Read the statement by Michael Teeuw here.
Separate Date from Time?
-
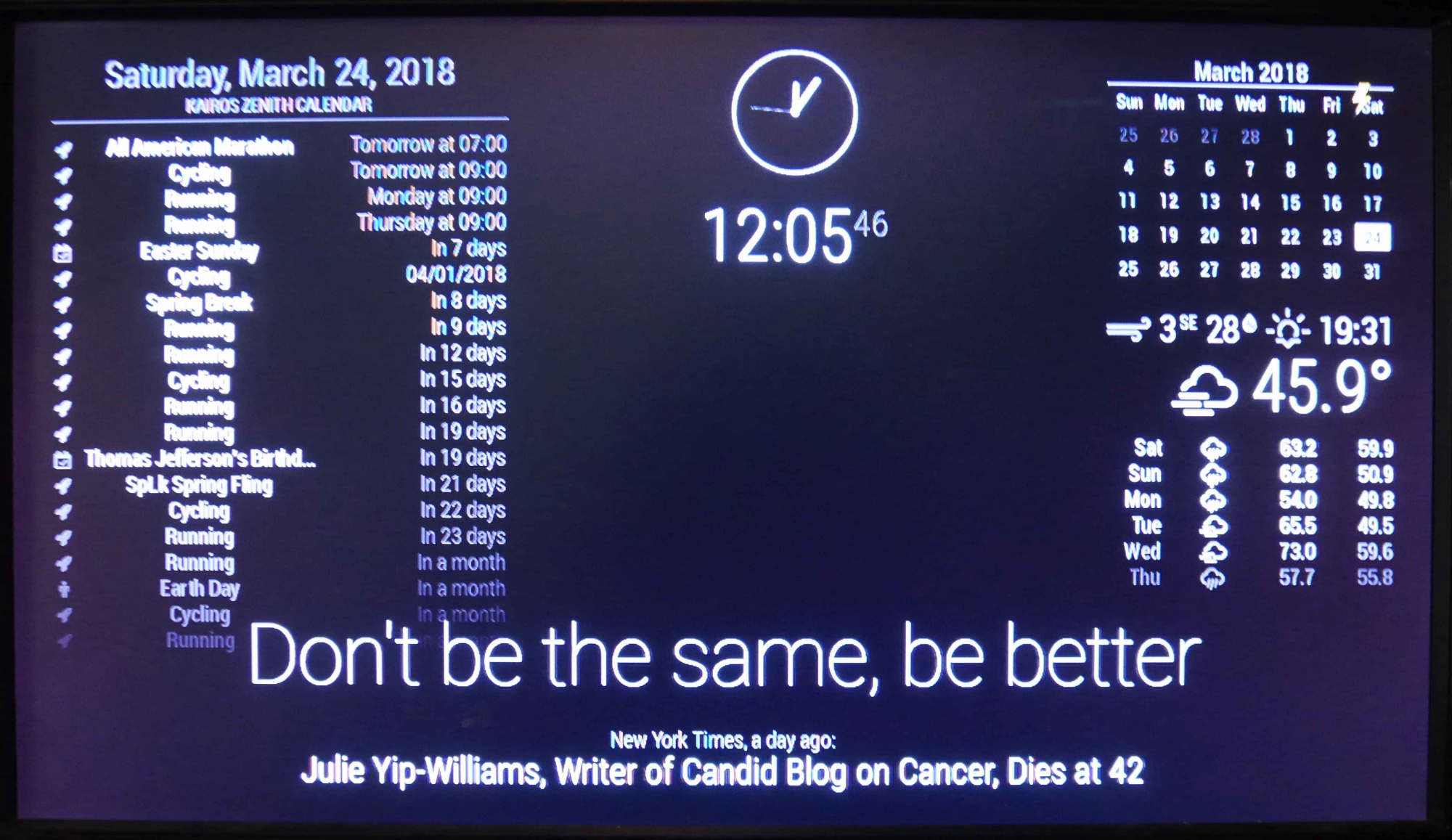
i have a TV turned normal landscape mode for my Magic Mirror. i have the calendar (schedule) on the left and weather on the right. i have the clock in the middle. i want to separate the date from the clock and leave the time in the middle, but put the day & date above the calendar on the left. i tried something that i thought was going to work, but it didn’t …
i made a copy of the clock module and renamed that one, dateclock. i added that into the config file. i also renamed the clock.js file and it’s css file.
i also changed the names on these two in the dateclock.js file:
*/
Module.register(“dateclock”,{
// Module config defaults.… and also …
/ Define styles.
getStyles: function() {
return [“dateclock_styles.css”];i didn’t change these two at first, but was hoping it would help since it still had the original clock names in them. Is there some other files that make these modules work, besides the three that i have worked with here (config.js, clock.js, clock_styles.css)?? i have just a little experience with linux and coding, so i don’t know what i’m doing wrong. Thanks for any help :)

-
@KairosZenith defaultmodules are also listed in this file https://github.com/MichMich/MagicMirror/blob/master/modules/default/defaultmodules.js, but i wouldn’t add your new one here, as it will give you problms in the future on updates, especially as there is ongoing work on a new default module.
You rather take your dateclock out of the default directory and place it in the directory where all the 3rd party modules are.
-

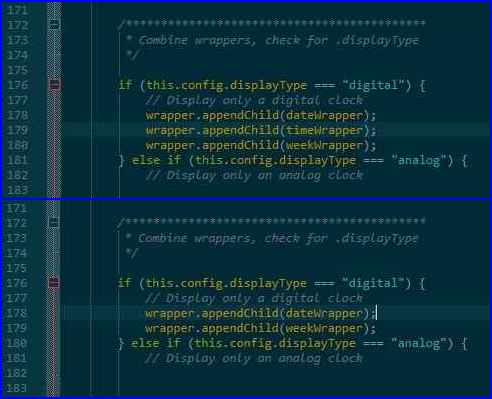
Thanks a lot for the advice. i don’t know why i didn’t even think about the fact i was putting it in the default folder. It works now. i just had to take out one line of code (line 179) that was for the digital clock (timeWrapper). i know it is leaving in a bunch of unnecessary code in there, but i don’t know enough to take that stuff out, so i’m going to take the easy way out, lol. Then all i had to do was turn off the date in the clock module (in the middle of my screen).

Now, i just have some minor cosmetic issues to work out, like the fact that i can’t get the weather forecast to keep the line at the top, even when there’s no location on it’s header (i needed to take the location out to save space underneath the forecast), even though i wanted to keep the line to help show some separation between the current weather & the weather forecast modules .
Now i’m working on getting the YouTube casting module put in the center of everything. i just don’t like that they didn’t use the regions from the Magic Mirror code, they gave it their own defintions, so i can’t line it up perfectly underneath the clock. It centers it in the middle of the screen and my clock isn’t centered in the screen. It is slightly to the right. Another issue i’m seeing is that once you use the video casting, it doesn’t close it out when you’re done. i was going to make the video bigger, but since it doesn’t automatically close, i’ll just have to make it fit the space in the middle, so that it doesn’t cover anything. Thanks again, so much for the help.
-
@KairosZenith Modifying source code or moving the module code is not necessary to accomplish what you want to do. Here is what I suggest:
Configure two instance of the default
clockmodule. In your config, specify custom classes so that you can differentiate between the two:{ module: "clock", position: "top_right", classes: "clock-date-only", config: { timeFormat: 12, showPeriod: true, displaySeconds: false } }, { module: "clock", position: "top_center", classes: "clock-time-only", config: { timeFormat: 12, showPeriod: true, displaySeconds: false } },You can position these modules any way you like and make up any class name you like. Just make sure you remember the class names, as you’ll need to use them in your CSS. Add entries into your
custom.cssfile similar to the following:.clock.clock-date-only .time { display: none; /* this hides the time */ } .clock.clock-time-only .date { display: none; /* this hides the date */ }No need to make a copy of the module, no need to maintain your own copy of the source code, and if the clock module gets an update later, it will be available to you.
-
@j.e.f.f
Additionaly the clock module has a config option to hide the date. -
Thanks for the replies. The clock in the middle is my regular clock. That was easy because i did do like you said, turn off the date (the clock in the middle). Trying to get the date by itself was the harder part. What i did, was, not just make a copy, but i renamed it to dateclock (which is now above my calendar schedule on the top left) and changed the code in that one to get the date, so that i wouldn’t mess up the original clock. i also carried over the css and changed any related files between the two. It originally didn’t work, but because i had it in the default folder. Strawberry (above) told me to take it out of the default folder and put it with the 3rd party modules and then it worked :)
Since it is working, i’m not going to mess with it at this moment, cuz i’m working on another problem right now with the MMM screencast. i’ll definitely try your adjustment with the (.date & .time with display: none) code. Thanks again for your time and suggestions :)