Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@Manu85 icon size swipe to mark that stuff in the upper right box, ctrl-c to copy
in your editor open on
custom.css at the bottom
paste it in
and put the proper selector around it
maybe
.weather .icon { }what was the stuff on the line you selected. hard to see here on my phone (img?)
-
@sdetweil the selected content is as follows, if I put for example 64 instead of 44 the icon is enlarged

-
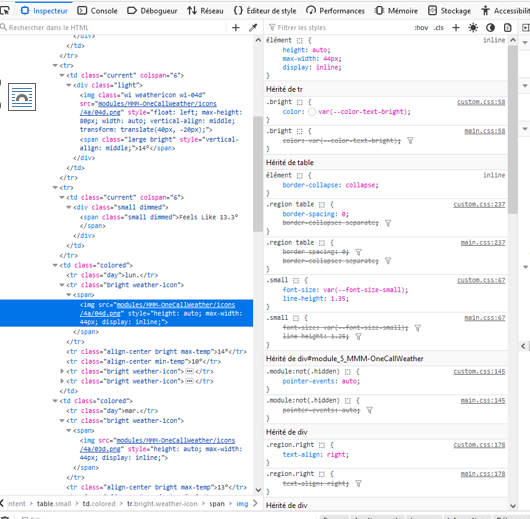
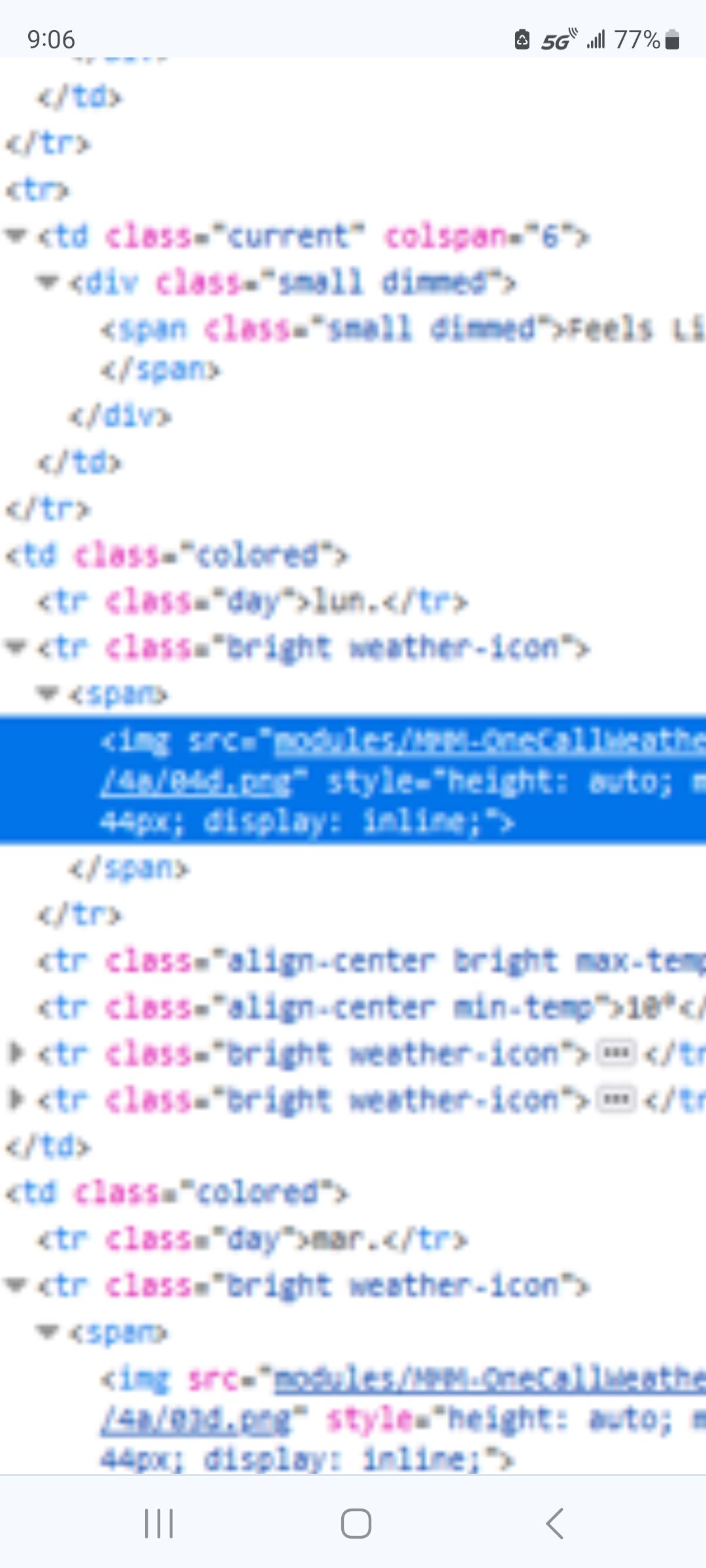
@Manu85 i meant the html view item
we need to make a selector clause in the custom.css to select JUST the icon images, right
.weather img ???? { the stuff from the tip right box, pasted in here }you don’t want EVERY img in weather…
-
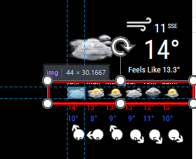
@sdetweil I just want to enlarge these images, tell me what elements you need because I cannot select the entire line of icons I can only select one in the console with ctrl shift i


-
@Manu85 it has a class weather-icon

so you want the img under weather-icon under the weather module (I think)
.weather .weather-icon img { your stuff } -
@Manu85 so you put that into custom.css and hit refresh(f5) on the dev window to see the results
-
@sdetweil I hope I expressed myself well, I want to enlarge the weather icons for each day of the week
-
@Manu85 yes each icon uses the same weather-icon class. not just one
try it
-
@sdetweil I put this in custom.css?
.weather .weather-icon img { } -
@Manu85 AND the sizing stuff u created n the developer console upper right window inside the braces, copy/paste
swipe them with the mouse, copy
