Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@sdetweil I just want to enlarge these images, tell me what elements you need because I cannot select the entire line of icons I can only select one in the console with ctrl shift i


-
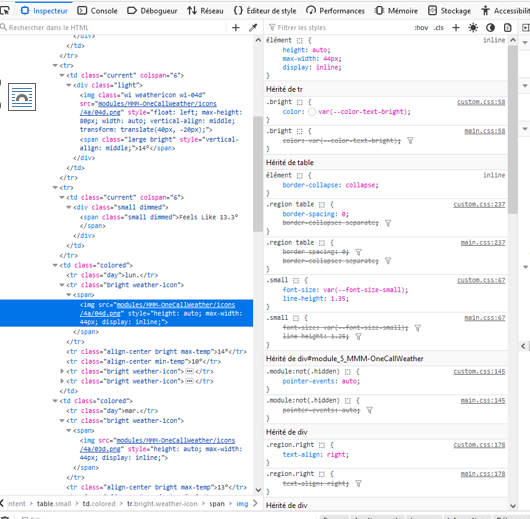
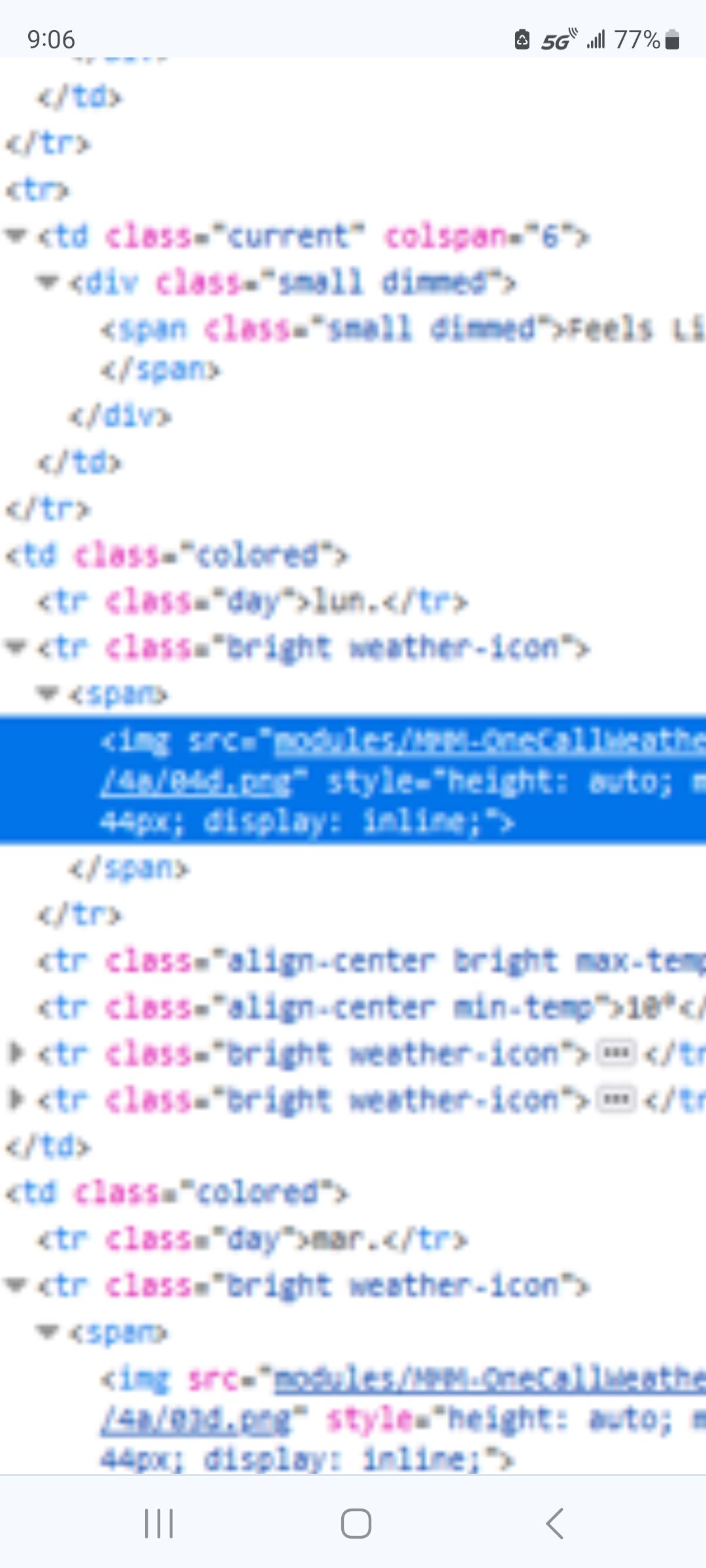
@Manu85 it has a class weather-icon

so you want the img under weather-icon under the weather module (I think)
.weather .weather-icon img { your stuff } -
@Manu85 so you put that into custom.css and hit refresh(f5) on the dev window to see the results
-
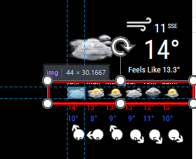
@sdetweil I hope I expressed myself well, I want to enlarge the weather icons for each day of the week
-
@Manu85 yes each icon uses the same weather-icon class. not just one
try it
-
@sdetweil I put this in custom.css?
.weather .weather-icon img { } -
@Manu85 AND the sizing stuff u created n the developer console upper right window inside the braces, copy/paste
swipe them with the mouse, copy
-
@sdetweil I copied this line because it’s the one that enlarges the icon in the console, I put that in css.custom and it’s still the same
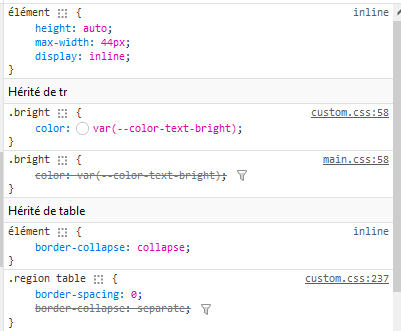
.weather .weather-icon img { max-width: 64px; }default is 44px
when I refresh the console page and I select the icon I don’t have any additional css.custom lines, I don’t know if my explanation is clear -
@Manu85 should be a strike thru on the 44px
did u save the custom.css?
-
@sdetweil yes, I saved the custom and when I type 64px instead of 44px I see the icon growing, but that doesn’t change anything and in the console window it’s always the same data