Read the statement by Michael Teeuw here.
MMM-Page-Selector: A page switcher that can set positions of modules
-
It shouldn’t be necessary to have quotes around everything. Does it error when you just use this?
{ module: “weatherforecast”, position: “bottom_center”, pages: {main: “bottom_right”}, config: { locationID: “REMOVED”, appid: “REMOVED” } },Also, I have implemented the method for setting up pages as I described above alongside the other method. The readme will be updated with full instructions on how it works. I will commit the changes to the repository soon.
-
Ok, the new commit includes the changes. Just git pull and then the new method should be available.
-
thanks for your support
I will implement it this week and report here. -
I just made a quick attempt with the first one of your code.
I’m slowly approaching the goal ;-).
I still have questions.
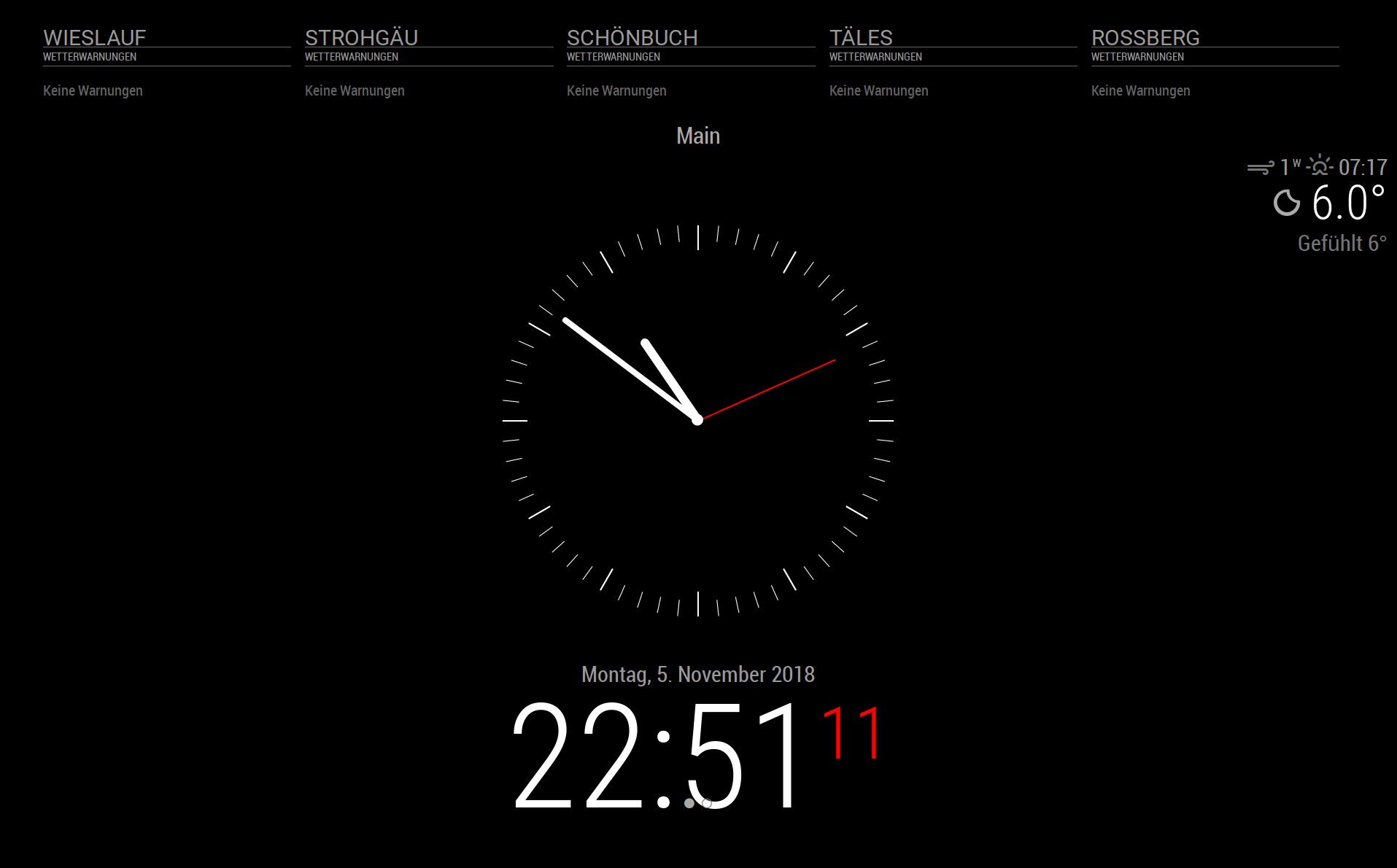
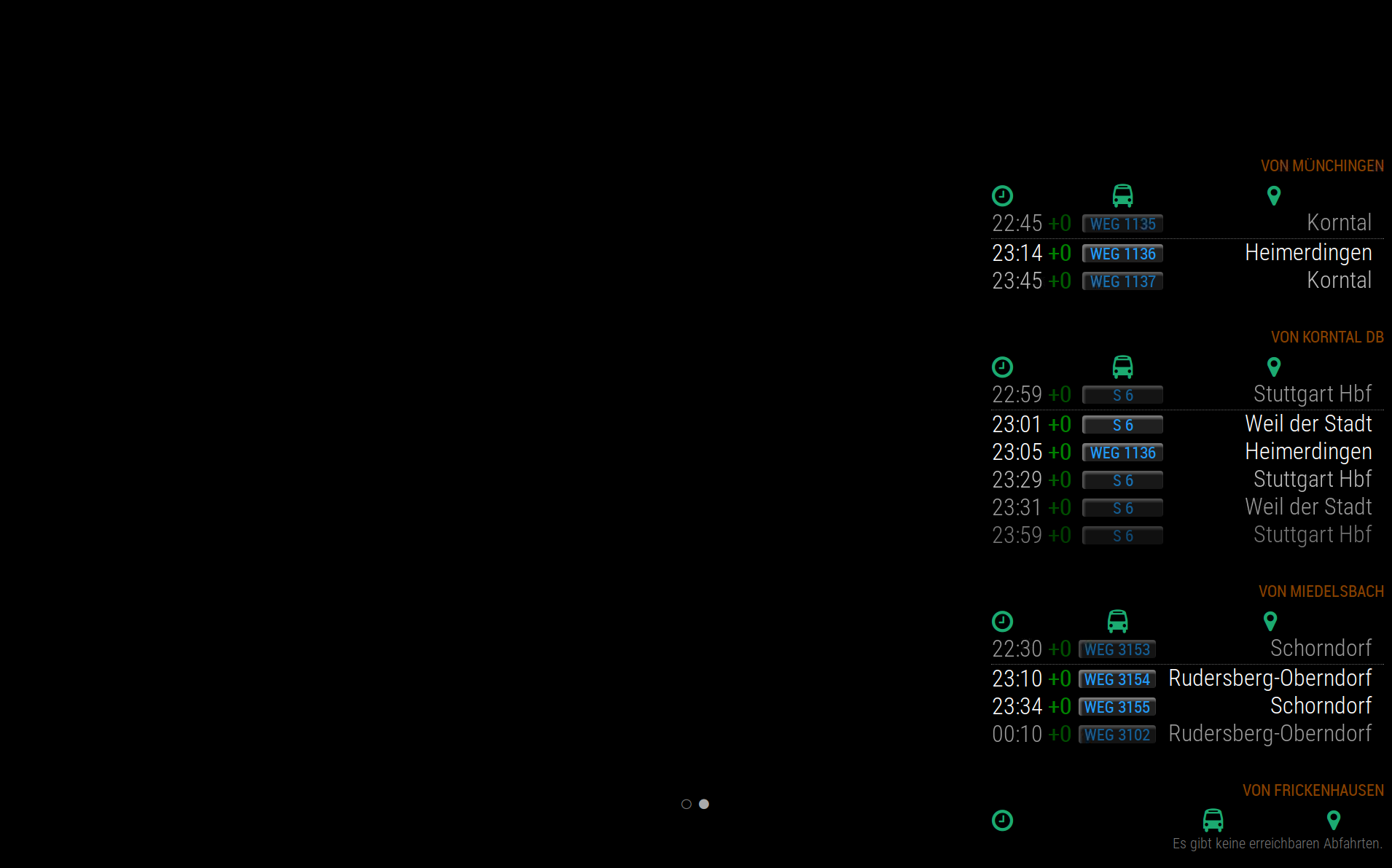
This is my code:/* Magic Mirror Config Sample * * For more information how you can configurate this file * See https://github.com/MichMich/MagicMirror#configuration * */ var config = { address: "0.0.0.0", //port: 8080, port: 8080, ipWhitelist: [], language: "de", timeFormat: 24, units: "metric", modules: [ { module: 'MMM-Page-Selector', position: 'top_center', config: { defaultPage: "main", displayTitle: true, selectPageNotif: [""], incrementPageNotif: [""], decrementPageNotif: [""] } }, { module: 'MMM-DWD-WarnWeather', position: 'top_bar', pages: {main: 'top_bar'}, header: 'Wieslauf', config: { region: 'Rudersberg', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: 'MMM-DWD-WarnWeather', position: 'top_bar', pages: {main: 'top_bar'}, header: 'Strohgäu', config: { region: 'Hemmingen / BW', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: 'MMM-DWD-WarnWeather', position: 'top_bar', pages: {main: 'top_bar'}, header: 'Schönbuch', config: { region: 'Dettenhausen', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: 'MMM-DWD-WarnWeather', position: 'top_bar', pages: {main: 'top_bar'}, header: 'Täles', config: { region: 'Neuffen', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: 'MMM-DWD-WarnWeather', position: 'top_bar', pages: {main: 'top_bar'}, header: 'Rossberg', config: { region: 'Wolfegg', changeColor: true, displayRegionName: false, interval: 3 * 60 * 1000, // every 10 minutes loadingText: 'Warnungen werden geladen...', noWarningText: 'Keine Warnungen' } }, { module: "clock", position: "middle_center", pages: {main: 'middle_center'}, config: { showDate: false, displayType: 'analog', analogSize: '540px', analogFace: 'face-001', secondsColor: '#FF0000', analogPlacement: 'top', //analogShowDate: 'bottom', } }, { module: "clock", position: "bottom_center", pages: {main: 'bottom_center'}, }, { module: "currentweather", position: "top_right", pages: {main: 'top_right'}, config: { lang: "de", location: "Beinstein", locationID: "3220785", //ID from http://www.openweathermap.org/help/city_list.txt appid: "08541xxxxxxxxxxxxxxxxx" } }, { module: "MMM-PublicTransportHafas", position: "bottom_right", pages: {second: 'bottom_right'}, config: { stationID: "008007193", // Replace with your stationID! headerPrefix: "von", stationName: "Miedelsbach", // Replace with your station name! direction: "", // Show only departures heading to this station. (A station ID.) ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names) excludedTransportationTypes: ["bus"], // Which transp not be shown (, list) values:StN tram, BuN bus, s suburban timeInFuture: 240, showColoredLineSymbols: true, // Want colored line symbols? useColorForRealtimeInfo: true, // Want colored real time information (timeToStation, early)? showTableHeadersAsSymbols: true, // Table Headers as symbols or text? maxUnreachableDepartures: 1, // How many unreachable departures should be shown? maxReachableDepartures: 5, // How many reachable departures should be shown? customLineStyles: "hafas", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive) showOnlyLineNumbers: false // Display only the line number instead of the complete name, i. e. "11" instead of "STR 11" } }, { module: "MMM-PublicTransportHafas", position: "bottom_right", pages: {second: 'bottom_right'}, config: { stationID: "008007446", // Replace with your stationID! headerPrefix: "von", stationName: "Frickenhausen", // Replace with your station name! direction: "", // Show only departures heading to this station. (A station ID.) ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names) excludedTransportationTypes: ["bus"], // Which transp not be shown (, list) values:StN tram, BuN bus, s suburban timeInFuture: 240, showColoredLineSymbols: true, // Want colored line symbols? useColorForRealtimeInfo: true, // Want colored real time information (timeToStation, early)? showTableHeadersAsSymbols: true, // Table Headers as symbols or text? maxUnreachableDepartures: 1, // How many unreachable departures should be shown? maxReachableDepartures: 5, // How many reachable departures should be shown? customLineStyles: "hafas", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive) showOnlyLineNumbers: false // Display only the line number instead of the complete name, i. e. "11" instead of "STR 11" } }, { module: "MMM-PublicTransportHafas", position: "bottom_left", pages: {second: 'bottom_left'}, config: { stationID: "008003409",// Replace with your stationID! headerPrefix: "von", stationName: "Korntal DB", // Replace with your station name! direction: "", // Show only departures heading to this station. (A station ID.) ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names) excludedTransportationTypes: ["bus", "Fernverkehr"], // Which transp not be shown (, list) values:StN tram, BuN bus, s suburban timeInFuture: 240, showColoredLineSymbols: true, // Want colored line symbols? useColorForRealtimeInfo: true, // Want colored real time information (timeToStation, early)? showTableHeadersAsSymbols: true, // Table Headers as symbols or text? maxUnreachableDepartures: 1, // How many unreachable departures should be shown? maxReachableDepartures: 5, // How many reachable departures should be shown? customLineStyles: "hafas", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive) showOnlyLineNumbers: false // Display only the line number instead of the complete name, i. e. "11" instead of "STR 11" } }, { module: "MMM-PublicTransportHafas", position: "bottom_left", pages: {second: 'bottom_left'}, config: { stationID: "000557824",// Replace with your stationID! headerPrefix: "von", stationName: "Münchingen", // Replace with your station name! direction: "", // Show only departures heading to this station. (A station ID.) ignoredLines: [], // Which lines should be ignored? (comma-separated list of line names) excludedTransportationTypes: ["bus"], // Which transp not be shown (, list) values:StN tram, BuN bus, s suburban timeInFuture: 240, showColoredLineSymbols: true, // Want colored line symbols? useColorForRealtimeInfo: true, // Want colored real time information (timeToStation, early)? showTableHeadersAsSymbols: true, // Table Headers as symbols or text? maxUnreachableDepartures: 1, // How many unreachable departures should be shown? maxReachableDepartures: 5, // How many reachable departures should be shown? customLineStyles: "hafas", // Prefix for the name of the custom css file. ex: Leipzig-lines.css (case sensitive) showOnlyLineNumbers: false // Display only the line number instead of the complete name, i. e. "11" instead of "STR 1 } }, { module: "MMM-page-indicator", position: "bottom_center", pages: "all" }, { "module": "MMM-Cursor", } ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;}The first page looks good, but on the second page, the modules are shown above the other instead of 2 left 2 right.
main:

second:

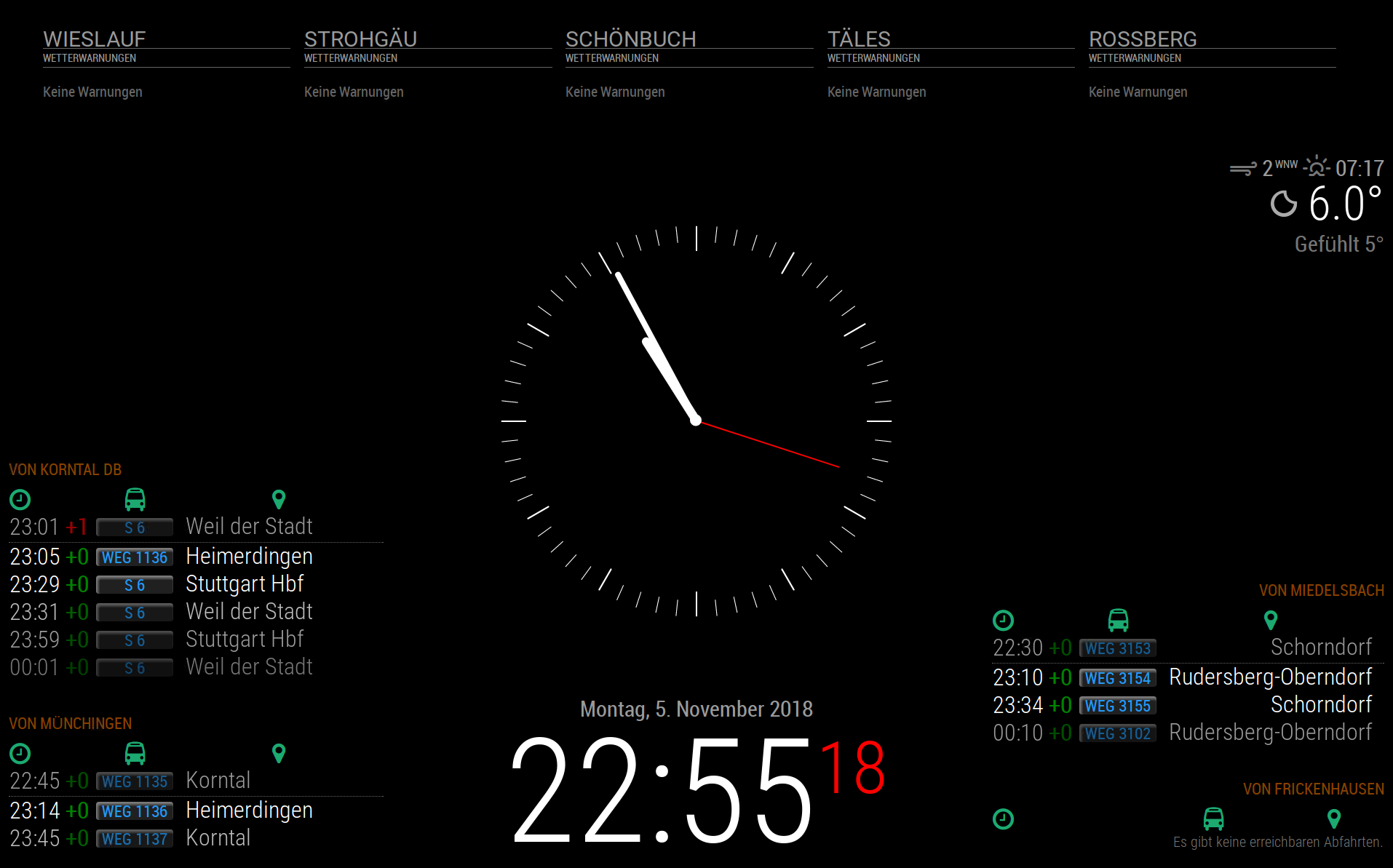
This is how the modules (train schedule) should look like:

-
I copied your config and it actually allowed me to catch a couple of bugs that I will be working to fix over the next few days. The main one that you are having trouble with stems from the fact that multiple modules with the same name are being used. I don’t know why I didn’t think about that during development, but it causes problems now. I’m going to fix that up and I’ll post again when it’s done. It’s a bit of a large change, however, so it probably won’t be done for at least 24 hours.
-
Hey, just no hectic and stress.
Then I’m just the beta tester ;-)What long matures will be good.
Thank you -
Ok, changes have been made and now the module is much more resilient.
The second method for setting up pages has become pretty powerful now, but that came with it becoming more complicated. I would suggest reading the readme section carefully before trying to implement it.
If you have any question, I am more than happy to clarify and edit the readme. -
Wow, that was fast.
Will it morning look at rest, and test.
But what I read so far looks like this for me:
First list all the modules as before.
Below that, under “pages:” and the page names, insert the module names with location.And I have to give the modules a name (name:) which is then used in pages: for the position.
So roughly right?
Oh! One question:
How implement more then 1 module in exclusion?exclusion: [ { "module": "MMM-Cursor" }, { "MMM-page-indicator", position: "bottom_center" } ] -
So the exclusions array takes a list of selectors. Those selectors could be the name of a module (Like
MMM-Cursor) or they could be the propname. Here’s some sample code:
This is the inside the module array:{ module: "MMM-page-indicator", name: "noHide", position: "bottom_center" },And then this is the exclusions:
[ "noHide", ]This one works because the name
noHideis a selector.You could also just use the name of the module:
[ "MMM-Cursor", ]because it is also just a selector.
The
pagesconfig also works off of selectors in the same way.noHideis a selector that you assign with thenameprop whileMMM-page-indicatoris a selector that is assigned via the fact that it is the name of the module. -
@veldrovive Thanks, for the reply. I finnaly did find the problem. It was as always a typo from my side. I have now konverted the config to the “second” config option which I like better as I can gather all the pages config in one section.
Thanks for a greate module :)
