Read the statement by Michael Teeuw here.
MMM-MyWastePickup (Toronto waste collection schedule)
-
This is a module to show your schedule for Toronto curbside waste collection.
[card:jclarke0000/MMM-MyWastePickup]

-
For some reason I am getting an error when I do the npm-install
~/MagicMirror/modules/MMM-MyWasteCollection $ npm install
npm WARN mmmmywastepickup@1.0.0 No repository field.I put the example config in and nothing shows up.
Also are the quotes right in the example config for collectionCalendar?
{ module: 'MMM-MyWastePickup', position: 'top_left', header: 'My Waste Collection', config: { collectionCalendar: `Tuesday1` } }, -
@onetwankyfive you can safely ignore the error you’re getting from
npm install.The back tick quotes in your config are incorrect. You need to use
'or"quotes. -
It looks like my Readme is formatted incorrectly. I’ll fix it.
edit fixed now.
-
I was able to change the quotes, but it still doesn’t want to load for me. I even started with the default config so no other modules were being called, and still no luck. I am running the latest update of Magic Mirror.
-
@onetwankyfive Ugh… this is what happens when I don’t test my own install instructions…
the instructions said to clone a repository named
MMM-MyWasteCollection, which is is what I originally named this module. Then I went and changed it toMMM-MyWastePickupbut I didn’t update the README to match.Blow away your
MMM-MyWasteCollectiondirectory and try the install again. The README now has the right repository to clone, and it should work for you. -
Great Success!

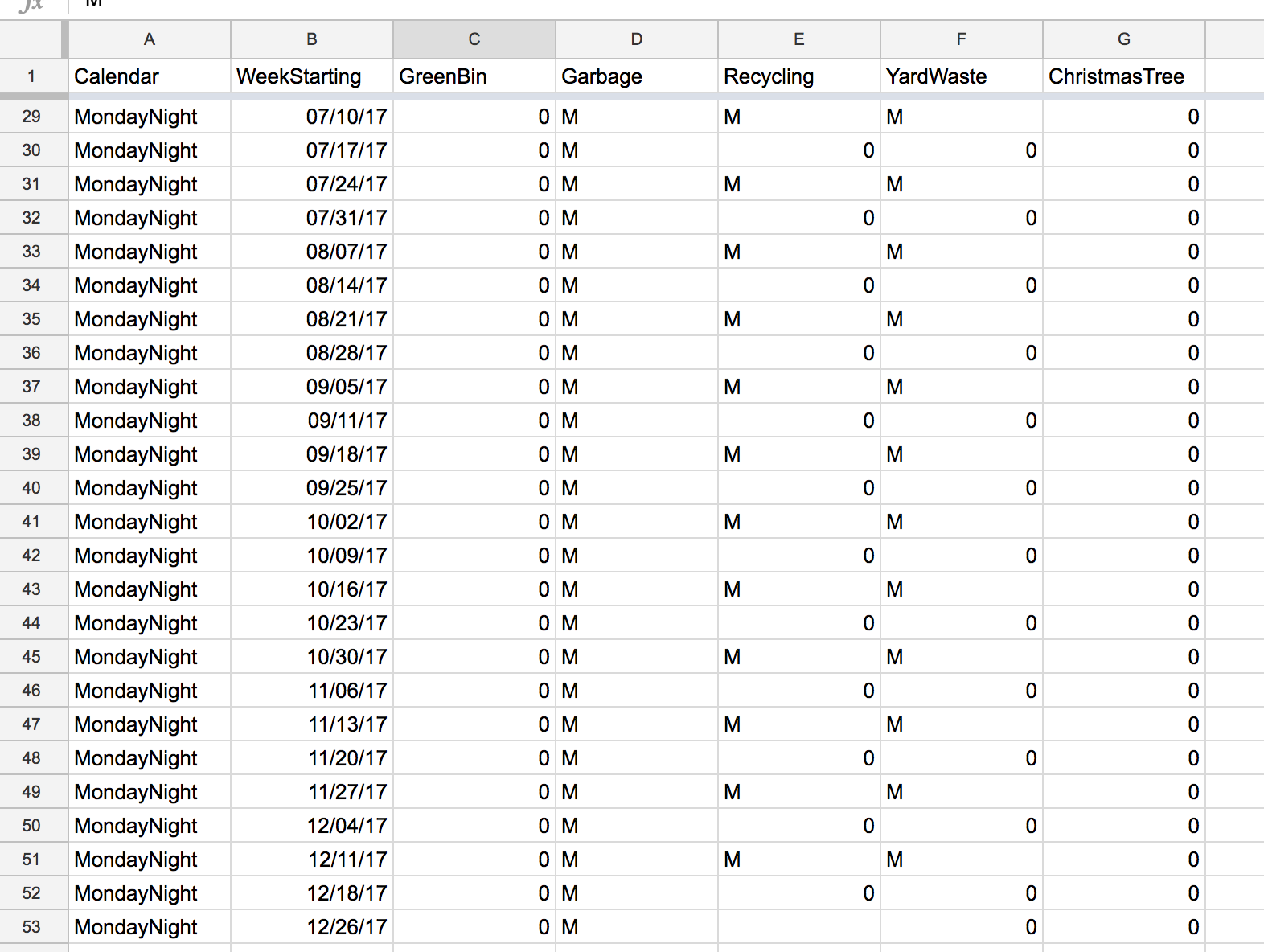
Its Awesome that its just a csv file that I can edit to match my recycle / trash in my city…
I have wanted this for a while now! -
@onetwankyfive glad to hear you got it working!
You know, you make an interesting point about it just being a CSV… how difficult did you find it to modify for your schedule? Maybe I’ll write a tutorial in the Readme for anyone who wants to do this.
-
It was pretty easy… Just imported into google sheets and Download as a CSV in google sheets… It automatically put everything in the correct fields. You could prob make a template in google sheets that people could make copy of and then edit and export. Thanks again!

-
I just moved to Toronto so I am trying out this module and so far it works great except one kink. The icons are never on the right hand side of the module so they always overlap the text on the left hand side. I’ve checked everything I can think of (made sure the module has plenty of space, checked the code, reinstalled, etc) but I still cant get it to properly fill its container. Has anyone run into this before?
