Read the statement by Michael Teeuw here.
Default Calender-absolute Date
-
Hi,
i got a Problem with the default calender module.
I added my google calender and now i want the remaining time to be absolute.
So i addedtimeFormat: 'absolute'but this dosent work…why? -
What’s the rest of the config block look like?
-

-
I am having the same problem. However: the way I configured it, is I modified calendar.js in magicmirror/modules/default/calendar. There is a setting in that file timeformat:. It was set to relative and I modified it to absolute.
Can someone please clarify if this is the proper way to configure this or does something have to be changed in config.js too?
My calendar is still relative right now.
Thanks!
Nathan
-
I’m also having the same problem of absolute/relative dates. From the config file if it helps to troubleshoot…
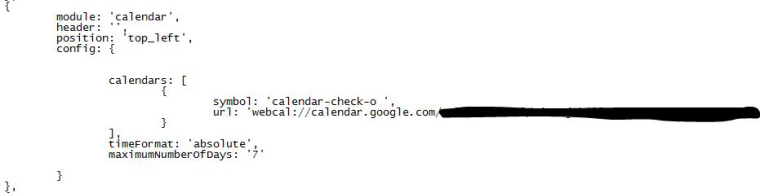
{ module: 'calendar', header: 'Calendar', position: 'top_left', config: { maximumEntries: '6', calendars: [ { symbol: 'calendar-check-o ', url: 'https://calendar.google.com....', fade: 'false', timeFormat: 'absolute' } ] } -
Hi,
I’m new to this MM but I had the same problem. The solution is placing the timeFormat: ‘absolute’ parameter before the "calendars: [ " line.
I hope this helps.
-
Also the urgency variable. Default is set to 7 days, so only those items after 7 days are displayed in absolute. So I set my to 3 days, anything after that shows up as it should. So SimJim, you may want to check that variable. Even set it to 1 for testing :)
-
I can’t get absolute dates working. Here’s the relevant part of my calandar.js file.
Anyone have any ideas?
Module.register(“calendar”,{
// Define module defaults defaults: { maximumEntries: 10, // Total Maximum Entries maximumNumberOfDays: 365, displaySymbol: true, defaultSymbol: "calendar", // Fontawesome Symbol see http://fontawesome.io/cheatsheet/ displayRepeatingCountTitle: false, defaultRepeatingCountTitle: '', maxTitleLength: 15, fetchInterval: 5 * 60 * 1000, // Update every 5 minutes. animationSpeed: 2000, fade: false, urgency: 0, timeFormat: "absolute", fadePoint: 0.25, // Start on 1/4th of the list. calendars: [ { symbol: "calendar", url: "http://www.calendarlabs.com/templates/ical/US-Holidays.ics", }, ], -
Just a note for others (adding as i work out the system), to change the feed for dates (holidays) from the default list of 10, just open up Calandar.js and
maximumEntries: 10, // Total Maximum EntriesUpdate that to the appropriate days… i.e
maximumEntries: 4, // Total Maximum Entries
and to change colours add to Custom CSS
}
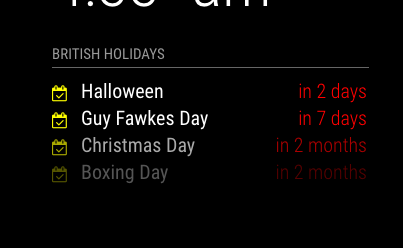
.calendar .symbol {
color: yellow;
}
.calendar .time {
color: red;
}(

-
Did anyone resolve this? I am having the same issue.
