Read the statement by Michael Teeuw here.
TESTERS WANTED - Multi-sport Scoreboard module
-
I’ll test it out! Keep you posted!
-
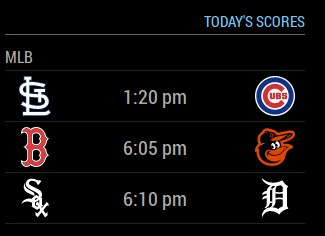
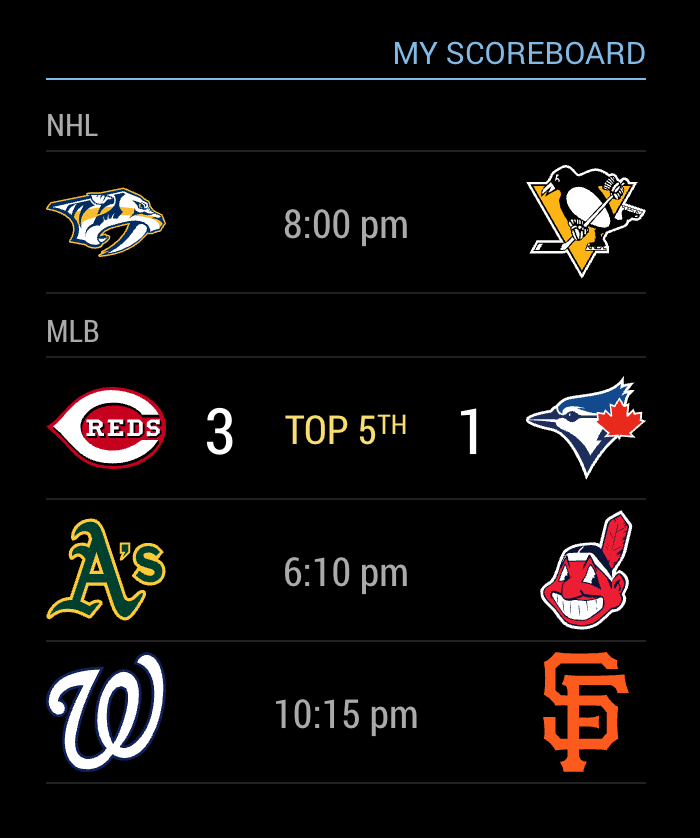
Here’s a screenshot of the module in action:

-
Any chance of getting eSports on there, ideally NA/EU LCS?
-
@number1dan I’ll admit I don’t know much about eSports, but it looks like there is a JSON feed, so it should be doable. How do you see it fitting into the display template I’m using?
Would the score be number of victories? Looks like most matches are best of three, so a score of 1-0 would be one victory for team A to zero for team B. Are the teams normal league teams i.e.: can I have a set of known team logos? Or do the teams in the league change all the time? What would you expect to see for status before, during and after matches? Where would I get the logos from?
To give you some context of how I’ve set up this module, each league consists of its own set of team logos in SVG format, and a js file that takes care of building the URL for the data feed, and formatting the JSON response into a normalized object that is used by the dom generator. So it needs to be able to fit into the template as you see in the screenshot for this to work.
-
@j.e.f.f The league teams stay the same for a season approx 6 months, and then there’s relagation/promotion as with other sports so the logos will be fixed for the most part. Could possibly get the team logos from the lol.gamepedia, http://lol.gamepedia.com/File:Team_SoloMid.png is one logo there. Could get annoying around promos time to keep up with all the new logos but http://lol.gamepedia.com/File:[Team_Name_from_JSON].png could sort you out automatically? With maybe just a placeholder image or text if it doesnt work. The scores can be number of games won in the best of 3 like you said; 2-1, 0-1 or whatever. Could probs have different colour font for fixture complete. Easy peezy way I would think is if Team A score plus Team B score = 3 then font =Yellow to indicate fixture complete and standard white font to show currently being played or not started.
There’s a couple matches a day played over the weekend, so its works well with only showing the days matches, so it would show
TSM 1:1 CLG
C9 VS FLY etc. -
@j.e.f.f So far everything has been working smoothly. The only thing I’ve noticed is the Chicago White Sox icon is labeled wrong. It should read CWS instead of CHW
-
@nhl Thanks for catching that! There were a few other logos that weren’t quite right too. I’ve just pushed an update. Do a
git pulland let me know if it fixes things for you. -
@j.e.f.f Looks good! Is there an easy way to resize the rows? If you have more then 3 or 4 items, it kind of takes over the mirror.
-
@nhl Yeah I’m planning on adding some size configuration parameters (i.e.:
compactmode) to deal with this specifically. I wanted to make sure I got the data pull mechanism rock solid first, but it’s definitely in the works!Meanwhile, if you don’t want to wait, you can try your hand at CSS. Just put a bunch of rules in your custom.css file to reformat any way you like. The elements are absolutely positioned, so you have quite a bit of freedom to move things around.
-
@j.e.f.f Sweet. So far so good!