Read the statement by Michael Teeuw here.
MMM-forecast-io -- Localized up to the minute weather
-
Hey quick question: how do I change the color of the precipitation graph? I’ve got a decent amount of custom CSS that’s working (including other things for this module) but for the life of me I cannot seem to change this one element?
Here’s what I’ve got going on for this module right now (more icon colors elsewhere, I gotta clean up the file!):.MMM-forecast-io .summary {color: #aaa;} .MMM-forecast-io .forecast-row .weathericon {color: #aaa} .MMM-forecast-io .wi-night-alt-cloudy {color: #1a659e} .MMM-forecast-io .wi-volcano {color: #8c2f39} .MMM-forecast-io .precipitation-graph {color: #1a659e;} .small.MMM-forecast-io .forecast { margin-right: 0px; margin-left: auto; } .small.MMM-forecast-io .summary { text-align: right; }I’m absolutely positive I’m missing something dumb here
-
@pyrosmiley Hello! The precipitation graph is created using an HTML Canvas so unfortunately the colors cannot be tweaked by CSS apart from the border. The Javascript will need to be modified to support additional colors. Here is where the color is set for the curve and further up it draws the horizontal lines and tick marks. Ideally these colors are configurable. I’ve added an issue to the repo to track it!
I’m knee deep in another project, so if someone wants to take a crack at it, please be my guest :)
-
@dmcinnes Oh, okay — that makes a lot of sense! Glad to know it’s not just me missing something. I’ll take a look at the html and see what I can do, thanks for pointing that out for me.
-
@jinjirosan Hi, have you made the changes available to download? Would like to give it a go as currently using a combination of the default weather and forecast-io.
-
Hello! as i am completely new to this MM…i am unable to where the icons images are placed…if anybody knows that,guide me , so that i want to change the UI for mine…
-
@mongo116 The changes were merged into the main branch of the module, so if you’re up to date, then you should be able to add ‘’’precipitationFillColor’’’ to your config. I added a description and some other info to the readme as well.
-
@Basanth_Kumar I’m on my phone so I can’t look up links very effectively, but there are a couple of guides on the forums that are good for learning how to setup your configuration file. The official guide on the github page is also pretty thorough. It definitely took some trial and error for me to get up and running (gotta pay attention to those commas!) but you’ll get it. Just follow those guides, and just change one little thing at a time so you can learn to see how it works — you’ll get the hang of it!
-
@pyrosmiley Thanks for that. What about the wind, and sunrise / sunset settings? Or were these never merged? Thanks…
-
@mongo116 sadly I don’t see that those were ever added in and it wasn’t me that did it. I have no idea what I’m doing but sometime soon I’ll see if I can figure it out? I also tried for that awhile back using CSS but didn’t get very far. If you get it let me know, and I’ll do the same!
-
I’ve added some of those on my local branch a long time ago. Feel free to pick from there https://github.com/morozgrafix/MMM-forecast-io/commit/972201f64d432c3c0863a7d76364e7f8af1bb817 and https://github.com/morozgrafix/MMM-forecast-io/commit/13ff8b78c86dc0905e46c11702d7173571517e79
My fork is fairly old and hasn’t been synced in a while, though.
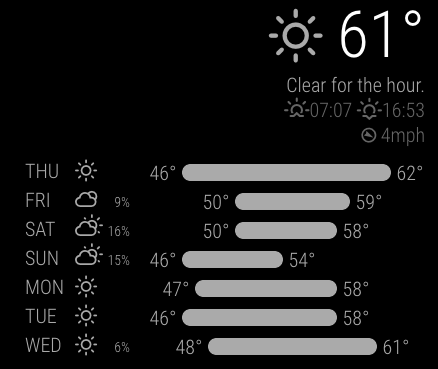
It looks like this: