Read the statement by Michael Teeuw here.
MMM-AVStock
-
MMM-AVStock
MagicMirror module for displaying stock price with Alphavantage API
Screenshot
-
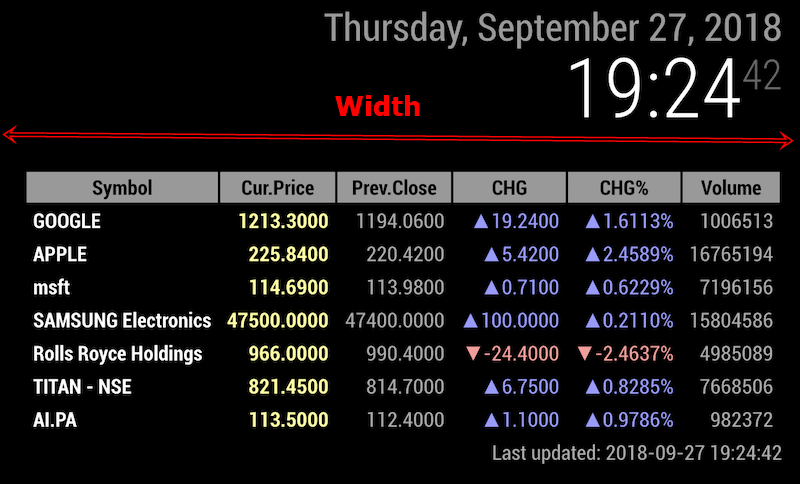
mode:table

-
mode:ticker

-
mode:series

Details
[card:eouia/MMM-AVStock]
-
-
@sean
I knew you could do it faster and better than I could!!! :smiling_face_with_sunglasses: -
@Sean Thanks for doing this! Was already looking for some time for exactly this!
-
@Sean
How to set width of this module match with my display
(how to adjust it)

-
@nobita The easy way is to use your custom.css file like this:
.MMM-AVStock { width: 500px; //or whatever you want....can also be a % like this 100% or 100vh }vw: hundredths of the viewport width.
vh: hundredths of the viewport height.
vm: hundredths of whichever is smaller, the viewport width or height. -
@cowboysdude
thanks ,easy way -
-
For all you chart lovers and technical freaks out there the AVStock module now has fancy candle stick charts (also available in black+white).

Isn’t this just beautiful??
Sorry, needed to beat the drum a bit.Planned PR’s:
- Charts for 5min, 15min, 60min
- include startdate and enddate for chart.
- include max and min value labels in chart.
-
Hi @ all,
I have a problem and hope that you can help me.
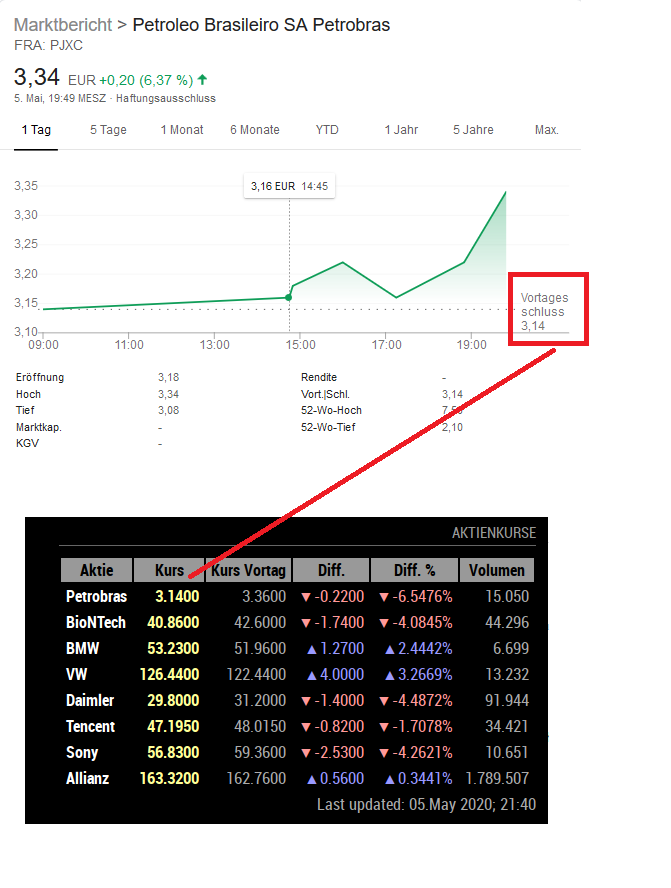
I installed the module and put some stocks (8) in it. But unfortunately it shows the values of the previous day!?
For example the Petrobras stock: today´s closure at Frankfurt stock exchange is 3,34 Euro but it shows the value from yesterday.

Any ideas ?
Thanks in advance…
Daniel
-
I have been pulling my hair out…I am trying to get it to display the dow jones average and the the nasdaq. I have tried about every option I know of ^DJI. .DJI, ^IXIC, .IXIC among others. It is always blanks. All of the other ticker symbols work fine…it’s just those 2.
Looking for any suggestions :)
