Read the statement by Michael Teeuw here.
Head first developing MM module for extreme beginners
-
@sdetweil … ok.
-
Hey guys,
I’m quite new in developing an own module. I was able to change exiting modules on my magic mirror but now I wanted to create my own module, but I’m not able to get socket communication between my “main” module an the “helper-function”
I uploaded my module here:
https://github.com/Dobherrmann/MMM_Testmodul.git
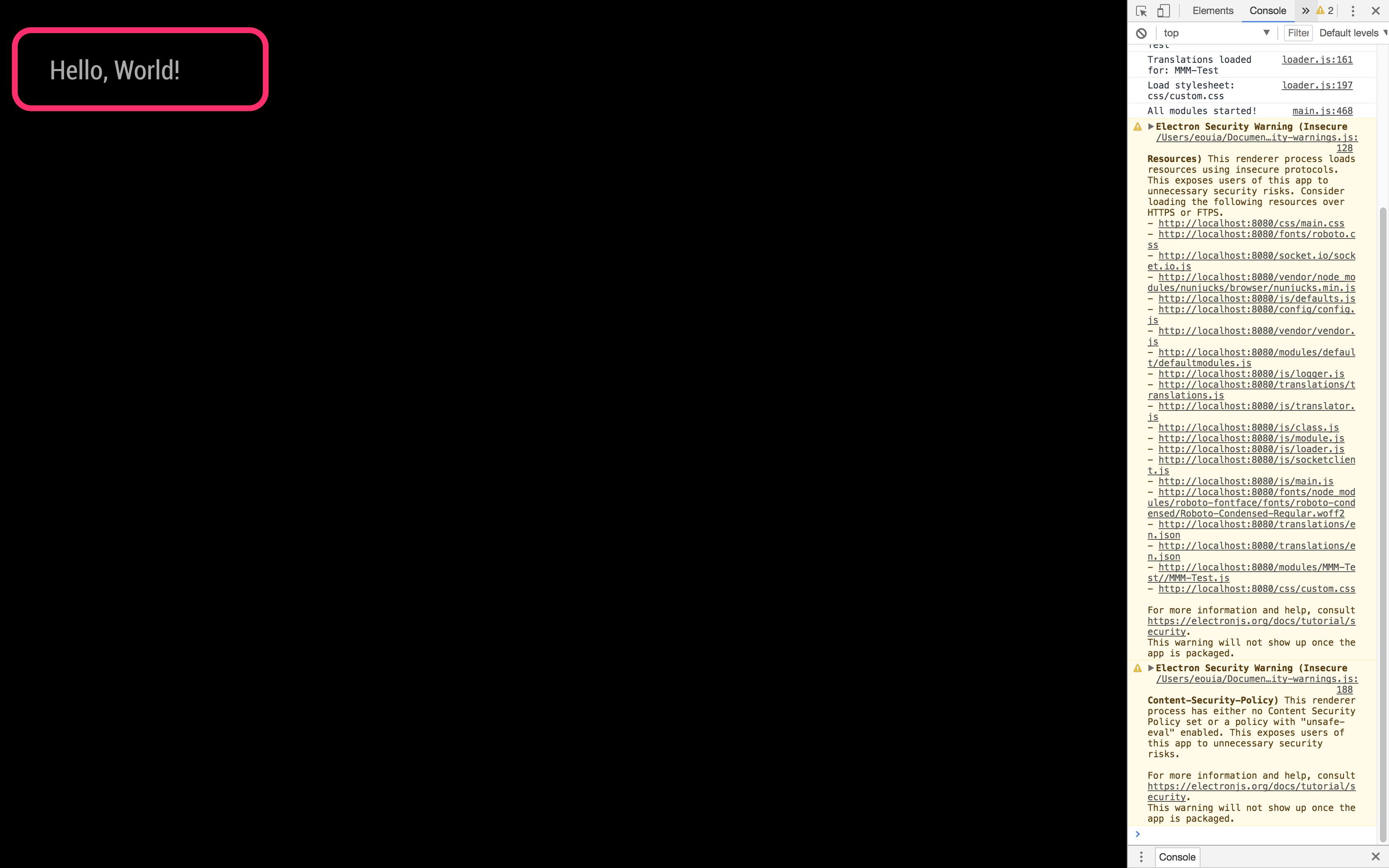
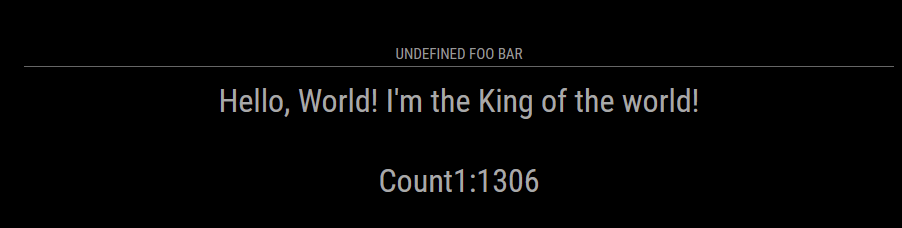
my Module looks like this on my magic mirror:

maybe someone can find my mistake(s).BR
-
@dobi two things
when the DomObject Created method is called, its POSSIBLE that the elements are not yet accessible… so your code fails as the document.getElementbyID returns null…
second, do you have a position: set in the module def in config.js?
third and MOST important
the module NAME must match the folder name AND the filename and the register in the file…
so, the filename is MMM-cookbook.js
therefore ALL the things must be called MMM-cookbookgit clone will name the folder the name of the github repo
(unless u add an extra part to git clone repo_url output_folder_name)I fixed all those and the module displays the countdown/up each second
-
@sdetweil ahh thank you for these information I will give it a try.
-
@sdetweil I gave it a try but without differences :(
I made a new git repo : https://github.com/Dobherrmann/MMM-cookbook.git
Now there I should have the same name in the repo like my module.my config. js looks like this (I gave it a position):
{ module: "MMM-cookbook", position: "middle_center", config: { header: "My Cookbook", foo: "I'm the King of the world!" } },I started to debug “my code” a little bit and I found this when I want to send a socket notification:
self.sendSocketNotification("DO_YOUR_JOB", this.count); console.log("Notfication", this.sendSocketNotification("DO_YOUR_JOB", this.count)) this.sendSocketNotification("DO_YOUR_JOB", this.count) this.subElementUp.innerHTML = "Count UP:" + this.countOn my console i get the feedback that “this.sendSocketNotification(“DO_YOUR_JOB”, this.count” is undefined. It looks like that this function is unkown.
-
@dobi u are inside a callback. change the ‘this’ to ‘self’ like the self.sendSocketNotification
‘this’ is always tricky. depends on the context, and some of the programming idioms used
that’s why we typically see
var self = this;
at the beginning of functions that have callbacks or .then() used inside -
@sdetweil ok, but it dosen’t change something.
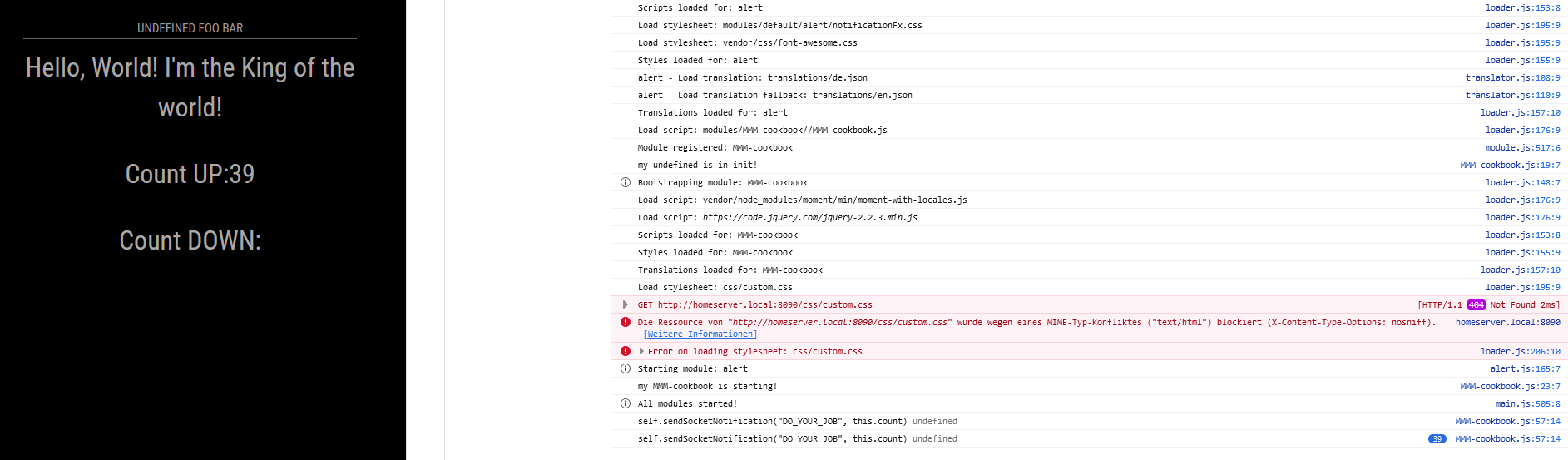
notificationReceived: function (notification, payload, sender) { self = this; switch (notification) { case "DOM_OBJECTS_CREATED": var timer = setInterval(() => { //this.updateDom() self.sendSocketNotification("DO_YOUR_JOB", this.count); console.log(`self.sendSocketNotification("DO_YOUR_JOB", this.count)`, self.sendSocketNotification("DO_YOUR_JOB", this.count)) self.sendSocketNotification("DO_YOUR_JOB", this.count) this.subElementUp.innerHTML = "Count UP:" + this.count this.count++ }, 1000) break } },Now i could post a picture of my console

-
@dobi show the source code page. u had to fix both counters
sources tab, modules, mmm-cookbook, mmm-cookbook.js
-
self.sendSocketNotification("DO_YOUR_JOB", this.count)but u didn’t change this.count to self.count
in all the places -
@sdetweil I replaced all this. … calls to self. … but I don’t get a change. Is there a way that I can check to check that I can check that the function is loaded correctly from the kernal?