A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
gauge.js
-
@sispheor Is everything invisible or just the gauge?
Do you see pressure or temperatures?
What is in your console.log fromconsole.log('adafruit_python_bpm.py results: %j', results[0]); -
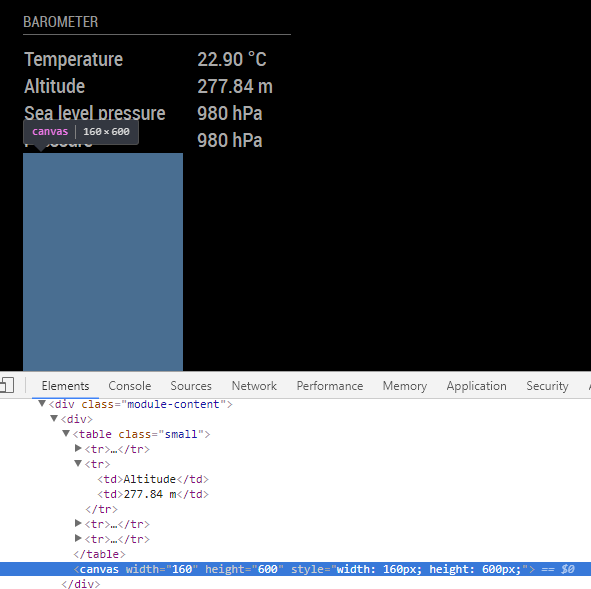
@Charley Yes the table is visible. Only the gauge doesn’t appear.
-
Okay I might have an idea
Change your createElement part to
let mycanvas = document.createElement("div"); mycanvas.id=("divcanvas") let target=document.getElementById("divcanvas") -
@Charley OK thanks, I’ll try this in a couple minutes.
-
@Charley Doesn’t work…
Uncaught TypeError: Cannot read property 'getContext' of null -
Maybe you could try this
let mycanvas = document.createElement("canvas"); // changed from div to canvas mycanvas.id=("divcanvas") let target=document.getElementById("divcanvas")I made a typo yesterday
-
@Charley yes it’s what I tried…
-
I tried with another lib called canvas-gauges. It’s the same. The canvas doesn’t appear on the screen

I’m wondering if a parent CSS config or something like could be the reason.
-
It’s good it works!! For the last lib I just forgot to call the draw method.
