Read the statement by Michael Teeuw here.
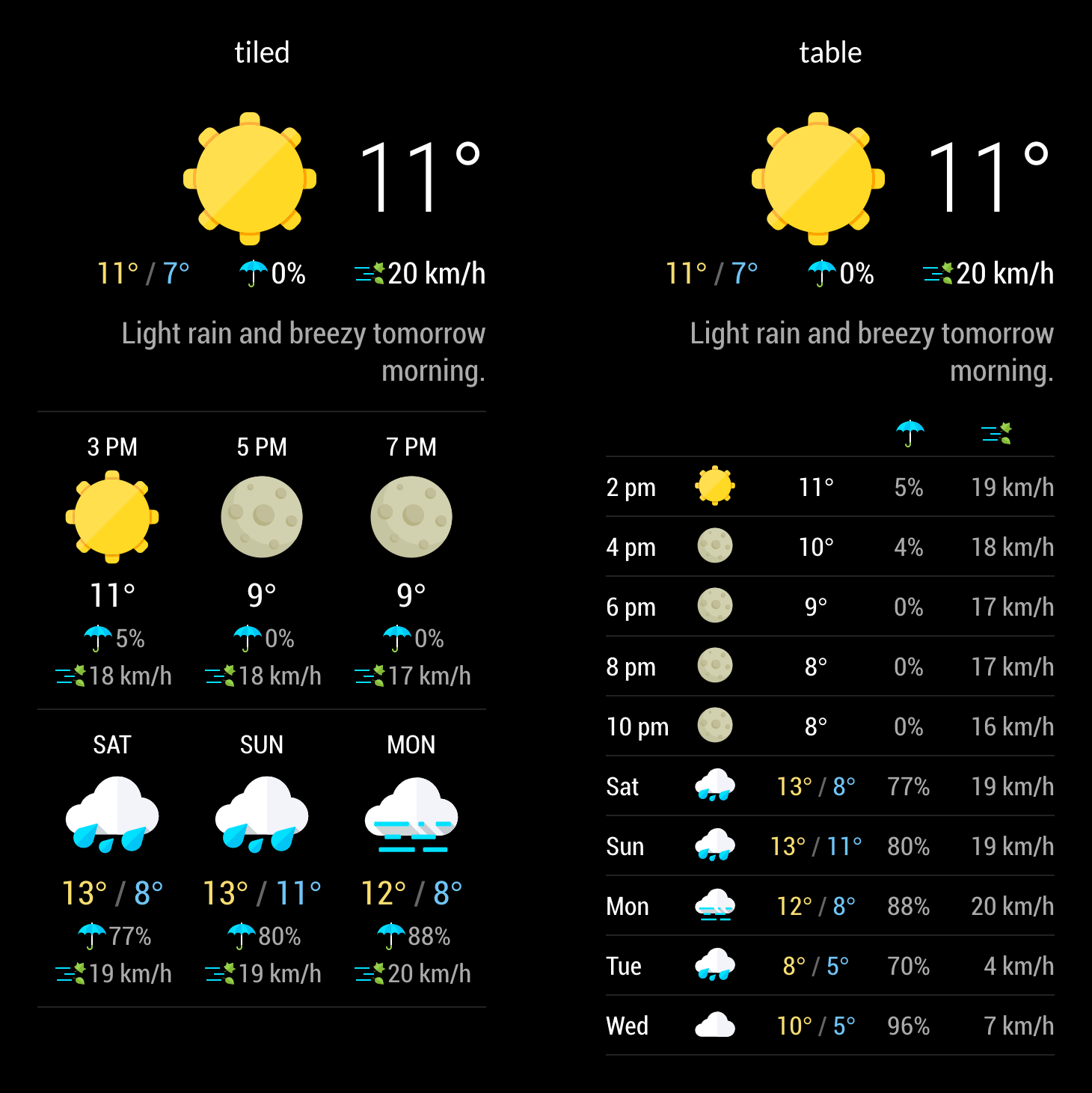
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
@BD0G ok, fire it up…
-
This is the exact way I installed as per the instructions upon the GitHub.com page for MMM-DarkSkyForecast
Installation
Navigate into your MagicMirror modules folder and execute
git clone https://github.com/jclarke0000/MMM-DarkSkyForecast.git.
Enter the new MMM-DarkSkyForecast directory and execute npm install.It created a directory with a lowercase d within the name MMM-DarkSkyForecast under /MagicMirror/modules
-
@BD0G ok, never seen that happen
-
Wow! Now I see the weather! Now I will change the Celsius to Fahrenheit and wind speed to Miles Per Hour instead of Kilometers Per Hour
-
@BD0G cool…
-
@j-e-f-f
is it possible to have a space/blank line between the hourly and daily forecasts in the table view?

-
This post is deleted! -
@sdetweil sorry,posted the question to the wrong person-changed now!
-
@mrdenmark well, you COULD go into the .njk template file and put in an
<hr>just above this part{# Daily #} {% if config.showDailyForecast %}or give the
forecast-item hourlyclasses aborder-top: 1px solid #cccvia css. -
@lavolp3
it worked,thankyou:)

