Read the statement by Michael Teeuw here.
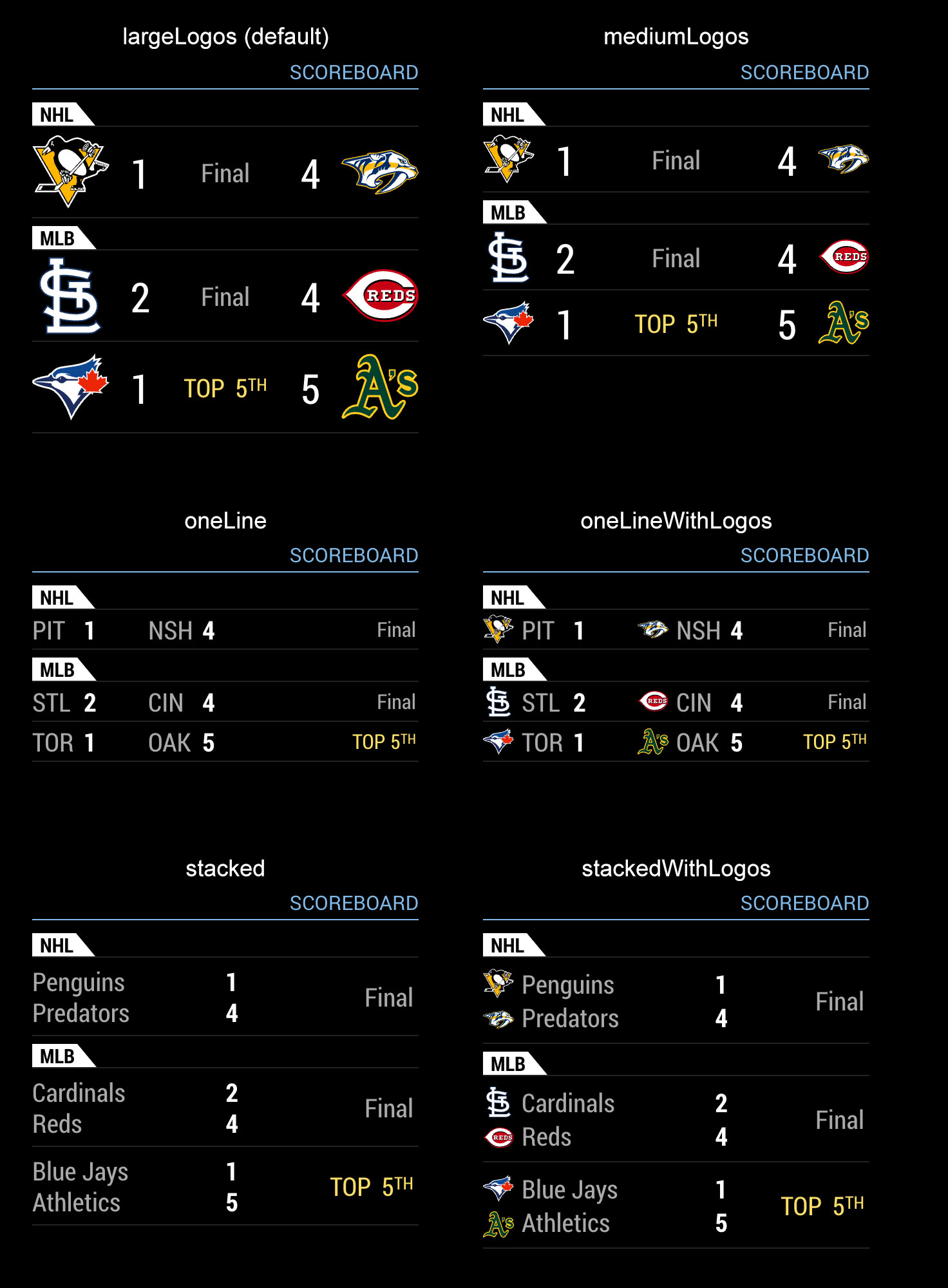
MMM-MyScoreboard
-
Love this module! Does this module allow more than one module to run at a time. I can’t seem to get more than one to run. Config file errors out. Could this feature be added? Why would I need this? I’d like to have one league down the right hand side and one down the left hand side.
-
@j.e.f.f Thank you. Like I said, it’s not a big thing that needs immediate attention. The feed is a public JSON feed from ESPN.
-
@Spankythemusical all of the current sports my module supports use public JSON feeds. If you want, take a look at, say, NBA to get an idea how it works.
-
@P-Bo726 it does not. Since the module takes care of dividing up the sports for you I didn’t see a reason for multiple instances.
-
@j.e.f.f I actually used the MBA section as the template. Unfortunately, I do not have close to enough experience with js to ensure that it is correct. Is there a section of code that controls if the section is hidden or showing? If I could make the section how even without an upcoming game, then I could see if what I’ve done so far is successful.
-
@j.e.f.f I’m in the process of building an all sports dashboard and could use multiple instances. I’d benefit from that feature and other may see a use for it as well. Please, Please :)
-
@Spankythemusical you won’t have to touch the front end logic. Your NCAA extension file handles what the front end will receive. Typically the way the other sports work is that the sport is configured with the teams you wish to follow. Then you’ll query for all of “today’s” games, then filter what gets returned to the list of teams to follow. There is a README under the sports directory that goes into more detail about all of this.
You’ll also need to add your sport to the list of supported sports in node_helper.js. It’s an array near the top of the file.
Lastly, in case there are any special CSS requirements for your sport you may need to add some rules to MMM-MyScoreboard.css. But it should look pretty good right out of the box.
In any case I’ll lend a hand when I get back next week.
-
@P-Bo726 I’m travelling all this week but I’ll see what I can do when I get back.
-
+1 to NCAAF
This would be amazing -
@P-Bo726 So it looks like I’d need to make a pretty significant rewrite to make this module work with multiple instances. Right now my node_helper module stores quite a bit of instance information, including what supported sports modules are required – this part in particular poses a real problem being stored as instance configuration, as opposed to a global module configuration.
I’ll spend some time thinking about how this might be architected, but I don’t think this will happen any time soon, sorry to say.
If you wanted to get your hands dirty, you could manually make multiple instances of this module, but it’s really hacky. Make a copy of the MMM-MyScoreboard directory (Say, MMM-MyScoreBoard2). rename MMM-MyScorboard.js to MMM-MyScoreboard2.js. Do the same to the CSS file and rename it to MMM-MyScoreboard2.css. In the MMM-MyScoreboard2.js file, you’ll need to adjust line 12
Module.register("MMM-MyScoreboard"to readModule.register("MMM-MyScoreboard2"and similarly line 38return ["MMM-MyScoreboard.css"];toreturn ["MMM-MyScoreboard2.css"];Finally, do a search and replace in MMM-MyScoreboard2.css and replace all instances of
MMM-MyScoreboardwithMMM-MyScoreboard2.Now you have two independent modules - MMM-MyScoreboard and MMM-MyScoreboard2 - that you can configure separately in your config file.
You can do this as many times as you like, so long as each time you are using a different name.