Read the statement by Michael Teeuw here.
[MMM-RTSPStream] - Video Streaming from Live Feeds & Security Cameras
-
@Vauxdvihl – when you open the stream in your browser, do you need any special plugins to view it?
Without digging too deep, it looks like this is a MJPEG stream, which can be viewed without any special software in the browser. For these kind of streams it’s easiest to just use the MMM-iframe module to show the stream.
If you don’t want to show the controls the page generates, you can find the link directly to the camera image by viewing the source of the camera stream page.
-
@shbatm
THANKS A LOT
Thumbs up to you
It works -
@shbatm
It works. But I have issue with global zoom.With the zoom value 1.5, the module size is enlarged by 1.5 while the actual video feed is not.
How do I fix this ?
Thanks
-
@nagaculun You’ll have to set the width and height of the stream manually because and OMXPlayer should resize the video for you. It’s a bit trial and error, but you should be able to get it lined up very close.
Refer to the README and the
moduleOffsetmodule setting andwidth,height, andabsPositionstream settings.Let me know if you have issues getting it to work.
-
I need some help with this module. I can see the RTSP stream without issues BUT when I use it with the MMM-Wallpaper then the stream doesn’t show. Any suggestions?
-
Hello,
I have been playing with MagicMirror for 2 weeks now and am slowly getting the hang of it.
It was the MMM-RTSPStream that sparked it all and made me decide to dedicate a monitor for all the other nice modules.Now I have a question concerning MMM-RTSPStream.
The streams are ordered from left to right and then from top to bottom, all depending on the size of the windows.
I would like to have a bit more control, like with tables.
My goal for now is to have a bigger window on the left and 2 little windows on the right.I have no idea how to place a picture, so I try to place a link to a picture.
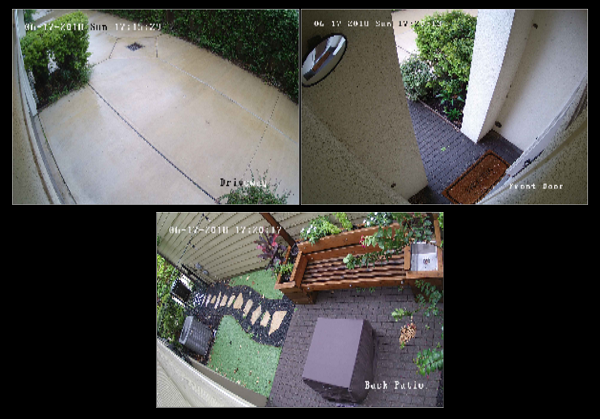
This shows the current implementation, with 2 streams.Current implementation - 2 streams
Any idea where and how to achieve that (if possible at all) ??
I guess the MMM-RTSPStream.css is a place to start, but for the moment I fail to understand it to be able to make the wanted changes.
Due to a lack of knowledge of css, but I am willing to learn.Thanks in advance and best regards,
Erik-Jan
-
@evroom said in [MMM-RTSPStream] - Video Streaming from Live Feeds & Security Cameras:
I guess the MMM-RTSPStream.css is a place to start
@evroom – First of all welcome to the community.
You should be able to do what you’re asking by manipulating the CSS (or another way I’ll mention below).
For CSS:
First, you should put all customizations in the
~/MagicMirror/css/custom.cssfile so they don’t get overwritten by any module or MagicMirror updates.Try adding this to
custom.css:.MMM-RTSPStream .innerWrapper { float: left; }Without float (original):

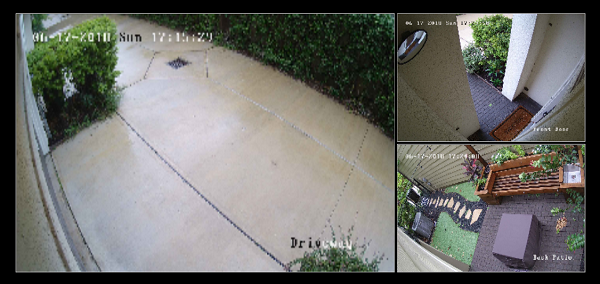
With float (and reducing the size of the other two streams by half and the moduleWidth settings in my config):

Background if needed for further changes: the MMM-RSTPStream draws all of the streams inside of a single, outer
divwith the"MMM-RTSPStream wrapper"classes. Each stream consists of an"MMM-RTSPStream innerWrapper"-classeddivblock which contains all the controls, canvas, and screenshot for each stream. This is the tag you’ll need to manipulate to get it to do what you want. If you need to override one particular stream’s size/container, you can reference it in CSS by using it’s ID, which ends in the stream number. For example, something like this:#iw_stream1 { width: 123px; }Additional option If you’re using Raspberry Pi directly attached to the monitor and using OMXPlayer to play the streams, you can also turn off the borders and send exact sizes and locations for each stream on the monitor using the
absPositionparameter. See the README on GitHub for more details. This will break any thumbnail or remote playback, though. -
@shbatm said in [MMM-RTSPStream] - Video Streaming from Live Feeds & Security Cameras:
.MMM-RTSPStream .innerWrapper {
float: left;
}@shbatm
Thanks a lot! Works just fine.
A bit of calculating and adjusting the margin, and it does what I wanted. -
Hi,
Quite happy with MMM-RTSPStream so far; thx to those that contributed to it.
Next thing I am trying to use MMM-RTSPStream for, is streaming sat-tv from a Dreambox & VU+ receivers.
I am able to stream a channel using:omxplayer --vol -3000 --win “0 0 480 320” --live http://192.168.178.28:8001/1:0:19:283D:3FB:1:C00000:0:0:0:
It is not a rtsp stream, but it can use omxplayer for streaming.
When I try to use MMM-iFrame, I can add the URL, but then it tries to open a program that can play mpg (and MagicMirror won’t start).
When I use it to stream using my browser (on my PC), I have it open VLC player, but installing VLC on Raspberry (using HW acceleration) is quite an act, so I would prefer to use omxplayer.Could this be done ?
I am not so familiar with JavaScript and CCS (yet), more a Perl guy, but am willing to assist and test-drive.
-
Hi,
To come back to my own request.
The line that works from the command line is:
omxplayer --vol -3000 --win “0 0 480 320” --live http://192.168.178.28:8001/1:0:19:283D:3FB:1:C00000:0:0:0:
When I look at the code
https://github.com/shbatm/MMM-RTSPStream/blob/master/node_helper.jsI notice following:
–vol : not present, not really necessary, yet
–win : present
–live : present
–avdict rtsp_transport:tcp : present, needed ?
-–video_queue 4 : present, needed ?
–fps 30 : present, needed ?When home I will try:
$ omxplayer --avdict rtsp_transport:tcp --win “0 0 480 320” --live -–video_queue 4 --fps 30 http://192.168.178.28:8001/1:0:19:283D:3FB:1:C00000:0:0:0:
And I will try:
node_helper.js :
if (this.config[s.name].protocol == “http”) {
args.unshift(“–vol 3000”);
}
