Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@sdetweil another example that bothers me

-
@sdetweil one last one for which I don’t know what to do either, thank you again for your help

-
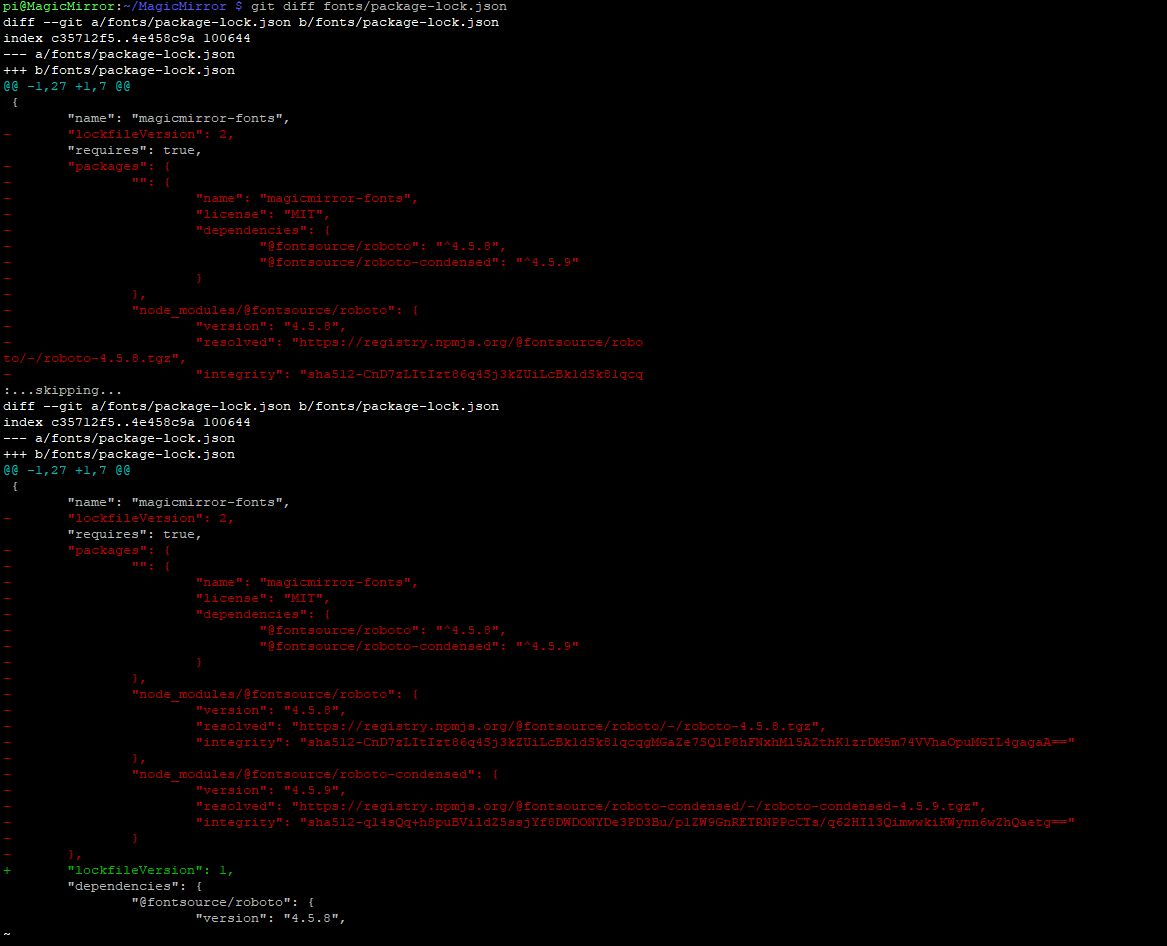
@Manu85 not the -lock.json files , these are generated by npm install
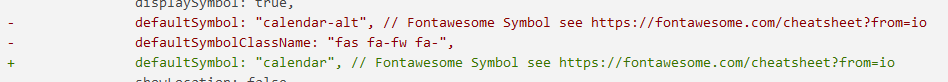
the MagicMirror thing is inside a comment, so not important.
the default symbol, the green goes in config.js for the calendar module. don’t worry about the red
-
@sdetweil ok, thank you for your answers, I’m going to do the weather.js and according to what you tell me I’m going to leave aside the 2 lock.json and then I’ll stop for this evening my brain is upside down , have a good day…and see you tomorrow if you want to continue helping me
-
@sdetweil I’m still here, I made the modifications in css main and js.config I placed the command:
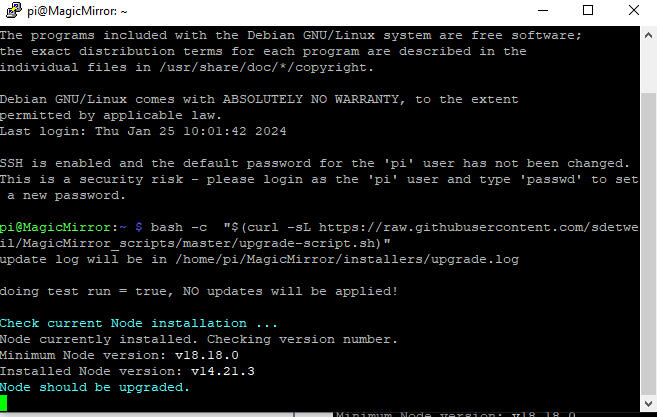
bash -c "$(curl -sL https://raw.githubusercontent.com/sdetweil/MagicMirror_scripts/master/upgrade-script.sh)"here is what I have
pi@MagicMirror:~ $ bash -c "$(curl -sL https://raw.githubusercontent.com/sdetweil/MagicMirror_scripts/master/upgrade-script.sh)" update log will be in /home/pi/MagicMirror/installers/upgrade.log doing test run = true, NO updates will be applied! Check current Node installation ... Node currently installed. Checking version number. Minimum Node version: v18.18.0 Installed Node version: v14.21.3 Node should be upgraded. pi@MagicMirror:~ $ -
@Manu85 well…let me check when I get home. maybe 30 mins from now 1800 my time US central
-
@Manu85 fixed, run again
-
@sdetweil hello, I rebotted the pi and ran the command again
bash -c "$(curl -sL https://raw.githubusercontent.com/sdetweil/MagicMirror_scripts/master/upgrade-script.sh)"and I have the impression that it remains stuck in the same place the cursor does not display:
pi@MagicMirror:~ $
-
@Manu85 can you post the last part of
~/MagicMirror/installers/upgrade.logfrom the last
"upgrade started" -
@sdetweil ```
pi@MagicMirror:~ $ ~/MagicMirror/installers/upgrade.log
-bash: /home/pi/MagicMirror/installers/upgrade.log: Permission non accord▒e
pi@MagicMirror:~ $
