Read the statement by Michael Teeuw here.
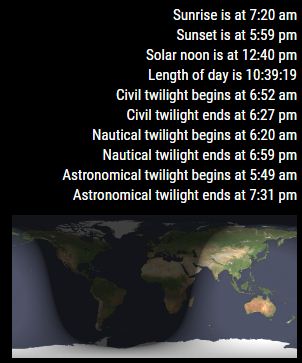
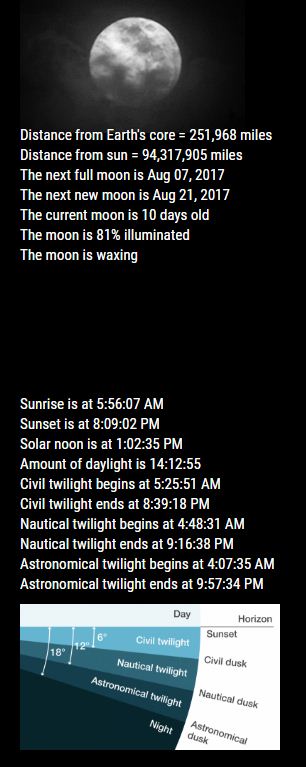
MMM-SunRiseSet
-
Can you give me your lat and long, or something close to it, or a city nearby, so I can see what’s going on?
-
@Mykle1 latitude: “39.161999”,
longitude: “-84.456886”, -
@Wenike dont need quotes for numbers
-
-
@sdetweil Removing the quotes didn’t help, unfortunately. That was actually a quote from my config for MMM-OpenWeatherMap and I don’t have issues with that (or at least, it seems that its giving me appropriate weather data).

-
I’m testing your lat and long now
-
-
@Mykle1 That is much more realistic than my result! Well, that means I screwed up somewhere, thanks for double-checking!
Looking at it, I see my problem. I had long, not lng.
-
That would do it
-
@Mykle1 said in MMM-SunRiseSet:
usno.navy.mil
That @Mykle1 he’s such a big help to everyone!!! :) Just ask and he’s there!