Read the statement by Michael Teeuw here.
[MMM-RTSPStream] - Video Streaming from Live Feeds & Security Cameras
-
udp protocol needed for my doorbell rtsp feed!
Just needed to add the protocol: “udp”,
instead of typical tcp.
Feed appeared after a few seconds!
At last! -
Hi,
thanks for this great module.
One question.
I am using a bird cam with another rpi
This “live stream” directly coming from the birds housing is available under the IP
“http://xxx.xxx.xxx.xxx”
Unfortunately i am was not able so far, to “show” this live stream on my magic mirror.
The link that i used in the config file for this module was:
“rstp://http://…”
“http://…”
“rstp://…”The Bird Cam uses “RPI CAM Control V6.2.31”
Can anybody help?
Thanks a lot -
@Vauxdvihl – when you open the stream in your browser, do you need any special plugins to view it?
Without digging too deep, it looks like this is a MJPEG stream, which can be viewed without any special software in the browser. For these kind of streams it’s easiest to just use the MMM-iframe module to show the stream.
If you don’t want to show the controls the page generates, you can find the link directly to the camera image by viewing the source of the camera stream page.
-
@shbatm
THANKS A LOT
Thumbs up to you
It works -
@shbatm
It works. But I have issue with global zoom.With the zoom value 1.5, the module size is enlarged by 1.5 while the actual video feed is not.
How do I fix this ?
Thanks
-
@nagaculun You’ll have to set the width and height of the stream manually because and OMXPlayer should resize the video for you. It’s a bit trial and error, but you should be able to get it lined up very close.
Refer to the README and the
moduleOffsetmodule setting andwidth,height, andabsPositionstream settings.Let me know if you have issues getting it to work.
-
I need some help with this module. I can see the RTSP stream without issues BUT when I use it with the MMM-Wallpaper then the stream doesn’t show. Any suggestions?
-
Hello,
I have been playing with MagicMirror for 2 weeks now and am slowly getting the hang of it.
It was the MMM-RTSPStream that sparked it all and made me decide to dedicate a monitor for all the other nice modules.Now I have a question concerning MMM-RTSPStream.
The streams are ordered from left to right and then from top to bottom, all depending on the size of the windows.
I would like to have a bit more control, like with tables.
My goal for now is to have a bigger window on the left and 2 little windows on the right.I have no idea how to place a picture, so I try to place a link to a picture.
This shows the current implementation, with 2 streams.Current implementation - 2 streams
Any idea where and how to achieve that (if possible at all) ??
I guess the MMM-RTSPStream.css is a place to start, but for the moment I fail to understand it to be able to make the wanted changes.
Due to a lack of knowledge of css, but I am willing to learn.Thanks in advance and best regards,
Erik-Jan
-
@evroom said in [MMM-RTSPStream] - Video Streaming from Live Feeds & Security Cameras:
I guess the MMM-RTSPStream.css is a place to start
@evroom – First of all welcome to the community.
You should be able to do what you’re asking by manipulating the CSS (or another way I’ll mention below).
For CSS:
First, you should put all customizations in the
~/MagicMirror/css/custom.cssfile so they don’t get overwritten by any module or MagicMirror updates.Try adding this to
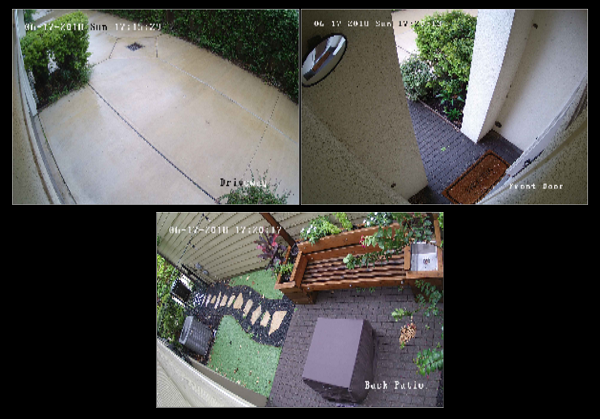
custom.css:.MMM-RTSPStream .innerWrapper { float: left; }Without float (original):

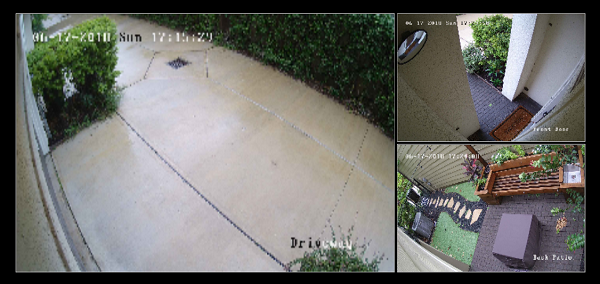
With float (and reducing the size of the other two streams by half and the moduleWidth settings in my config):

Background if needed for further changes: the MMM-RSTPStream draws all of the streams inside of a single, outer
divwith the"MMM-RTSPStream wrapper"classes. Each stream consists of an"MMM-RTSPStream innerWrapper"-classeddivblock which contains all the controls, canvas, and screenshot for each stream. This is the tag you’ll need to manipulate to get it to do what you want. If you need to override one particular stream’s size/container, you can reference it in CSS by using it’s ID, which ends in the stream number. For example, something like this:#iw_stream1 { width: 123px; }Additional option If you’re using Raspberry Pi directly attached to the monitor and using OMXPlayer to play the streams, you can also turn off the borders and send exact sizes and locations for each stream on the monitor using the
absPositionparameter. See the README on GitHub for more details. This will break any thumbnail or remote playback, though. -
@shbatm said in [MMM-RTSPStream] - Video Streaming from Live Feeds & Security Cameras:
.MMM-RTSPStream .innerWrapper {
float: left;
}@shbatm
Thanks a lot! Works just fine.
A bit of calculating and adjusting the margin, and it does what I wanted.
