A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
MMM-AQI
-
-
```{ module: 'MMM-AQI', position: 'top_left', header: 'Polution', config: { token: "99860xxxxxxx", city: "@8xxx", iaqi: false, updateInterval: 30 * 60 * 1000, // Every half hour. initialLoadDelay: 0, animationSpeed: 1000, debug: false } }, -
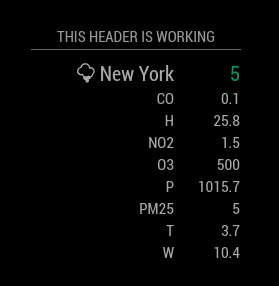
Hmm, odd. Your config looks good. Header SHOULD be showing. I just installed and ran it and my header appears as expected. Not sure why yours isn’t. My config:
{ module: 'MMM-AQI', position: 'top center', header: 'This header is working', config: { token: "exxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx3", city: "here", iaqi: true, updateInterval: 30 * 60 * 1000, // Every half hour. initialLoadDelay: 0, animationSpeed: 1000, debug: false } },
Try using my config with your apiToken as a test.
-
The same, it’s stange, on others module, header are ok on screen…
-
did something else push the header off the screen…
can u try with just the AQI module
-
Have you made any changes to the MMM-AQI.css file or additions to your custom.css file referencing the module?
-
nothing in MMM-AQI.CSS
and on custom.css
.aqi.good { color: #009966; font-size: 35px; } .aqi.moderate { color: #ffde33; font-size: 35px; } .aqi.unhealthy-sensitive { color: #ff9933; font-size: 35px; } .aqi.unhealthy { color: #cc0033; font-size: 35px; } .aqi.very-unhealthy { color: #660099; font-size: 35px; } .aqi.hazardous { color: #7e0023; font-size: 35px; }But without, it’s the same.
-
-
Good, after Update header’s OK on screen, thx
-
Hello,
I need your help, because I can not find the “token” for Berlin?
