Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@Manu85 is it possible… sure…
and as that image is already an iframe you can do the same thing with existing modules
the web content of that page contains(using the dev window to look at the html source of that page)<p> </p><iframe src="https://isstracker.spaceflight.esa.int/" width="625" height="350" frameborder="0" scrolling="no" allowfullscreen></iframe>SO, you can use one of the iframe modules… to use that same link from the src=
see the 3rd party module list
https://github.com/MagicMirrorOrg/MagicMirror/wiki/3rd-Party-Modules -
@sdetweil you are a genius, how did you manage to recover the ifram
“https://isstracker.spaceflight.esa.int/”? -
@Manu85 I viewed the page, then right clicked and selected ‘View Page Source’
which got me this (I have scrolled down a little)

and you can look at the real page and see the text and follow along to find the spot where the image would be… and boom, its in an iframe
and then copy the url out…
-
@sdetweil I think I started to understand, like that?

-
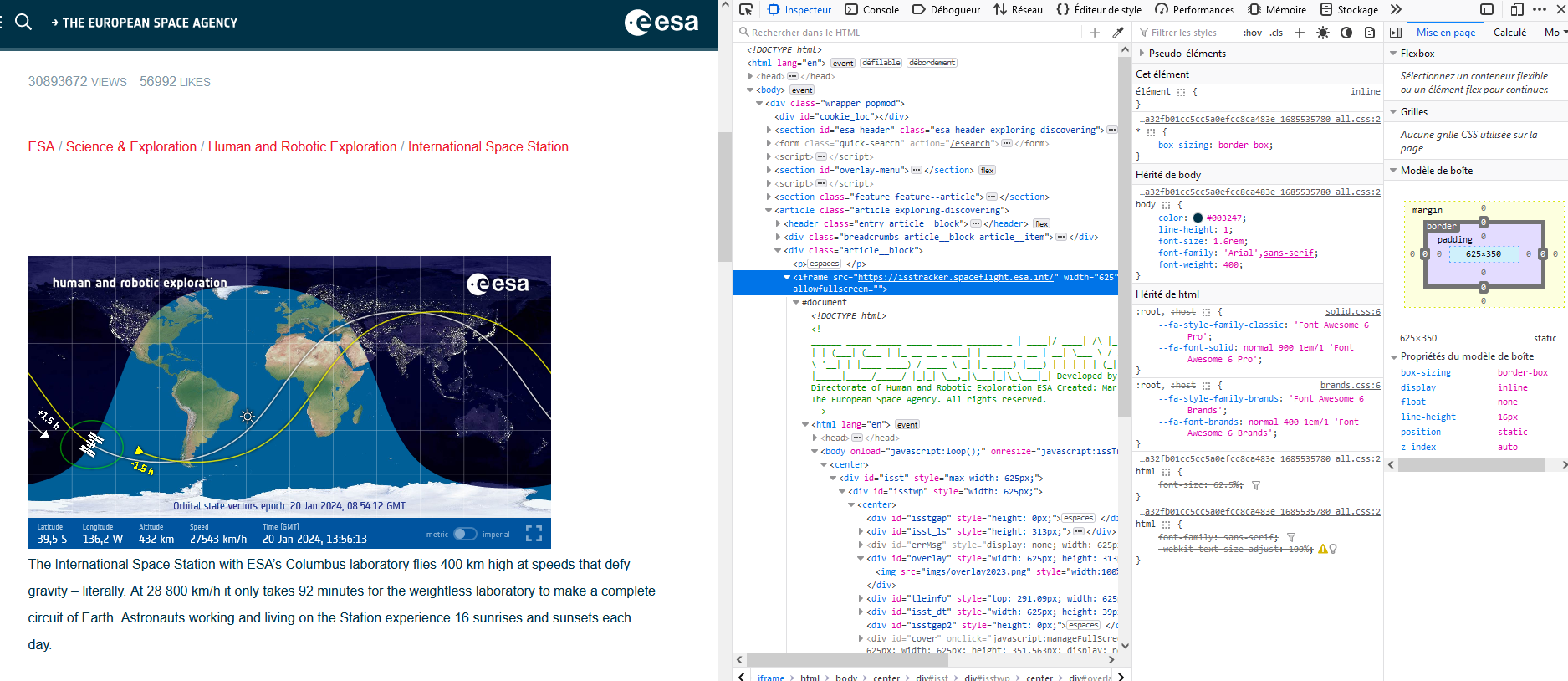
@Manu85 using the dev window is another way, yes
and if you had used the pointer to hover over the image, it would have taken you directly to that part of the html content -
@sdetweil This means that by using existing modules I can change some properties to adapt them to my needs, for example if I use the ISS live module if I change the address in the module’s js can it work?
-
@Manu85 existing modules like MMM-SmartWebDisplay take the URL as a config option . no coding required
-
@Manu85 I don’t think the ISS-live module can do that, as it calls an api to get the images
-
@sdetweil ah ok I will try, you are my master
-
@Manu85 there are other modules too… (note that you can push the iframe right up against the ISS-live output, so they LOOK like they are together…) a little css borders and padding… maybe other stuff…
