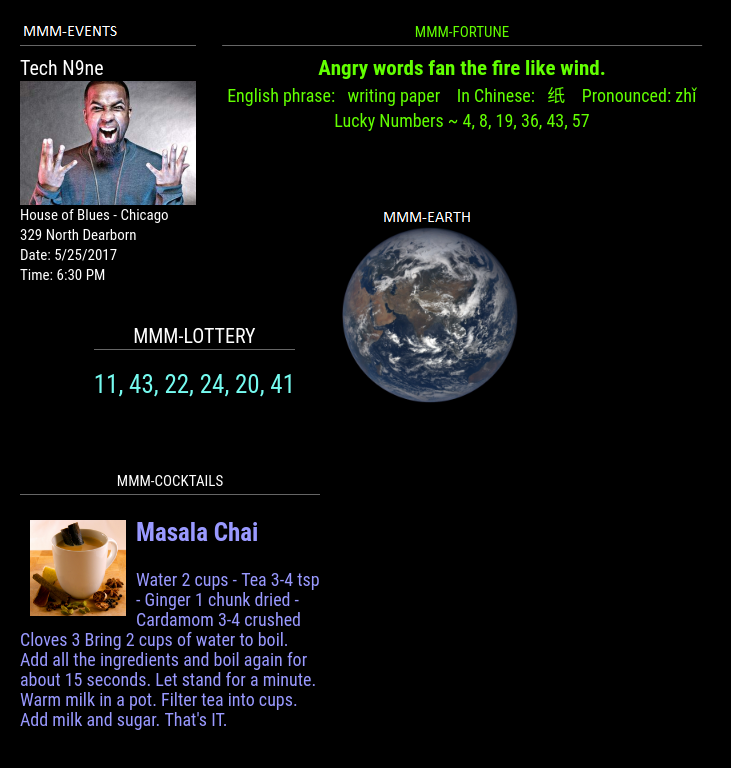
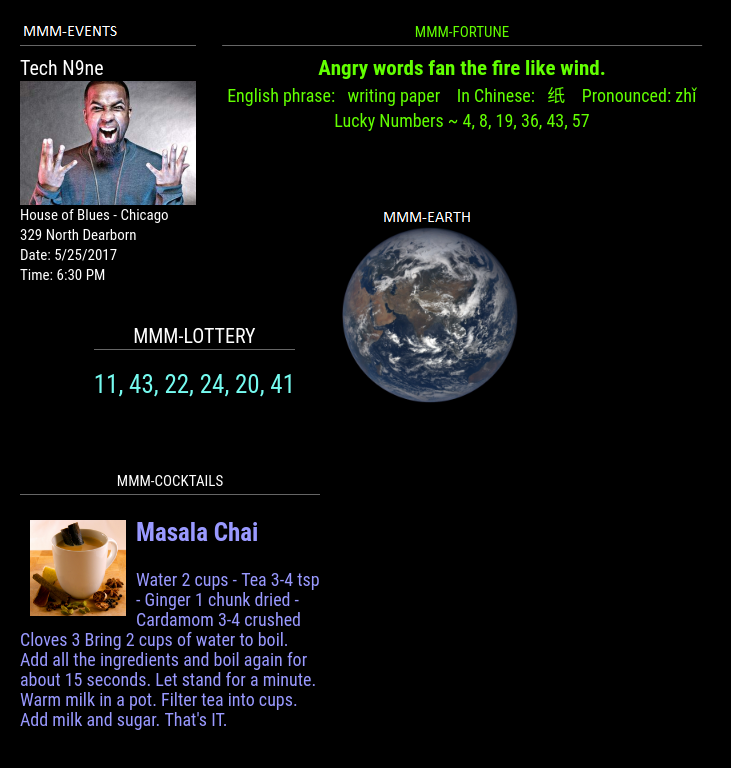
Well, seeing as you wished for it, and seeing as you forced my hand, here it is.
-
Shameless plug.

-
@Mykle1 said in I wish there was a module that would show local events...:
Shameless plug.

NO such thing… LOL
-
Tried to get this working, only showing “Upcoming Events…” text on the mirror.
This is my config, can you see why it might not be loading any events?
{ module: 'MMM-Events', position: 'bottom_left', config: { city: "Leamington Spa, United Kingdom", // Your City eventType: "music, comedy, performing_arts, sports, food, food_beer, outdoors_recreation", // Choose from Events List below when: "Future", // "All", "Future", "Past", "Today", "Last Week", "This Week", "Next week", and months by name, e.g. "October" mode: "noFrame", // "Frame" or "noFrame" (around picture) apikey: "verified_api", rotateInterval: 2 * 60 * 1000, // New Event Appears every 2 minutes useHeader: false, // Set to true if you want a header header: "", animationSpeed: 3000, // Event fades in and out picture: true, // true, false = no image } ... -
{ module: 'MMM-Events', position: 'top_left', config: { city: "Leamington, England", // Your City eventType: "music", // Choose from Events List below when: "Future", // "All", "Future", "Past", "Today", "Last Week", "This Week", "Next week", and months by name, e.g. "October" mode: "noFrame", // "Frame" or "noFrame" (around picture) apikey: "YOUR API KEY", rotateInterval: 2 * 60 * 1000, // New Event Appears every 2 minutes useHeader: false, // Set to true if you want a header header: "", animationSpeed: 3000, // Event fades in and out picture: true, // true, false = no image } },This will work. More info to follow shortly . . .
