Read the statement by Michael Teeuw here.
TESTERS WANTED - Multi-sport Scoreboard module
-
@j.e.f.f The league teams stay the same for a season approx 6 months, and then there’s relagation/promotion as with other sports so the logos will be fixed for the most part. Could possibly get the team logos from the lol.gamepedia, http://lol.gamepedia.com/File:Team_SoloMid.png is one logo there. Could get annoying around promos time to keep up with all the new logos but http://lol.gamepedia.com/File:[Team_Name_from_JSON].png could sort you out automatically? With maybe just a placeholder image or text if it doesnt work. The scores can be number of games won in the best of 3 like you said; 2-1, 0-1 or whatever. Could probs have different colour font for fixture complete. Easy peezy way I would think is if Team A score plus Team B score = 3 then font =Yellow to indicate fixture complete and standard white font to show currently being played or not started.
There’s a couple matches a day played over the weekend, so its works well with only showing the days matches, so it would show
TSM 1:1 CLG
C9 VS FLY etc. -
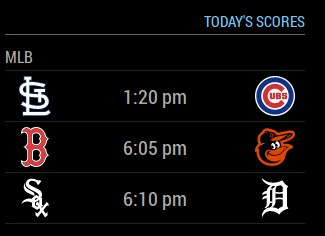
@j.e.f.f So far everything has been working smoothly. The only thing I’ve noticed is the Chicago White Sox icon is labeled wrong. It should read CWS instead of CHW
-
@nhl Thanks for catching that! There were a few other logos that weren’t quite right too. I’ve just pushed an update. Do a
git pulland let me know if it fixes things for you. -
@j.e.f.f Looks good! Is there an easy way to resize the rows? If you have more then 3 or 4 items, it kind of takes over the mirror.
-
@nhl Yeah I’m planning on adding some size configuration parameters (i.e.:
compactmode) to deal with this specifically. I wanted to make sure I got the data pull mechanism rock solid first, but it’s definitely in the works!Meanwhile, if you don’t want to wait, you can try your hand at CSS. Just put a bunch of rules in your custom.css file to reformat any way you like. The elements are absolutely positioned, so you have quite a bit of freedom to move things around.
-
@j.e.f.f Sweet. So far so good!

-
Just installed the module. Looking good so far. Monitoring it while the Jays game is on. Looking forward to the updates. Specially the MLS one.
-
@j.e.f.f It looks really good! :)
-
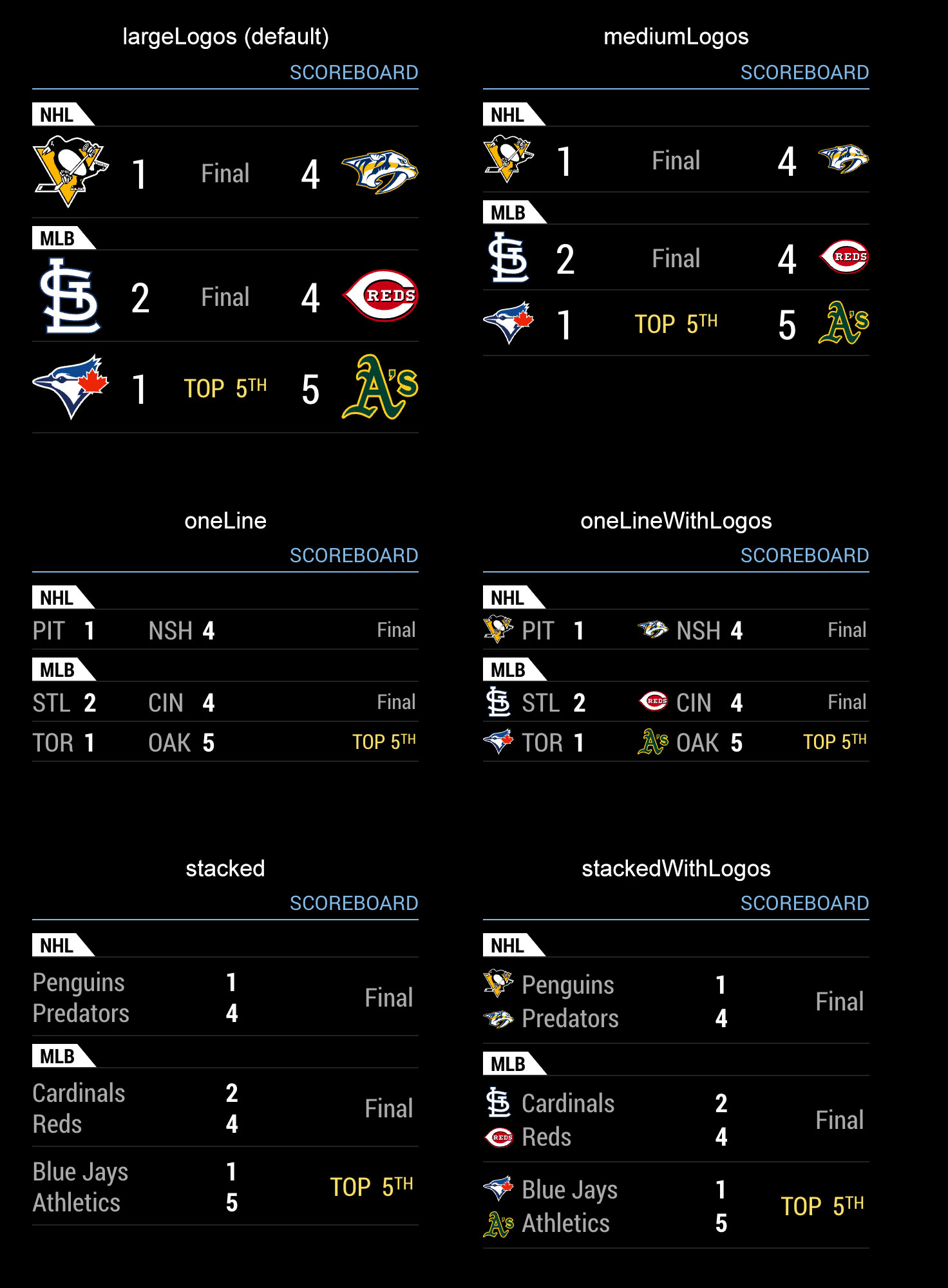
OK Nearing a release candidate! I just pushed an update that includes the following:
- 6 available view styles to choose from (see screenshot below)
- header is now configured using the standard
headerparameter, no longer in theconfigobject. The old configOptionsshowHeaderandheaderTextno longer have any effect. If you don’t want a header, omit theheaderparameter (see sample config below). - a number of bug fixes
sample config
{ module: "MMM-MyScoreboard", position: "top_right", classes: "default everyone", header: "My Scoreboard", //specify header here now, omit if you don't want a header config: { showLeagueSeparators: true, colored: true, viewStyle: "mediumLogos", sports: [ { league: "NHL", teams: ["TOR", "PIT"] }, { league: "NBA", teams: ["TOR"] }, { league: "MLB", teams: ["TOR", "CHW", "NYY"] }, ] } },view styles:

-
@d3r looks like I won’t be able to add MLS. Turns out there is no public API available, and I don’t really want to go down the route of scraping a web site. Still going to add NFL, and hopefully CFL (still looking for an API).
The good news, is that I’ve set this up to be modular. Adding sports is a fairly easy thing to do when an API becomes available. If MLS decides to make available an API, it’s maybe a couple of hour’s worth of effort to get it set up.
