Read the statement by Michael Teeuw here.
Alert font size
-
Hi, I’m trying to increase the font-size of the alert, I want it to fit almost the entire screen.
I’ve copied the css to custom and modified the font-size that comes at 70% by default, I’ve tried with 300% and even with 300px but no effect on the size of the text.
Can someone tell me how to? I don’t want to modify de original alert.js where the font-size is 30px for the title and 22px for the message.That’s my custom.css
.ns-box { background: #fff; padding: 17px; line-height: 1.4; margin-bottom: 10px; z-index: 1; color: black; font-size: 300%; position: relative; display: table; word-wrap: break-word; max-width: 100%; border-radius: 5px; } .ns-alert { border-style: solid; border-color: #fff; padding: 17px; line-height: 1.4; margin-bottom: 10px; z-index: 3; color: white; font-size: 300%; position: fixed; text-align: center; right: 0; left: 0; margin-right: auto; margin-left: auto; top: 40%; width: 40%; height: auto; word-wrap: break-word; border-radius: 20px; } -
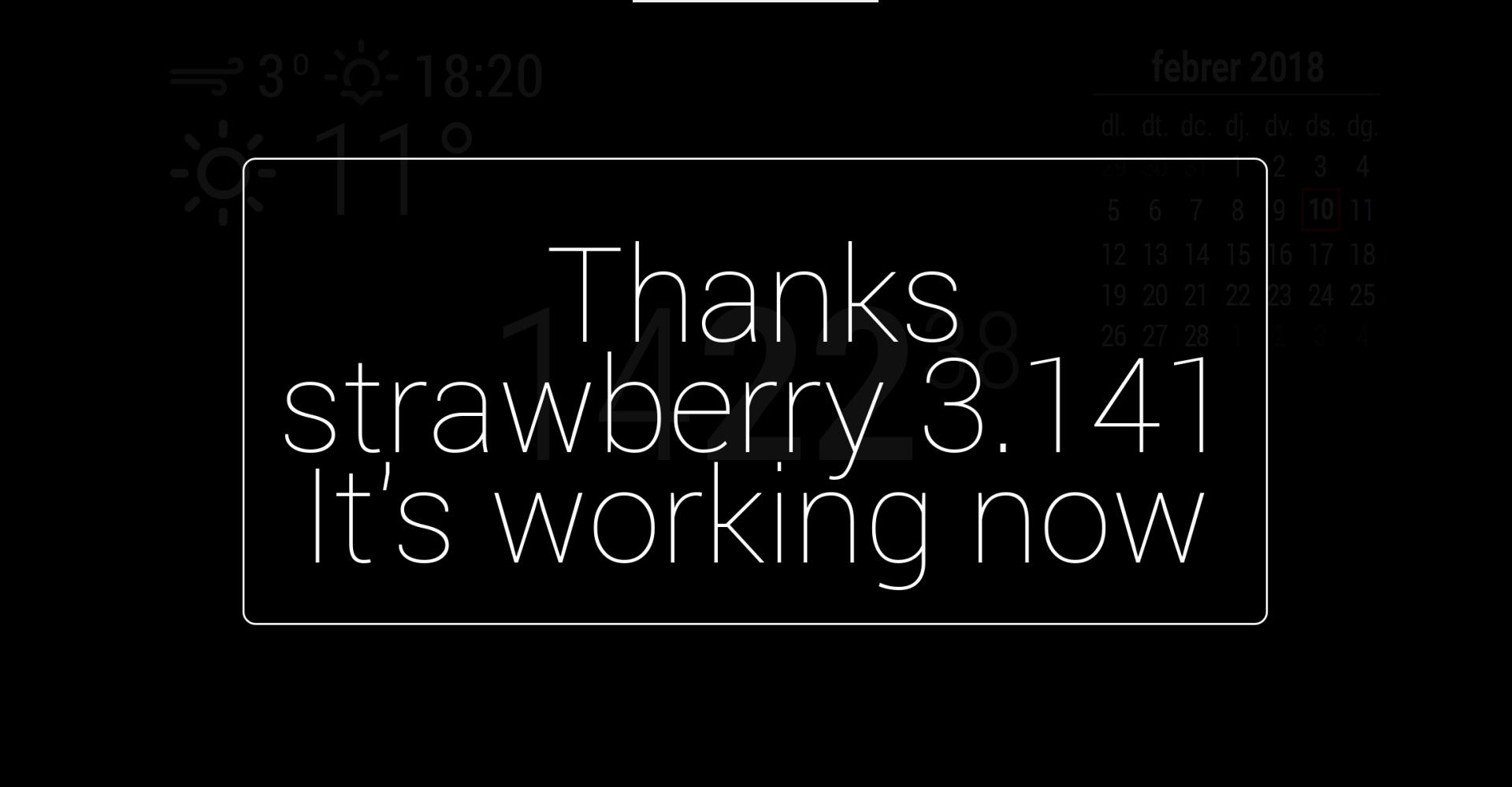
@Varguit the problem is that there are some inline styles, some css ninja should get you going
.ns-alert span.light[style], .ns-alert span.thin[style] { font-size: 60px !important; } -

-
@strawberry-3-141 I am also trying to accomplish bigger alert text. I made the suggested addition to my custom.css but it doesn’t work. What am I missing?
-
Okay, I figured it out. For posterity: one needs to address the specific sub-style:
.ns-alert span.light.dimmed.medium, .ns-alert span.thin.thin.bright.small { font-size: 80px !important; }
