Read the statement by Michael Teeuw here.
TESTERS WANTED - Multi-sport Scoreboard module
-
I’ve just finished creating a first pass at a module that displays multiple sports with the leagues and teams you wish to follow. Currently it supports NHL, NBA, and MLB, but I have plans to add NFL, CFL, and MLS. Architecture is modular so adding sports is fairly straightforward.
Could I ask a bunch of you guys to give it a whirl and let me know if you find any bugs and if you have any feedback?
You can clone it from here:
https://github.com/jclarke0000/MMM-MyScoreboardSome notes on my goals for this:
- This meant to show today’s games only. I don’t have plans to make this show multiple days worth of games. I also wanted an at-a-glance view, so information is minimal. You won’t see an inning break-down for baseball for example, or a summary of Runs, Hits and Errors. My thinking is I’d rather spend time watching my TV, not my mirror. So it’s really just enough information to consume in the 30 seconds I might spend looking at the mirror.
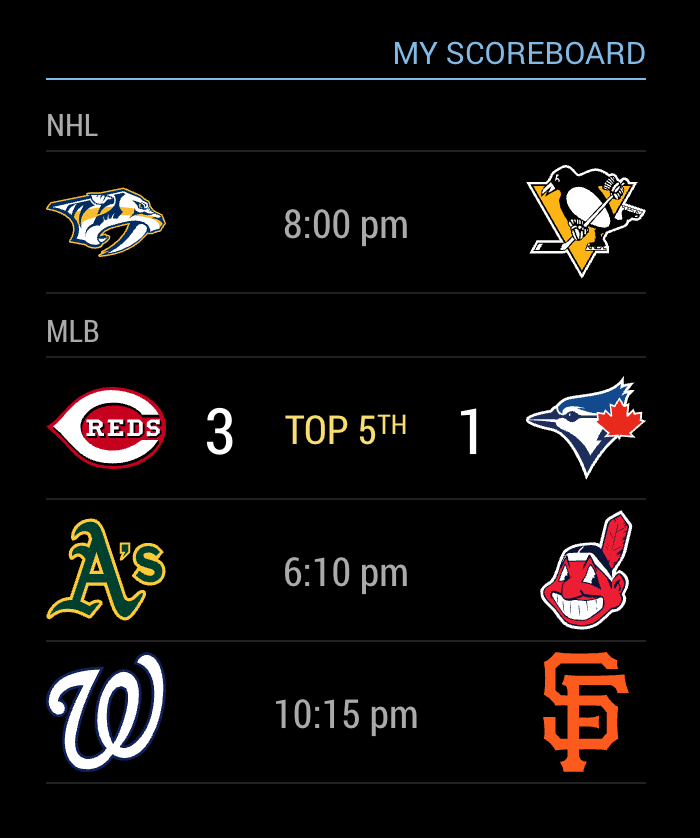
- While there already exist modules for all of the sports I want to follow, I wanted a standardized display and behaviour across all of the sports I am interested in. So the presentation of all sports is the same – two team logos, scores, game status.
- The start times you see for games that are not yet underway should be presented in your local time.
- If there are no games today that match your league and teams list, then the module should hide itself altogether.
Still to do:
- Add more sports
- Display configuration options to keep longer lists from taking up too much space (e.g. a “compact” mode)
- Carousel to cycle through x pages of y games
Thanks in advance!
-Jeff -
I’ll test it out! Keep you posted!
-
Here’s a screenshot of the module in action:

-
Any chance of getting eSports on there, ideally NA/EU LCS?
-
@number1dan I’ll admit I don’t know much about eSports, but it looks like there is a JSON feed, so it should be doable. How do you see it fitting into the display template I’m using?
Would the score be number of victories? Looks like most matches are best of three, so a score of 1-0 would be one victory for team A to zero for team B. Are the teams normal league teams i.e.: can I have a set of known team logos? Or do the teams in the league change all the time? What would you expect to see for status before, during and after matches? Where would I get the logos from?
To give you some context of how I’ve set up this module, each league consists of its own set of team logos in SVG format, and a js file that takes care of building the URL for the data feed, and formatting the JSON response into a normalized object that is used by the dom generator. So it needs to be able to fit into the template as you see in the screenshot for this to work.
-
@j.e.f.f The league teams stay the same for a season approx 6 months, and then there’s relagation/promotion as with other sports so the logos will be fixed for the most part. Could possibly get the team logos from the lol.gamepedia, http://lol.gamepedia.com/File:Team_SoloMid.png is one logo there. Could get annoying around promos time to keep up with all the new logos but http://lol.gamepedia.com/File:[Team_Name_from_JSON].png could sort you out automatically? With maybe just a placeholder image or text if it doesnt work. The scores can be number of games won in the best of 3 like you said; 2-1, 0-1 or whatever. Could probs have different colour font for fixture complete. Easy peezy way I would think is if Team A score plus Team B score = 3 then font =Yellow to indicate fixture complete and standard white font to show currently being played or not started.
There’s a couple matches a day played over the weekend, so its works well with only showing the days matches, so it would show
TSM 1:1 CLG
C9 VS FLY etc. -
@j.e.f.f So far everything has been working smoothly. The only thing I’ve noticed is the Chicago White Sox icon is labeled wrong. It should read CWS instead of CHW
-
@nhl Thanks for catching that! There were a few other logos that weren’t quite right too. I’ve just pushed an update. Do a
git pulland let me know if it fixes things for you. -
@j.e.f.f Looks good! Is there an easy way to resize the rows? If you have more then 3 or 4 items, it kind of takes over the mirror.
-
@nhl Yeah I’m planning on adding some size configuration parameters (i.e.:
compactmode) to deal with this specifically. I wanted to make sure I got the data pull mechanism rock solid first, but it’s definitely in the works!Meanwhile, if you don’t want to wait, you can try your hand at CSS. Just put a bunch of rules in your custom.css file to reformat any way you like. The elements are absolutely positioned, so you have quite a bit of freedom to move things around.
