Read the statement by Michael Teeuw here.
Help choosing more than one item from an array
-
@strawberry-3-141
This Is what I’ve been working on so far…
getLiforms: function () { var url = "http://eol.org/api/pages/1.0.json?batch=false&id="; var requestUrls = []; var LifeformsArray = this.config.Lifeforms.split(","); LifeformssArray.forEach(function(lifeform) { var requestUrl = url + lifeform; requestUrls.push(requestUrl); }Am I even close to the right track???
-
@strawberry-3-141
Yours looks better!
:smiling_face_with_sunglasses: -
@justjim1220 It looks like you are trying to do multiple request, as mykles description sounds like one request with a comma seperated list.
-
@strawberry-3-141
Yeah, I got that while trying to write what I had going. Your example looks more correct.
So, now I’m looking at your example but not exactly sure where to insert it into the code to get it to work.
in the config.js, I am looking at the lifeforms array as such:
lifeForms: "Striped Bass,Praying Mantis,Tigers,Hummingbirds,Venus Flytrap,Fox,Bald Eagle",then I added this to the defaults in the MMM-EOL.js:
lifeForms: ["", "", ""],then I added your example to the start function:
var lifeFormIds = this.config.lifeForms.split(','); var lifeFormIds =[]; for (let lifeForm of lifeForms) { if (this.config.lifeFormArray[lifeForm]) { lifeFormIds.push(this.config.lifeFormArray[lifeForm]); } } // Set locale. this.url = "http://eol.org/api/pages/1.0.json?batch=false&id=" + this.config.lifeFormIds.join(',') +I know this is definitely NOT right. This is where I am getting confused…
Having 2 separate < var lifeFormIds > declared doesn’t look right.
And, placing the ‘join’ part after the URL doesn’t look right either… -
ok, your source ‘lifeFormArray’ is a hash… good for looking up randomly
now to get the user specified list into something usable, split is the way as already posted
// if user specified something if(this.config.lifeForms.length >0 ) { // split will return an array with only one entry if no comma found this.config.user_keys=this.config.lifeForms.split(','); } else // add an entry to a special lifeFormArray entry for missing config info this.config.user_keys.push("none");now, you want random, or walk the array of user_keys?
function getRandomInt(max) { return Math.floor(Math.random() * Math.floor(max)); } // get one of the user specified data keys, using random var key=this.config.user_keys[this.getRandomInt(this.config.user_keys.length)]; // append that id value to the url. this.url = "http://eol.org/api/pages/1.0.json?batch=false&id=" +this.lifeFormArray.key;its unclear if u wanted all or just one…
-
-
@justjim1220 make sure to add an entry to the lifeFormArray that matches the string you define for ‘none’ (no user entry supplied)
-
So, would the entry be like this: “Cats”, “Bats”, “Bears”,
or like This: “Cats,Bats,Bears”,
?
-
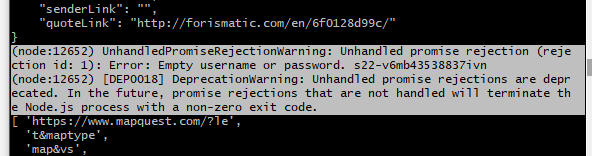
Well, at the moment it is throwing the following error:

I’ll look at it some more here in a little bit…
Thanks for your input!
-
@strawberry-3-141
@sdetweilI am extremely grateful to both of you for your assistance and guidance. I thank you both. :thumbsup:
Jim, as it seems you’ve taken over this topic, I will leave it to you.
