Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@Manu85 yes each icon uses the same weather-icon class. not just one
try it
-
@sdetweil I put this in custom.css?
.weather .weather-icon img { } -
@Manu85 AND the sizing stuff u created n the developer console upper right window inside the braces, copy/paste
swipe them with the mouse, copy
-
@sdetweil I copied this line because it’s the one that enlarges the icon in the console, I put that in css.custom and it’s still the same
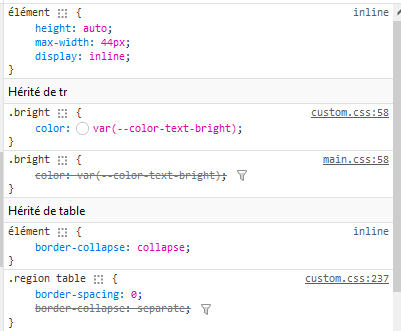
.weather .weather-icon img { max-width: 64px; }default is 44px
when I refresh the console page and I select the icon I don’t have any additional css.custom lines, I don’t know if my explanation is clear -
@Manu85 should be a strike thru on the 44px
did u save the custom.css?
-
@sdetweil yes, I saved the custom and when I type 64px instead of 44px I see the icon growing, but that doesn’t change anything and in the console window it’s always the same data

-
@Manu85 ok hang on. I’ll get my laptop …
-
@sdetweil OK thanks
-
@Manu85 ok, i think this is what you want
- add
classes:"forecast",the the weather forecast , after the module:“weather”, line
- then add this to custom.css
.forecast .weathericon { font-size: 125%; }you can change the font-size bigger too
refresh the mm page
-
@sdetweil ok thanks I’ll try that when I get home
