Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
-
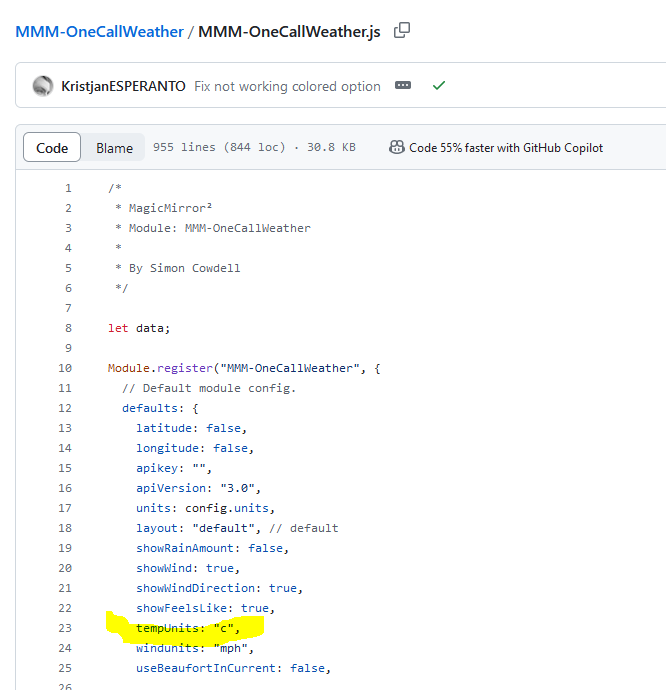
@Manu85 ok, got confused with default weather module using same property
“C” is correct
-
@sdetweil it’s ok, I did as you told me and everything is in order, when you have a moment can you answer my previous question about updates if you can like it?
-
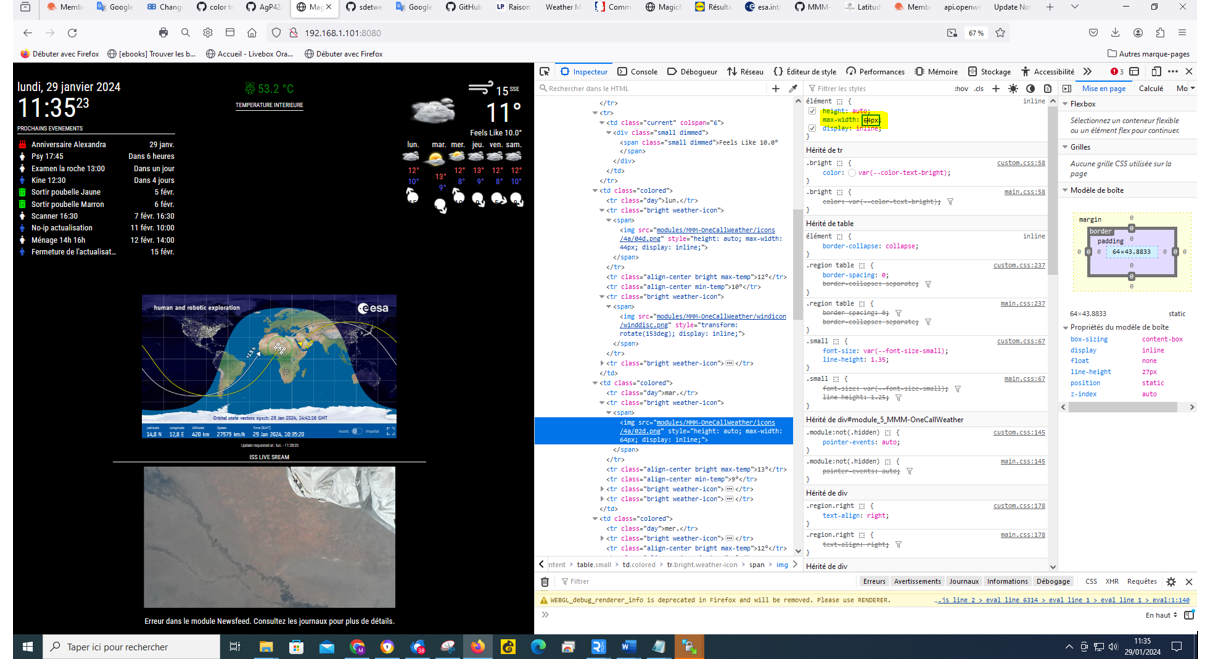
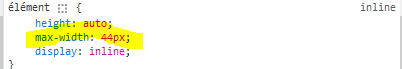
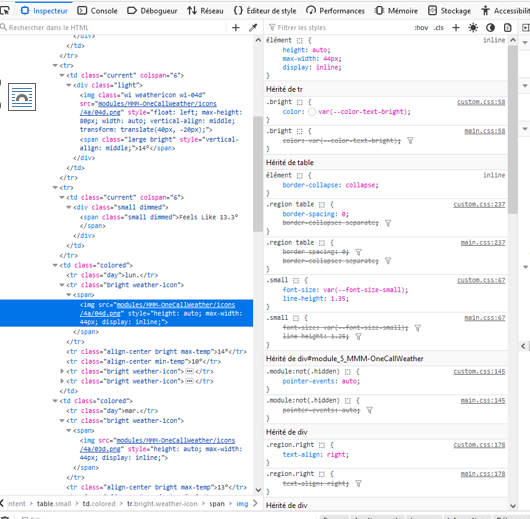
@sdetweil I have AGAIN one question I would like to change the size of the weather forecat icons, by opening the console (crtl+shift+i) I see that if I change the number (highlighted in yellow) it changes the size of the icon, for example against I don’t know how to put this in the custom css

-
@Manu85 yes, I think you correct.on updated. I see he fixed the colored property and you updated the module.
-
@Manu85 icon size swipe to mark that stuff in the upper right box, ctrl-c to copy
in your editor open on
custom.css at the bottom
paste it in
and put the proper selector around it
maybe
.weather .icon { }what was the stuff on the line you selected. hard to see here on my phone (img?)
-
@sdetweil the selected content is as follows, if I put for example 64 instead of 44 the icon is enlarged

-
@Manu85 i meant the html view item
we need to make a selector clause in the custom.css to select JUST the icon images, right
.weather img ???? { the stuff from the tip right box, pasted in here }you don’t want EVERY img in weather…
-
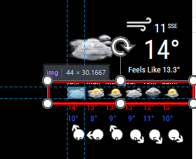
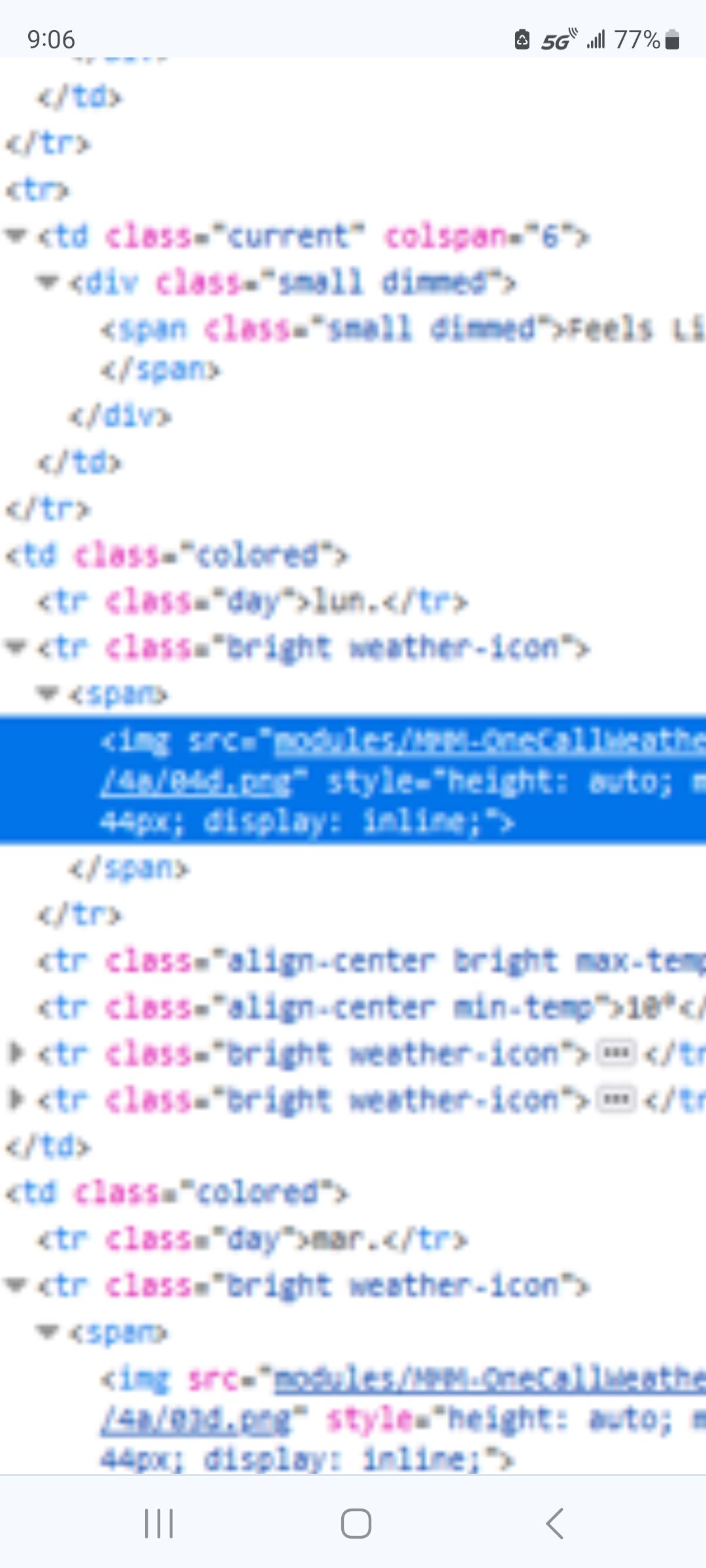
@sdetweil I just want to enlarge these images, tell me what elements you need because I cannot select the entire line of icons I can only select one in the console with ctrl shift i


-
@Manu85 it has a class weather-icon

so you want the img under weather-icon under the weather module (I think)
.weather .weather-icon img { your stuff }