Read the statement by Michael Teeuw here.
MMM-forecast-io -- Localized up to the minute weather
-
I’ve added some of those on my local branch a long time ago. Feel free to pick from there https://github.com/morozgrafix/MMM-forecast-io/commit/972201f64d432c3c0863a7d76364e7f8af1bb817 and https://github.com/morozgrafix/MMM-forecast-io/commit/13ff8b78c86dc0905e46c11702d7173571517e79
My fork is fairly old and hasn’t been synced in a while, though.
It looks like this:

-
Very nice! I’ll definitely pull from that then
-
Hi guys,
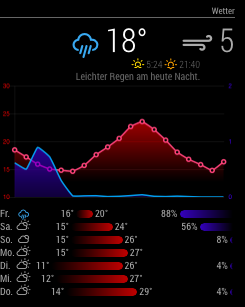
I like the concept of the bars for the min/max temperature very much. I wanted the look of the hourly temperature graph a bit more more modern and slick.
I sat down today and did some code magic. I am surprised how it went. The magicmirror is the first javescript project. So bear with me.
This is how it looks now.

I created a fork which I will clean up a bit in the next weeks. Today I am glad it works at all ,-)?
Enjoy.
Ralf
-
@rak There seems to be a small error in the script creating the graph:
// Init chart.js this.chart = new Chart(ctx, { type: 'line', data: data, options: options });Throws an uncaught reference error. Unfortunately I know absolutely nothing about js, can you let me know how to fix it.
Ta
-
You had the plugin before?
Have you done this after switching to my fork? It should install chart.js as a dependency.
npm installI hope this solves your problem. Let me know.
-
@paulocarrasco Thats an easy one:) You are missing an
,after'my api key'.Here is the correct config:
{ module: 'MMM-forecast-io', position: 'top_right', // This can be any of the regions. config: { // See 'Configuration options' for more information. apiKey: 'my api key', // Dark Sky API key. // Only required if geolocation doesn't work: latitude: 37.1468, longitude: -8.5846 } }, -
@rak Had the original working OK, tried to npm install chart.js in the MM root :(
the npm install in the MMM-foecast.io directory fixed it. :)
looks great, good work.
thanks
-
@rak
Nice work. i just installed it and adjusted for fitting my mirror.Is it possible to shrink the height from the graph?
or is it calculated from the width (400px) to keep its aspect ratio? -
Should be easy do adapt. I can check if the height is currently fixed or exposed in the config.js.
-
guess i found it in the
renderPrecipitationGraph: function ()and
renderSVGPrecipitationGraph: function ()both heights are calculated there.
var width = this.config.precipitationGraphWidth; var height = Math.round(width * 0.3); // 120 by defaultPlayed around with the setting, but it did not change anything. Don’t get it currently… mabye you have an idea?
