Read the statement by Michael Teeuw here.
MMM-Lunartic
-
Hi !
module work great but small mistakes
here is the perfect french translation.Distance from Earth’s core = ": "Distance du noyau terrestre = ",
"Distance from sun = ": "Distance du soleil = ",
"The next full moon is ": "Prochaine pleine lune: ",
"The next new moon is ": "Prochaine nouvelle lune: ",
"The current moon is ": "La lune actuelle est a ",
"The moon is “: “La lune est “,
“% illuminated”: “% illuminée”,
" days old”: " jours”,
“waxing”: " croissante”,
“waning”: “décroissante”,
“When the Moon hits your eye . . .”: “Quand la lune frappe votre œil. . .”
}Other question the text is not perfectly under the animated picture but a little on the left.
is it possible to modify that ?thanks Mykle1 ;)
-
@Fonfon said in MMM-Lunartic:
Other question the text is not perfectly under the animated picture but a little on the left.
is it possible to modify that ?Good morning Fonfon,
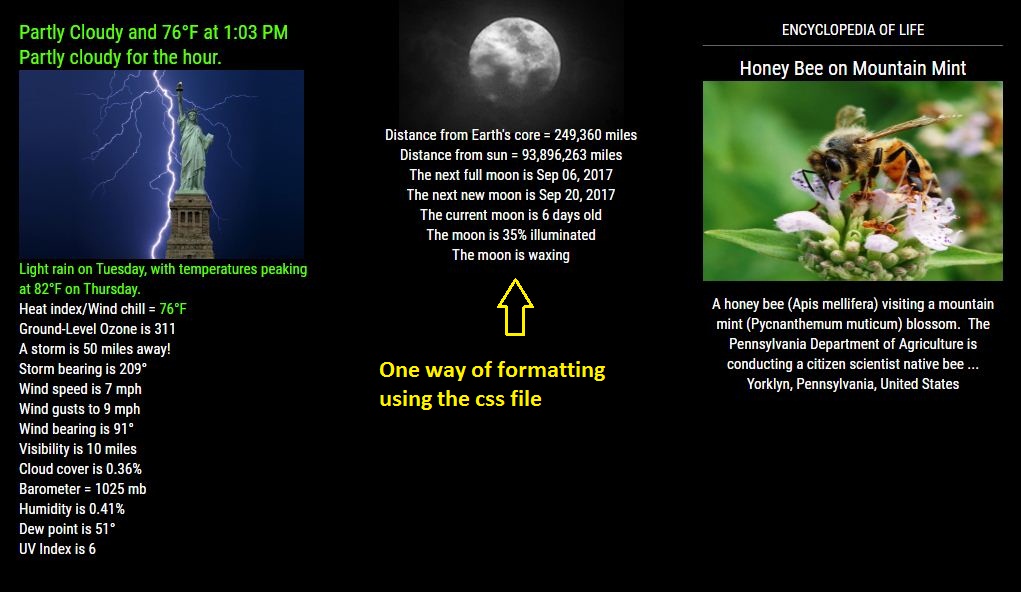
Take a look at the MMM-Lunartic.css file in your MMM-Lunartic folder. There you can change the color and positioning of every line of the module. You can also change the position of the animated picture, up, down, left, right. Ideally, you should copy and paste those entries into your custom.css file and do the editing there.
Take a screenshot of the module, post it here, and tell me what you want to achieve.
By default, all the text is aligned to the left
text-align: left;. If you want to center the text under the animated picture, simply change all thetext-align: left;totext-align: center; -
@Fonfon said in MMM-Lunartic:
here is the perfect french translation.
Fixed, thank you!
git pullin the MagicMirror/modules/MMM-Lunartic folder for the corrected translation -
@Fonfon said in MMM-Lunartic:
the text is not perfectly under the animated picture but a little on the left.

-
Update:
The API I was using for this module is no longer available. What was I to do?
Provide my own API. :^)
So, along with the new API, there is a new config option to view an image of the appearance of the current moon, updated minutely. Courtesy of the U.S. Navy. Salute!
Download:
[card:mykle1/MMM-Lunartic]
Version 1.0.2
Example

-
Noob questions!
-
When I pull the latest files, both the core .js files have Windows control characters in them. (I don’t think this is the source of my problems, but it seems maybe unintentional.)
-
My fresh stock MM install does not like the config files for this module. It’s the only custom module I’ve tried to add in this install. Whenever I add it to my main config, startup throws a config validation error and reverts to the default file. I’m having a hard time debugging it to provide a more precise error, since it’s just failing out at the initial validation stage. Any ideas how I can debug more precisely?
Thanks!
-
-
@thetalentedfool you can put your config here so we can have a look
-
@thetalentedfool said in MMM-Lunartic:
I don’t think this is the source of my problems, but it seems maybe unintentional.)
It’s not, but thank you for bringing that to my attention.
The problem is/was completely my fault. In a recent update to the repo, specifically the README file, I failed to place a comma at the end of the
image: "animation"line of the config entry. I’ve updated the repo and apologize for the error. Your config entry should now look like this:{ module: 'MMM-Lunartic', position: 'top_left', // Best in left, center, or right regions config: { image: "animation", // animation, current or static distance: "miles", // miles or km useHeader: false, // true if you want a header header: "The Lunartic is in my head", // Any text you want maxWidth: "300px", animationSpeed: 3000, // updated info fades in and out } },If you have any further problems or questions, don’t hesitate to post for assistance. Thanks!
Peace
-
@Mykle1 D’oh! Can’t believe I missed that too - my kingdom for an actual helpful nodejs debug message with pointers to the offending line. Works great now. Thanks for the response!
-
No, thank you. Just a stupid mistake on my part.
MM has a command that will check your config and point out the errors but that command escapes me. I’ll take a look for it. Otherwise, jshint.com and jslint.com are pretty useful when I remember to actually USE them. :-)
Cheers



