Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@Manu85 you just restart mm…(pm2 restart MagicMirror)
any how, on the weather
I think you have a conflict on how the API reports and what the module thinks it is
I think the API is reporting in Fahrenheit, but the code thinks in Celsius
see config options

-
@Manu85 of, feels like…
see the translations/fr.json
its precip
percent possibility of precipitation, (rain.snow)
chance of rain or snowsome languages don’t have a term for that
I think you could change it to blank " "
but , then this will be a file to watch out for on future upgrades -
@sdetweil ok, thank you for this information, I will try to resolve one by one, to
symbol: 'trash-o',I tried all your suggestions and I still have the same result, what is strange is that for the other icons ex:
symbol: 'birthday-cake',I do have a birthday cake
-
@Manu85 see this post where someone needed a custom css class setting
https://forum.magicmirror.builders/post/114837
and your custom.css would have been
.calendar .fa-trash-o { ... }right?
-
@sdetweil I just did like that but still nothing I have the impression that the symbol in my js.config is not known
{ symbol: 'trash-o', url: 'webcal://p59-caldav.icloud.com/published/2/Mjc4MDY5NzE3Mjc4MDY5N_JWXRaX8nNLZE61rkC12xxxxxxxxxxxxxxxxxx' },and all other symbols are ok
-
@Manu85 use
"fa-trash-o" -
@sdetweil does not work
-
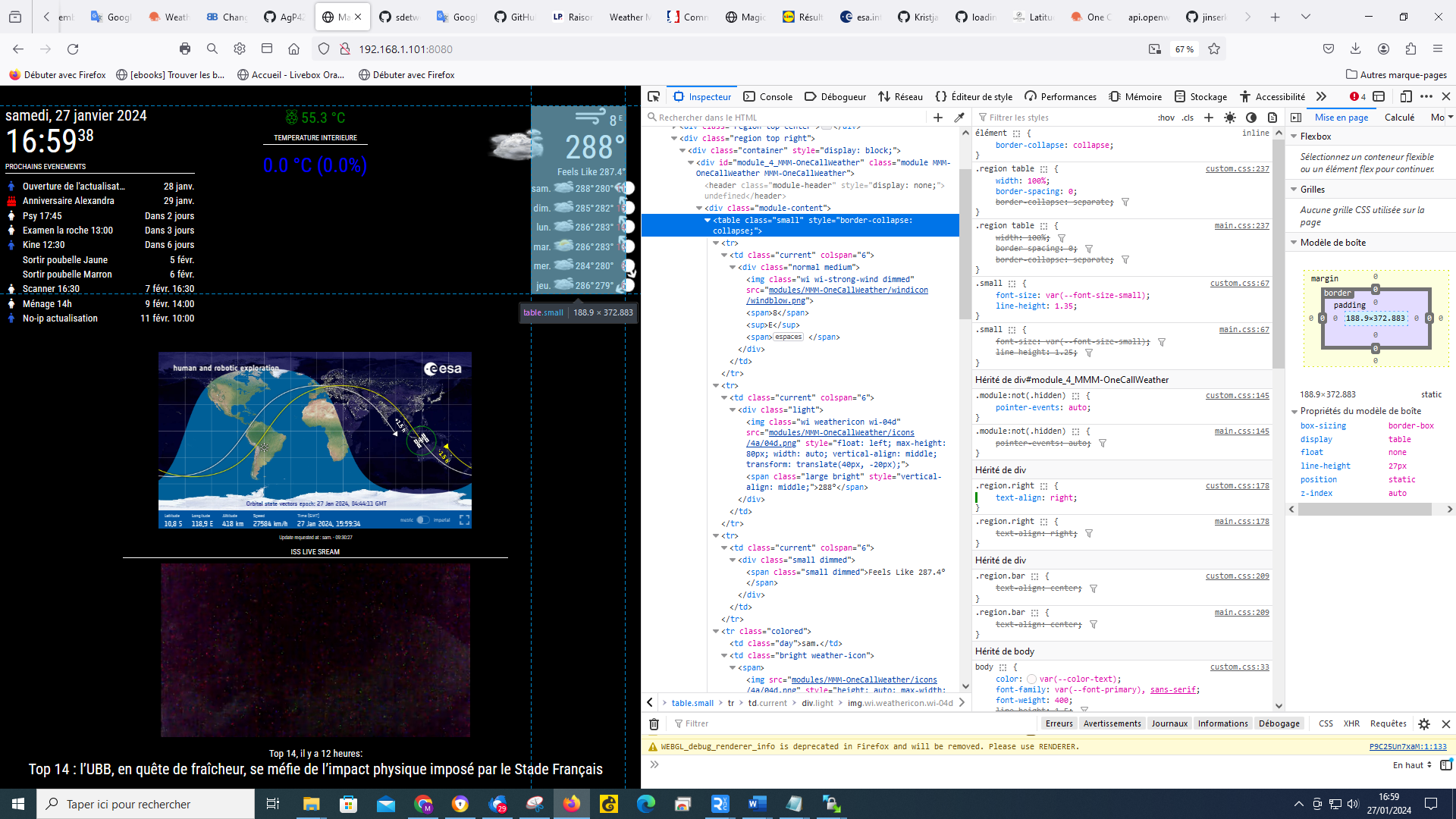
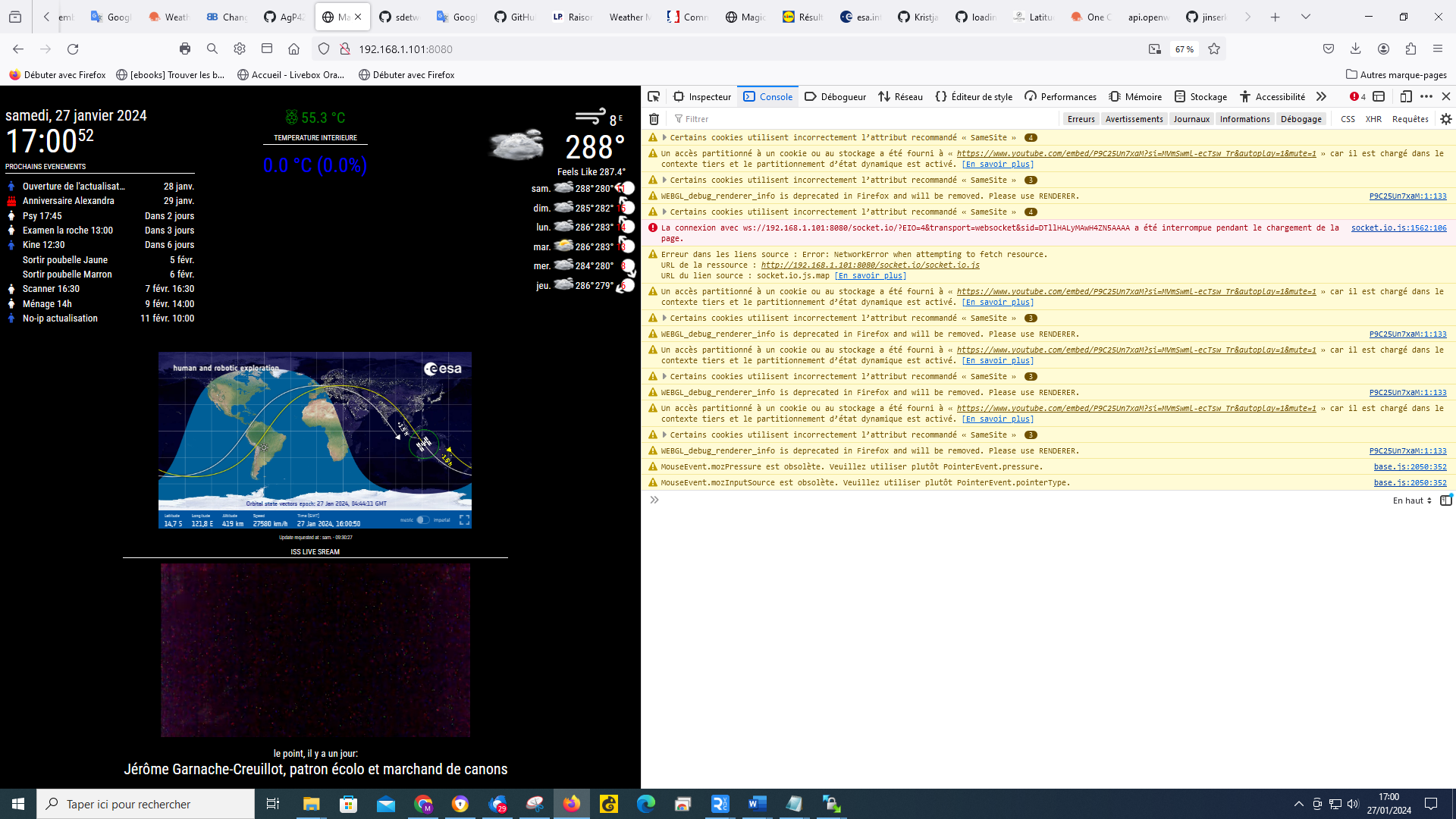
@Manu85 in the developers window what do you see in the html and console tab view , 401, 404
in console tab, put weath in the filter field
-
-
@Manu85 no… you are looking at weather, not calendar for the trash icon
need the line in calendar where it SHOULD BE
sorry, in console should be calen for filter… oops