Read the statement by Michael Teeuw here.
Config.js file Syntax
-
@amosh83 said in Config.js file Syntax:
@Mykle1 did that and when I open the Index.html it’s still showing me the same issue " create a config file - if you get this message while your config file is already created, your config file probably contains an error…"
The config.js file I posted works. I just tested it. It’s a copy of the config.js.sample file that comes with the installation of MM. Make a copy of yours and rename it and try that. If what I posted still reports that error then something is going wrong in the way that you are creating the config.js file using it, or where you are putting the file.
I have a Raspberry pi b+
Have all node and npm installed and updated,Trying to run it in server mode only with " node serveronly but when I “point my browser” to ```
http://localhost:8080 I receive this message " Your device is not allowed to access your mirror, please check you config.js file…"You likely need to whitelist the IP address of the computer you’re using to access the mirror. See this line in the config.js file that I posted originally.
ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses.Tried PM2 start mm… and says that "mm’s status is online, mode is fork, and that process is successfully started but I don’t see any Magic Mirror showing up.
pm2 start mmtakes a few moments to run the mirror, maybe longer on a Pi b+. I’d wait 30 seconds before cancelling that command.tried npm start no luck
Has to be run in the MagicMirror directory only.
Really, you should post your terminal errors and console errors.
-
@amosh83 - Well, progress. You have a
config.jsfile in the right place and it’s passing the syntax checks. Let’s start at basic functionality and move to a working mirror.First, edit your
config.jsto allow everyone to connect and see the interface. Change this line:
ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses.
to read like this:
ipWhitelist: [],Next, let’s turn off pm2 management:
pm2 stop mm
And finally, let’s start the server and see if you can get an interface:cd /home/pi/MagicMirror node serveronlyWatch for any lines that say “error”. Don’t worry about lines that say “warn”. Once the console stops spitting out lines of text, try to view your pi in your browser. If you’re using the browser on the pi, then
http://localhost:8080should work. If you’re using the browser on another computer, thenhttp://(pi ip address):8080should work. You should see a basic mirror interface in your web browser.Give it a go and let us know if you have any success. We’ll get the fullscreen interface up afterwards.
-
@bhepler hello, Thank you for the detailed instructions so far, that’s exactly the kind of guidance I needed based on my level of knowledge… I did all the steps and everything was going smooth until my last step where I see the usual black screen
“Magic Mirror2
Please create a config file.
See README for more information.
If you get this message while your config file is already
created, your config file probably contains an error.
Use a JavaScript linter to validate your file”here’s a copy of my current config.js file with the ipwhitelist edit you suggested…
* MIT Licensed. */ var config = { port: 8080, ipWhitelist: [], // Set [] to allow all IP addresses. language: "en", timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check-o ", url: "webcal://www.calendarlabs.com/templates/ical/US-Holidays.ics" } ] } }, { module: "compliments", position: "lower_third" }, { module: "currentweather", position: "top_right", config: { location: "New York", locationID: "", //ID from http://www.openweathermap.org/help/city_list.txt appid: "YOUR_OPENWEATHER_API_KEY" } }, { module: "weatherforecast", position: "top_right", header: "Weather Forecast", config: { location: "New York", locationID: "5128581", //ID from http://www.openweathermap.org/help/city_list.txt appid: "YOUR_OPENWEATHER_API_KEY" } }, { module: "weatherforecast", position: "top_right", header: "Weather Forecast", config: { location: "New York", locationID: "5128581", //ID from http://www.openweathermap.org/help/city_list.txt appid: "YOUR_OPENWEATHER_API_KEY" } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;}thank you
-
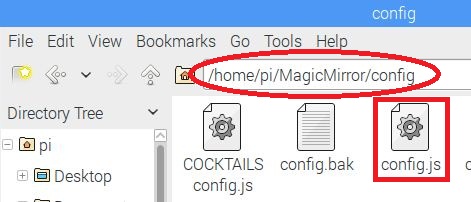
That config is fine. I just tested it. I don’t mean to intrude but is your config,js file in the correct directory? MM should have no problem with that config, unless it couldn’t find it.

-
Huh, according to your config you use the same locationID that I do. Welcome to NYC! :-)
-
@Mykle1 Yes, the file is there, same directory as the one shown above
-
@Mykle1 I just didn’t modify a thing from that file, just to make it work, once I see it up and running I’ll slowly customize it. I’m in Pennsylvania :)
-
@bhepler said in Config.js file Syntax:
@amosh83 - Well, progress. You have a config.js file in the right place and it’s passing the syntax checks.
Maybe I should have paid more attention while reading. I see now that I asked something that you had already established. My bad.
I am extremely curious to see how MM can report
"Please create a config file. See README for more information. If you get this message while your config file is already created, your config file probably contains an error."when there is a working config in the proper directory. -
@amosh83 Did you post the exact config.js file. If so you’re missing a “/” on the first line.
-
