
Read the statement by Michael Teeuw here.
Best posts made by Varguit
-
RE: MMM-Lunartic
Hey mykle , you forgot to add ca: "translations/ca.json", as well
-
RE: MMM-Lunartic (fixed temporarily)
Hi @mykle1
Still not working, maybe some misssing png’s inside PIX folder?
Looking at yout temporary js file I’ve seen references to png filesimg.src = "modules/MMM-Lunartic/pix/waxcres5.png";but none of them are inside PIX folder.
Latest posts made by Varguit
-
RE: New weather module Invalid api key
@sdetweil I can’t believe it!!!
I’ve lost a lot of time checking everything for such a …Thank you very much!
-
New weather module Invalid api key
Re: New weather module (weather forecast)
Hi all.
Yesterday I updated Magi Mirror to the last version 2.19
Now the old weather modules are deprecated, so I followed the official docu to migrate to the new module.
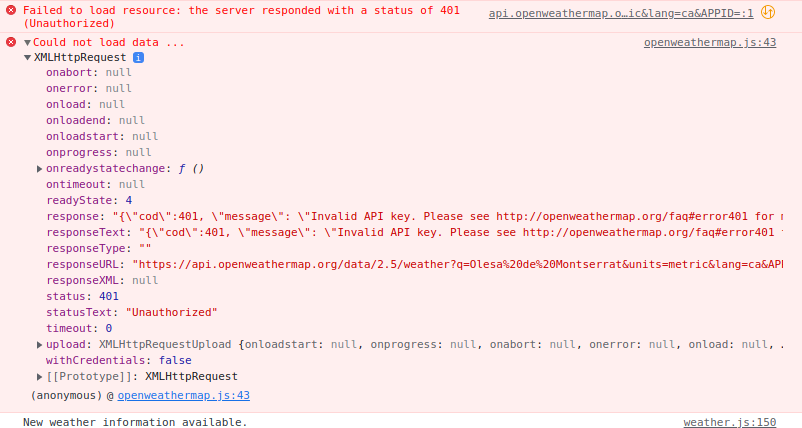
Now the weather module doesn’t load. Here my Devtools screenshot:
Of course my appid is valid , as it was a few days ago. Anyway I tested the url on my pi and I see something strange:
Browser gets the request w/o problem but curl says Invalid API key .
Does anyone know why is this happening?Thanks in advance
-
RE: normal update (git pull) for modules does not work...
Hi @Stoffbeuteluwe .
What you can do is checkout that file from git
git checkout package-lock.jsonand then
git pull -
RE: MMM-Lunartic
Hey mykle , you forgot to add ca: "translations/ca.json", as well
-
RE: MMM-Lunartic (fixed temporarily)
Hi @mykle1
Still not working, maybe some misssing png’s inside PIX folder?
Looking at yout temporary js file I’ve seen references to png filesimg.src = "modules/MMM-Lunartic/pix/waxcres5.png";but none of them are inside PIX folder.
-
Alert font size
Hi, I’m trying to increase the font-size of the alert, I want it to fit almost the entire screen.
I’ve copied the css to custom and modified the font-size that comes at 70% by default, I’ve tried with 300% and even with 300px but no effect on the size of the text.
Can someone tell me how to? I don’t want to modify de original alert.js where the font-size is 30px for the title and 22px for the message.That’s my custom.css
.ns-box { background: #fff; padding: 17px; line-height: 1.4; margin-bottom: 10px; z-index: 1; color: black; font-size: 300%; position: relative; display: table; word-wrap: break-word; max-width: 100%; border-radius: 5px; } .ns-alert { border-style: solid; border-color: #fff; padding: 17px; line-height: 1.4; margin-bottom: 10px; z-index: 3; color: white; font-size: 300%; position: fixed; text-align: center; right: 0; left: 0; margin-right: auto; margin-left: auto; top: 40%; width: 40%; height: auto; word-wrap: break-word; border-radius: 20px; }