Read the statement by Michael Teeuw here.
MMM-GooglePhotos
-
I use raspberry pi 3b with raspbian borwser chromium.
cool i wait :] p.s. express response -
@kivlow
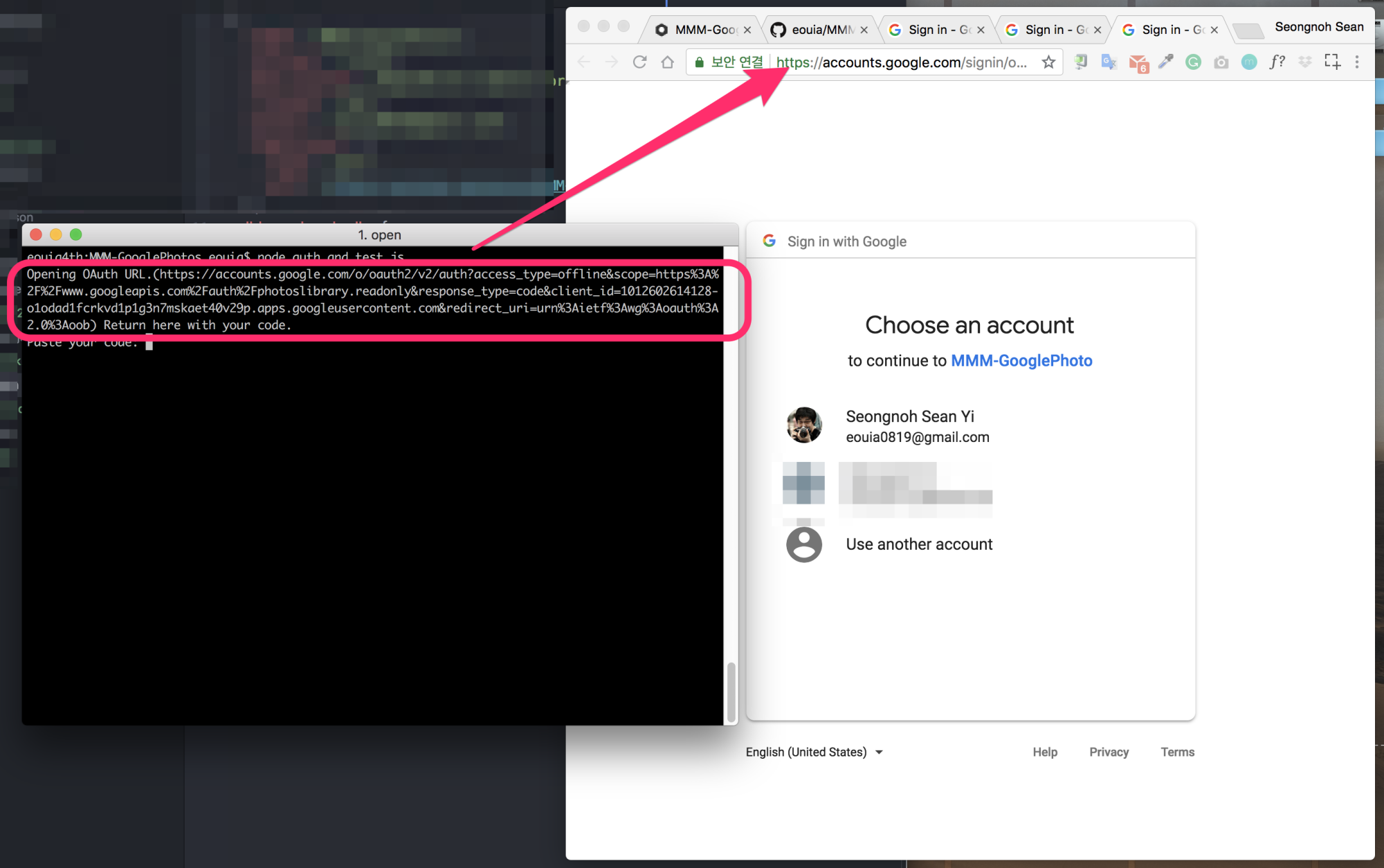
I’ve fixed.cd ~/MagicMirror/modules/MMM-GooglePhotos git pull node auth_and_test.jsYou can see like this image;

When the browser is not be opened automatically, copy the url and paste it into your browser manually.
-
Hi Sean,
Firstly thank you for this, it has great potential and is something that has been missing for such a long time compared to the alternative dakboard that I was forced to use to get photos displayed.
I have an issue though, I believe I have been through the steps correctly but can not get it to work. When I reboot my RPI2 it looks like the ‘auth_and_test.js’ is ran and this brings up the browser with googlin login and if I follow this through it gives me the code which is the same experience I have when running ‘auth_and_test.js’ in order to get the album id.
This then repeats itself every 5mins or so…
I have added the album id in the config.js but it does not seem to matter if I put a correct or incorrect one in here the same happens. It does not look like it trys to put images on the desktop so I don’t think the module is getting that far.
Any idea what I have done wrong?
Thanks
Nathan
-
@naththedude
You mean, your MM is trying to re-auth again(every 5 mins.) right?
First, you should check whether you havetoken.jsonin root directory ofMMM-GooglePhotos.cd ~/MagicMirror/modules/MMM-GooglePhotos cat token.jsonIt should be something similar with this;
{"access_token":"...","token_type":"Bearer","scope":"https://www.googleapis.com/auth/photoslibrary.readonly","expiry_date":1533304224450,"refresh_token":"..."}Your simptom would happen when
token.jsonis missed.token.jsonshould be generated as result ofauth_and_test.js -
Hey @Sean ,
Thank you for your quite reply, you are correct the token.josn file was missing. Looks like I needed to run ‘node auth_and_test’ as sudo for this file to be created. Once I did this the photos started to appear :) just need to configure the size and position now.
Thank you again.
Regards
Nathan
-
@naththedude good to you.
The only thing I worry is, if you run assudothere could be a possibility of a problem to refresh token with proper authority. -
@sean
hello :]
I make git pull but nothing change :/
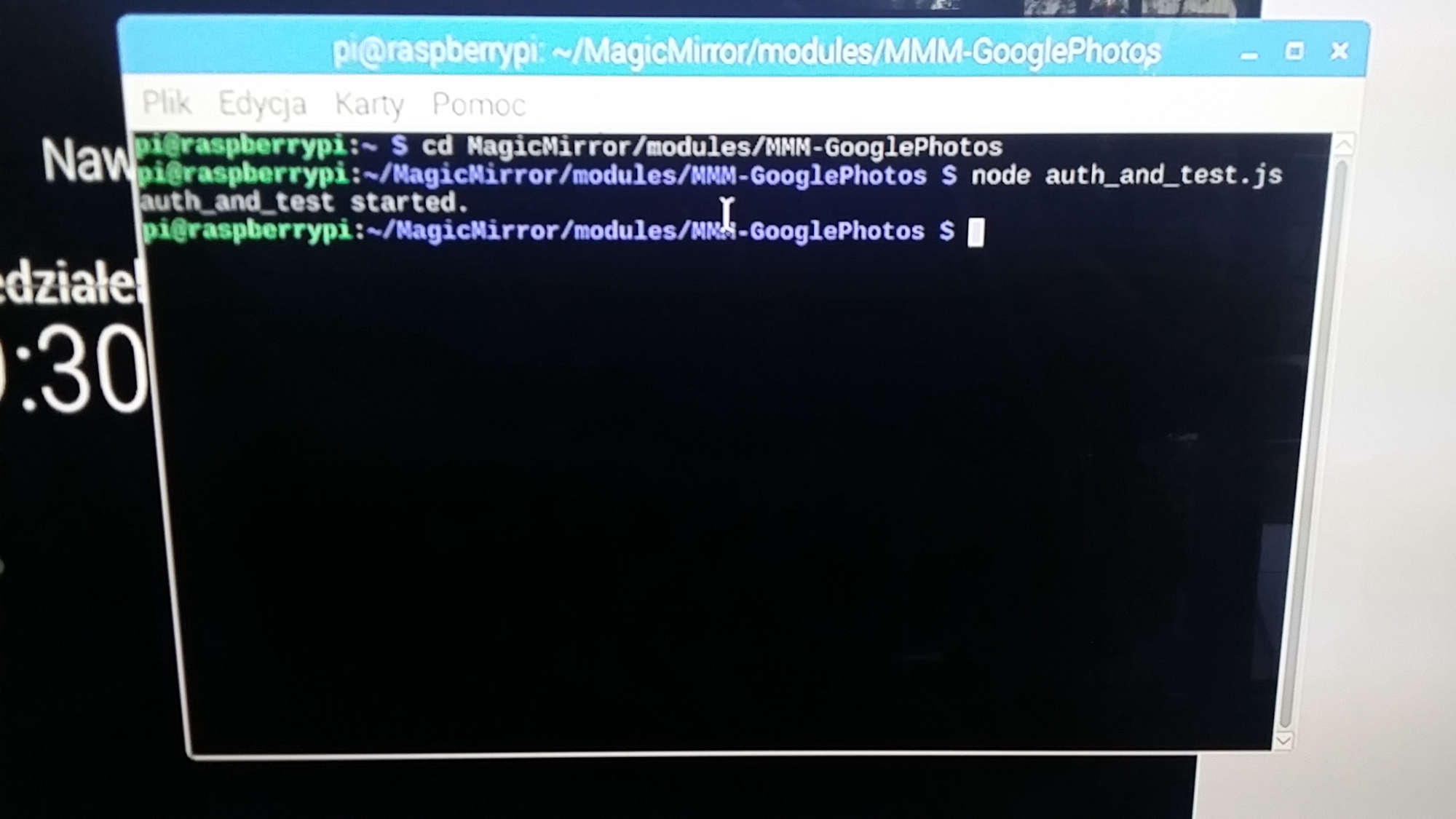
still when i wrote in terminal even sudo node auth_and_test.js i get only info that is started.
my chromium not open and i dont have any link it termina to past it in chromium :[. -
@kivlow show me what is seen when you execute
node auth_and_test.js. (Do not need to usesudo)cd ~/MagicMirror/modules/MMM-GooglePhotos node auth_and_test.js -

-
@kivlow
Hmmm… very weird.
Could you try this?cd ~/MagicMirror/modules/MMM-GooglePhotos nano test.jsThen, copy below and paste
'use strict'; const request = require('request') const Auth = require('./auth.js') var authConfig = { keyFilePath: "./credentials.json", savedTokensPath: "./token.json", scope: "https://www.googleapis.com/auth/photoslibrary.readonly" } const auth = new Auth(authConfig) auth.on('ready', (client) => { console.log("auth_and_test started.") var token = client.credentials.access_token console.log("token:", token) function getAlbum(client, pageSize=50, pageToken="") { var url = 'https://photoslibrary.googleapis.com/v1/albums' url = url + "?pageSize=" + pageSize + "&pageToken=" + pageToken console.log("url:", url) request.get( url, { json:true, auth: {"bearer": token}, }, (err, res, body) => { console.log("response:", body) if (err) { console.log("Error: ", err) process.exit(1); } var found = 0 for (var i in body.albums) { var album = body.albums[i] console.log (album.title, " : ", album.id) found++; } if (body.nextPageToken && found > 0) { getAlbum(client, pageSize, body.nextPageToken) } } ) } getAlbum(client, 50) })Then, close and save (
Ctrl+XandYandenter)
Then try.node test.jsAnd show me the result.


