Read the statement by Michael Teeuw here.
MMM-AQI
-
@ryck ahh ok i understand…Thanks a lot ;)
-
Would you be willing to have/make an option to make the items horizontal instead of vertical? So to save space, since they are only numbers?
-
@E3V3A Yes, that’s a good idea, I’ll try to implement it as soon as I have some spare time!
-
Hi, nice module. One question, is it possible to filter some of the pollutants that I want to see? Right now, it just displays all of them.
-
i am a late comer, just starting to learn about the magicmirror
i do have a question about this nice module
is there a way to display tresholds?
for most people numbers say nothing, or you work with colors or display tresholds, how else can you know which pollutant is good or bad?
-
Thx, very good, but why the ‘header’ is not visible ?
-
-
```{ module: 'MMM-AQI', position: 'top_left', header: 'Polution', config: { token: "99860xxxxxxx", city: "@8xxx", iaqi: false, updateInterval: 30 * 60 * 1000, // Every half hour. initialLoadDelay: 0, animationSpeed: 1000, debug: false } }, -
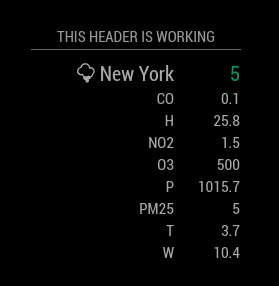
Hmm, odd. Your config looks good. Header SHOULD be showing. I just installed and ran it and my header appears as expected. Not sure why yours isn’t. My config:
{ module: 'MMM-AQI', position: 'top center', header: 'This header is working', config: { token: "exxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx3", city: "here", iaqi: true, updateInterval: 30 * 60 * 1000, // Every half hour. initialLoadDelay: 0, animationSpeed: 1000, debug: false } },
Try using my config with your apiToken as a test.
-
The same, it’s stange, on others module, header are ok on screen…
