Read the statement by Michael Teeuw here.
MMM-MyWastePickup (Toronto waste collection schedule)
-
Question about this module.
Is it any way to change the icons as i got two trash bin that are in the same color and size the only difference is that one is marked with number 1 and the other number 2 and the collections is every
Thursday and garbage can 1 on uneven week and garbage can 2 on even week so can these dates be entered manually? since in my area there is nothing for pickup published on the internet.Or is it some other modules like this that can do this ?
-
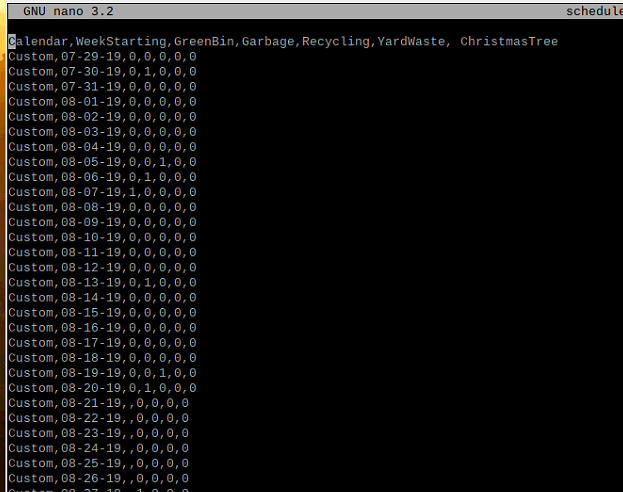
This has always been my most reliable and dead simple module. However, I reinstalled my raspberry pi yesterday and MMM-MyWastePickup no longer works. It sits at “Loading…” forever. I know how to edit the schedule.csv file as I’ve been doing it for over a year. It just refuses to work and I have no idea why.
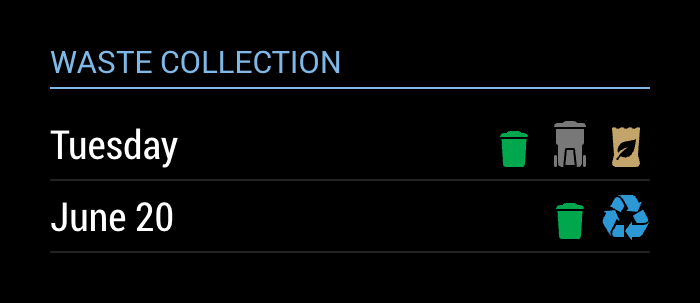
{ module: 'MMM-MyWastePickup', position: 'top_left', header: 'My Waste Collection', config: { collectionCalendar: 'Custom' } }, -
@twosquirrels any errors show up either in the log or in Electron’s console?
-
Thanks alsum
BUT took me 3 hours to get it going
and it was me
weeksToDisplay: 4 to weeksToDisplay: "4"THANKS GUYS :clinking_beer_mugs:
-
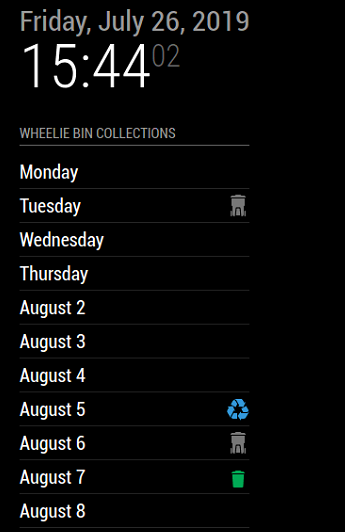
I’m loving this simple little module! I’m just trying to work out how I show only collections and not the blank days in between. I’ve tried adjusting the config variables but don’t seem to be getting the desired results. Ideally I only want to see the next two upcoming collections (what ever they may be)


module: 'MMM-MyWastePickup', position: 'top_left', header: 'Wheelie Bin Collections', config: { collectionCalendar: 'Custom' -
@twosquirrels for me it works …
-
Hi, how can i change the date format? I live in Germany. Thank you.
-
@KamiSchami My module doesn’t support this. But if you want to modify it for your needs, the lines in particular are 116 and 118:
//determine how close pickup day is and formats accordingly. var today = moment().startOf("day"); var pickUpDate = moment(pickup.pickupDate); if (today.isSame(pickUpDate)) { dateContainer.innerHTML = this.translate("TODAY"); } else if (moment(today).add(1, "days").isSame(pickUpDate)) { dateContainer.innerHTML = this.translate("TOMORROW"); } else if (moment(today).add(7, "days").isAfter(pickUpDate)) { dateContainer.innerHTML = pickUpDate.format("dddd"); // here... } else { dateContainer.innerHTML = pickUpDate.format("MMMM D"); //...and here }This will help figure out your formatting options:
https://momentjs.com/docs/#/displaying/- Jeff
-
@j-e-f-f Thank you, it works. Great Modul. Nice Icons.
-
@KamiSchami Can you show how to change that successfuly …I’m from Germany too